АБ

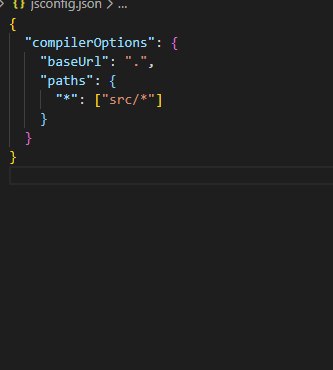
Setting NODE_PATH to resolve modules absolutely has been deprecated in favor of setting baseUrl in jsconfig.json (or tsconfig.json if you are using TypeScript) and will be removed in a future major release of create-react-app.
Как мне нужно настроить конфиг чтобы пути все были относительно папки src
в .env
NODE_PATH=src