S
Size: a a a
2020 April 09
блин я не спец, сейчас понасоветую тебе((((
2020 April 10
MG
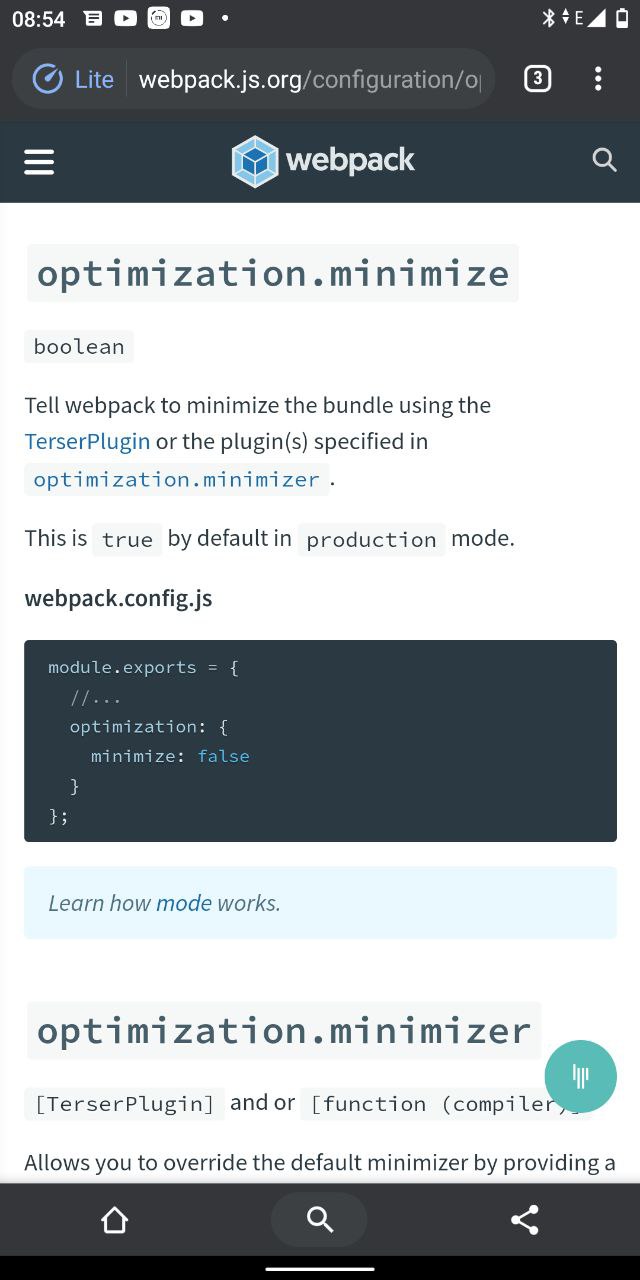
Как включить минификацию веб-пакетов в режиме разработчика?
вам нужно предоставить формат сжатых файлов, но работает с webpack-dev-server
быстрее устранить некоторые ошибки минификации
вам нужно предоставить формат сжатых файлов, но работает с webpack-dev-server
быстрее устранить некоторые ошибки минификации
A
Matheus Gonçalves
Как включить минификацию веб-пакетов в режиме разработчика?
вам нужно предоставить формат сжатых файлов, но работает с webpack-dev-server
быстрее устранить некоторые ошибки минификации
вам нужно предоставить формат сжатых файлов, но работает с webpack-dev-server
быстрее устранить некоторые ошибки минификации

