а
Size: a a a
2020 November 05
И по идее все заработает
SK
Сейчас попробую
а
Если не поможет publickpath поправь на '/'
V
Здравствуйте, подскажите пожалуйста, реакт приложение но не cra, нужно сделать его pwa, добавил manifest.json в папку public,там и index.html подключил в него манифест, но дев сервер и билд его не билдят, с помощью чего и как мне сконфигурировать чтобы он билдился и захватывались иконки которые указаны в манифесте?
SK
алекс
Если не поможет publickpath поправь на '/'
ничего не помогло
SK
алекс
Если не поможет publickpath поправь на '/'
в консоли это пишется
i 「wds」: 404s will fallback to /index.html, но не ошибкаSK
алекс
Если не поможет publickpath поправь на '/'
Я немного разобрался, проблема из-за этого
404s will fallback to /index.html, кто знает в чем проблема?2020 November 06
UT
Можно как-то пометить функцию, что бы вебпак ее как мертвый код не удалял из сборки?
A
Я немного разобрался, проблема из-за этого
404s will fallback to /index.html, кто знает в чем проблема?Это не проблема
A
Пора уже научиться пользоваться переводчиком.
Там написано что все запросы с 404 кодом будут перенаправлены на index.html (spa и pwa только так и работают)
Там написано что все запросы с 404 кодом будут перенаправлены на index.html (spa и pwa только так и работают)
A
Можно как-то пометить функцию, что бы вебпак ее как мертвый код не удалял из сборки?
Первым делом попробуйте воспользоватся ей явным для вебпака способом. Если это не возможно, расскажите как вы ее используйте, подумаем
UT
Первым делом попробуйте воспользоватся ей явным для вебпака способом. Если это не возможно, расскажите как вы ее используйте, подумаем
Эту функцию требует сторонняя библиотека. Она сама ее потом вызывает.
A
Эту функцию требует сторонняя библиотека. Она сама ее потом вызывает.
Каким образом?
UT
Каким образом?
Я вызываю функцию "Старт" из этой либы, а эта функция ожидает, что есть глобально где-то функция "Воркер". Типо калбека, только через не знаю какое место ((
A
Я вызываю функцию "Старт" из этой либы, а эта функция ожидает, что есть глобально где-то функция "Воркер". Типо калбека, только через не знаю какое место ((
Т.е. вебпак удаляет глобально сохранённую в window функцию?
UT
Т.е. вебпак удаляет глобально сохранённую в window функцию?
Кстати, да блин наверное надо было в window ее записать попробовать )
Спасибо. Завелось )
Спасибо. Завелось )
ЕБ
Переслано от Евгений Баранов...
RU
Переслано от Евгений Баранов
Привет, друзья. Я только знакомлюсь с
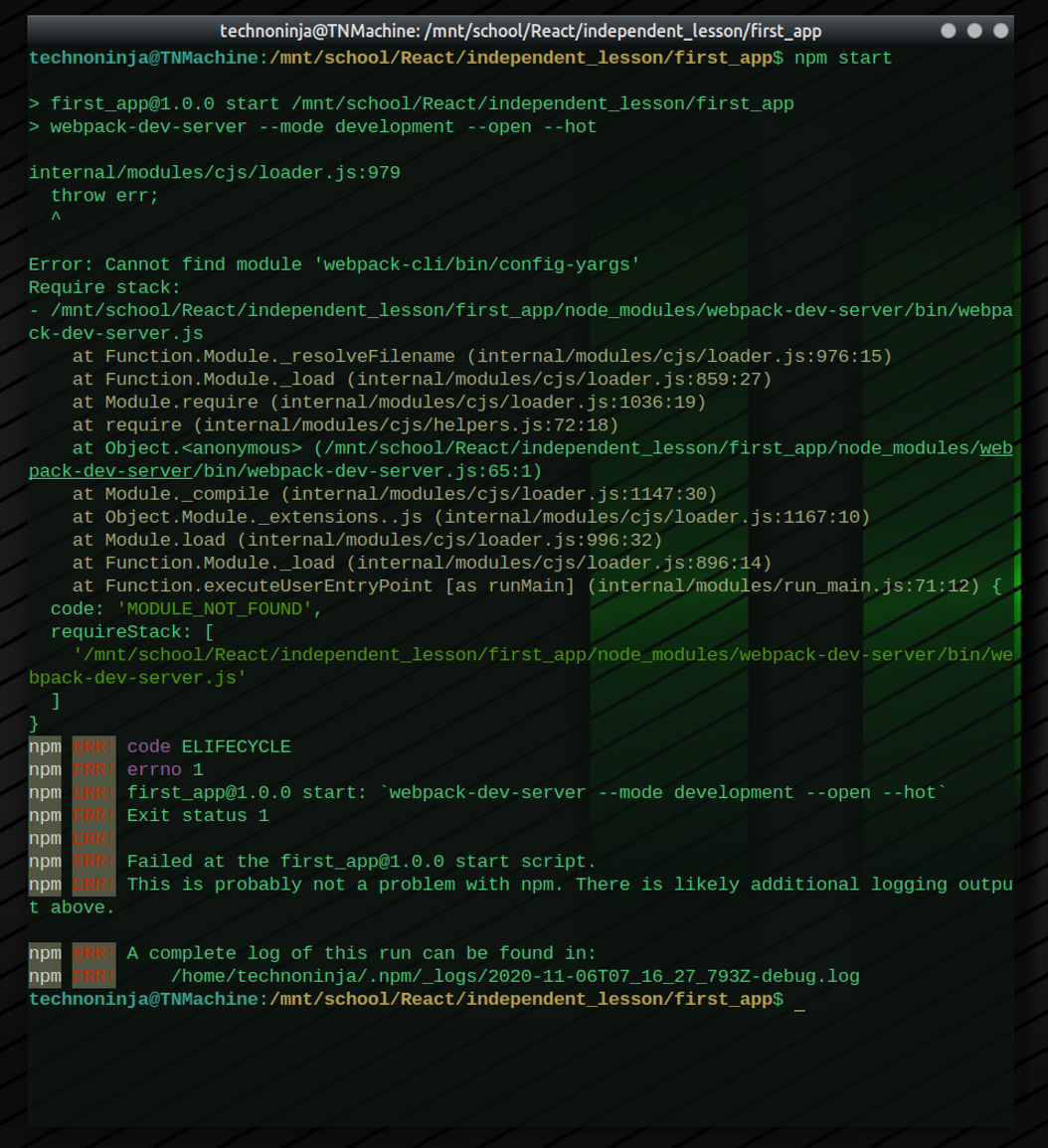
react, webpack. Нашел видео и статью как создать, настроить, так сказать стартовый проект для приложения на react. И вот когда запускаю webpack-dev-server, через команду npm start. То получаю ошибку. code ELIFECYCLE. Смотрите скриншот. Как решить это проблему?вместо webpack-dev-server запускай
webpack serveRU
@Akiyamka запинь наверное про webpack serve
ЕБ
вместо webpack-dev-server запускай
webpack serveда, работает.
"start": "webpack serve",. Правда как-то долгий compiled, но работает. Спасибо!