u
Size: a a a
2020 April 13
Вадим
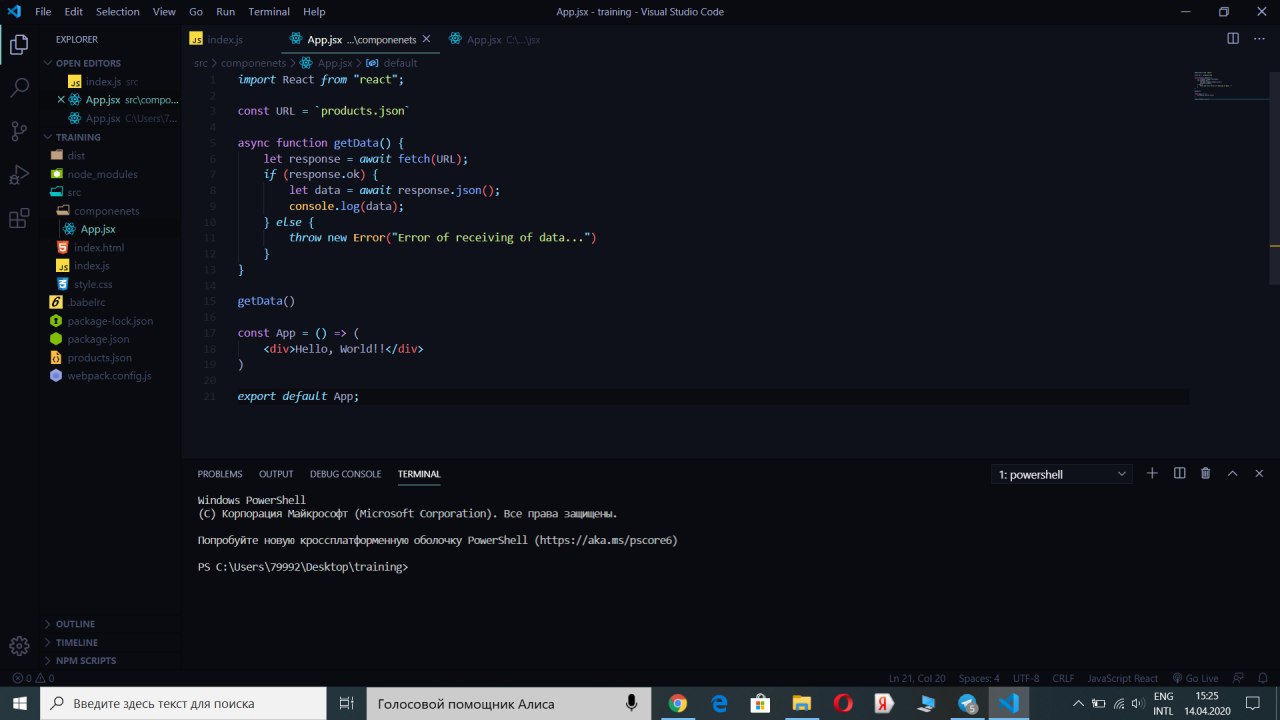
Так я еще ничего не собираю, чистый html и надпись "Hello world" в реакте)
а список модулей из package.json скинь
В
Всё, решена проблема 👌
В
Всем спасибо)
Стоило publicPath удалить из конфига. Причём хотел же попробовать это сделать и фотку даже без него уже скинул, а запустить не запустил проверить...
Стоило publicPath удалить из конфига. Причём хотел же попробовать это сделать и фотку даже без него уже скинул, а запустить не запустил проверить...
В
Правда как это влияло на импорты... Для меня загадка
2020 April 14
СВ
Всем привет, кто нибудь настраивал pocst-css-variables в связке с webpack?
NS
как давно появился webpack и parcel?
倫岡
с начала времен...
NS
ахаха неплохо
ВТ
Парни, кто может подсказать, почему webpack компилит стили в сжатом формате?
всю жизнь, если нужен был не минимизированный код - комментил cssnano и всё.
теперь и без него компилит урезано
проверил на старых проектах
всё идеально отрабатывает.
конфиги идентичные, версии пакетов тоже, только stylelint добавился, который к этому впринципе дело не имеет
всю жизнь, если нужен был не минимизированный код - комментил cssnano и всё.
теперь и без него компилит урезано
проверил на старых проектах
всё идеально отрабатывает.
конфиги идентичные, версии пакетов тоже, только stylelint добавился, который к этому впринципе дело не имеет
В

Люди добрые, ситуация следующая: есть json-файл с которого необходимо считать данные. В режиме разработки всё нормально, а в продакшене выдаёт ошибку что fetch запрос должен быть "http" или "https". Вопроса два: могу ли я считать данные с этого json файла не используя сервисы типа myjson, и почему такой же ошибки не возникает в режиме разработки и все отрабатывает как надо?
В

A
Вадим

кек, нельзя просто взять и прочитать файл с диска ))
A
ситуация точно такая-же как со всеми файлами: картинками, стилями, и твоим html - должен быть сервер который отдаст эти файлы по запросу
В
кек, нельзя просто взять и прочитать файл с диска ))
А есть ссылка на то, как настроить такой сервер?
A
Вадим
А есть ссылка на то, как настроить такой сервер?
а поему ты не хочешь просто импортировать этот файл?
В
а поему ты не хочешь просто импортировать этот файл?
Ну просто в задании указали что нужно фетчить, поэтому видимо придётся использовать myjson...
A
Вадим
А есть ссылка на то, как настроить такой сервер?
в папке dist запусти команду
npx live-server .
npx live-server .