A
Matheus Gonçalves
Как включить минификацию веб-пакетов в режиме разработчика?
вам нужно предоставить формат сжатых файлов, но работает с webpack-dev-server
быстрее устранить некоторые ошибки минификации
вам нужно предоставить формат сжатых файлов, но работает с webpack-dev-server
быстрее устранить некоторые ошибки минификации
what minification errors are you talking about?
S(
Всем привет.
Подскажите по шрифтам.
Подключаю font-awesome
При сборке все ок, видит шрифты и ложит их в папку
По после пытается найти их в
Но сами шрифты лежат в корне
Как побороть это?
Такое только в dev режиме, при билде все ок.
конфиг - https://hastebin.com/evediratuq.js
Спасибо
Подскажите по шрифтам.
Подключаю font-awesome
$fa-font-path: "~font-awesome/fonts/";
@import "~font-awesome/scss/font-awesome";При сборке все ок, видит шрифты и ложит их в папку
dist/По после пытается найти их в
/dist/font-awesome/fonts/Но сами шрифты лежат в корне
/distКак побороть это?
Такое только в dev режиме, при билде все ок.
конфиг - https://hastebin.com/evediratuq.js
Спасибо
S(
т.е. в самом css не правильный путь
MG
what minification errors are you talking about?
is about angularjs template url errors
2020 April 11
D
Всем привет.
Подскажите по шрифтам.
Подключаю font-awesome
При сборке все ок, видит шрифты и ложит их в папку
По после пытается найти их в
Но сами шрифты лежат в корне
Как побороть это?
Такое только в dev режиме, при билде все ок.
конфиг - https://hastebin.com/evediratuq.js
Спасибо
Подскажите по шрифтам.
Подключаю font-awesome
$fa-font-path: "~font-awesome/fonts/";
@import "~font-awesome/scss/font-awesome";При сборке все ок, видит шрифты и ложит их в папку
dist/По после пытается найти их в
/dist/font-awesome/fonts/Но сами шрифты лежат в корне
/distКак побороть это?
Такое только в dev режиме, при билде все ок.
конфиг - https://hastebin.com/evediratuq.js
Спасибо
Какой путь задали в ту папку file-loader и выгрузит
2020 April 12
АК
Всем привет.
Подскажите по шрифтам.
Подключаю font-awesome
При сборке все ок, видит шрифты и ложит их в папку
По после пытается найти их в
Но сами шрифты лежат в корне
Как побороть это?
Такое только в dev режиме, при билде все ок.
конфиг - https://hastebin.com/evediratuq.js
Спасибо
Подскажите по шрифтам.
Подключаю font-awesome
$fa-font-path: "~font-awesome/fonts/";
@import "~font-awesome/scss/font-awesome";При сборке все ок, видит шрифты и ложит их в папку
dist/По после пытается найти их в
/dist/font-awesome/fonts/Но сами шрифты лежат в корне
/distКак побороть это?
Такое только в dev режиме, при билде все ок.
конфиг - https://hastebin.com/evediratuq.js
Спасибо
видимо нужно задать: publicPath и outputPath в Вашем случае publicPath
АК
Всем привет.
Подскажите по шрифтам.
Подключаю font-awesome
При сборке все ок, видит шрифты и ложит их в папку
По после пытается найти их в
Но сами шрифты лежат в корне
Как побороть это?
Такое только в dev режиме, при билде все ок.
конфиг - https://hastebin.com/evediratuq.js
Спасибо
Подскажите по шрифтам.
Подключаю font-awesome
$fa-font-path: "~font-awesome/fonts/";
@import "~font-awesome/scss/font-awesome";При сборке все ок, видит шрифты и ложит их в папку
dist/По после пытается найти их в
/dist/font-awesome/fonts/Но сами шрифты лежат в корне
/distКак побороть это?
Такое только в dev режиме, при билде все ок.
конфиг - https://hastebin.com/evediratuq.js
Спасибо
T

ребят что такое gzipped size, и как добиться таких размеров, или как уменьшить этот Exceljs до нормальных размеров, буду блогодарен за ответ
T
Нужна консультация по по настройке и оптимизации webpack, code spliting bundling, готов заплатить
A

ребят что такое gzipped size, и как добиться таких размеров, или как уменьшить этот Exceljs до нормальных размеров, буду блогодарен за ответ
Gzipped size это размер который получится если вы включите сжатие на сервере
VF

ребят что такое gzipped size, и как добиться таких размеров, или как уменьшить этот Exceljs до нормальных размеров, буду блогодарен за ответ
gzipped size это размер после зжатия через
https://ru.wikipedia.org/wiki/Gzip или подобные инструменты, которые на выходе выдают file.gzip.js или file.js.gzip - не помню уже точно. По сети файлы передаются быстрее, но требует разархивирования на стороне браузера - отсюда и лишнее время
Примеры для сервера на ноде:
https://www.npmjs.com/package/express-static-gzip
https://ru.wikipedia.org/wiki/Gzip или подобные инструменты, которые на выходе выдают file.gzip.js или file.js.gzip - не помню уже точно. По сети файлы передаются быстрее, но требует разархивирования на стороне браузера - отсюда и лишнее время
Примеры для сервера на ноде:
https://www.npmjs.com/package/express-static-gzip
A
Значение примерное, говорит о том насколько хорошо жмется файл, по факту результат будет зависеть от того какие настройки будут на реальном бекенде
A
gzipped size это размер после зжатия через
https://ru.wikipedia.org/wiki/Gzip или подобные инструменты, которые на выходе выдают file.gzip.js или file.js.gzip - не помню уже точно. По сети файлы передаются быстрее, но требует разархивирования на стороне браузера - отсюда и лишнее время
Примеры для сервера на ноде:
https://www.npmjs.com/package/express-static-gzip
https://ru.wikipedia.org/wiki/Gzip или подобные инструменты, которые на выходе выдают file.gzip.js или file.js.gzip - не помню уже точно. По сети файлы передаются быстрее, но требует разархивирования на стороне браузера - отсюда и лишнее время
Примеры для сервера на ноде:
https://www.npmjs.com/package/express-static-gzip
На самом деле особенность формата в том что браузер распакует это достаточно быстро
VF
На самом деле особенность формата в том что браузер распакует это достаточно быстро
Замеряли что не все файлы достаточно хорошо жмутся. Бывают случаи когда передать по сети без архивации быстрее, чем сжать + распаковать, и меньше нагрузка на CPU. Особенно для бюджетных мобильных устройств
2020 April 13
T
Ребят, норма ли 850кб точка входа в большом проекте ?
АЗ
Ребят, норма ли 850кб точка входа в большом проекте ?
Какая целевая аудитория?