DA
Size: a a a
2020 November 09
для винды file.svg и File.svg - это одно и то же. для линукса - это два разных файла
не подходит
DA
вот он показывает 2 файла
DA
и они одинаково импортируются.
DA
просто из разных папок.
DA
Как в лоадере прописать что бы он запревентил прошлые лодеры свг и дать им уникальные имена?
VM
подскажите пожалуйста
нашел в примере
можно просто массив зависимостей?
пока в этом вопросе не разобрался до конца
нашел в примере
externals: {
vue: "Vue",
}
Зачем такая форма записи?можно просто массив зависимостей?
пока в этом вопросе не разобрался до конца
DA
подскажите пожалуйста
нашел в примере
можно просто массив зависимостей?
пока в этом вопросе не разобрался до конца
нашел в примере
externals: {
vue: "Vue",
}
Зачем такая форма записи?можно просто массив зависимостей?
пока в этом вопросе не разобрался до конца
на сколько я понял эти ключи да и сам лоадер expose они для js. Дабы преодолеть реквайр на момент смены области видимости. В тайпскрипте слава богу с этим проблем нет.
VM
а если хочу библиотеку например
mdi-vue
как написать верно.
я читал в примере для react. по примеру сделал для vue
mdi-vue
как написать верно.
я читал в примере для react. по примеру сделал для vue
VM
на сколько я понял эти ключи да и сам лоадер expose они для js. Дабы преодолеть реквайр на момент смены области видимости. В тайпскрипте слава богу с этим проблем нет.
спасибо
DA
спасибо
мое мнение не претендует на правильное
DA
это лишь мои догадки
DA
Ребзи ну я так и не могу запустить этот ангуляр с миксом - уверен что кто то разберертся быстрее меня. Если кому нечего делать сегодняшним вечером и он хочет чуть подкалымить - то я был бы очень рад поделиться с вами своими проблемами.
2020 November 10
А
Ребзи ну я так и не могу запустить этот ангуляр с миксом - уверен что кто то разберертся быстрее меня. Если кому нечего делать сегодняшним вечером и он хочет чуть подкалымить - то я был бы очень рад поделиться с вами своими проблемами.
Обычно в таком случае еще делятся не только проблемами, но и деньгами
kk
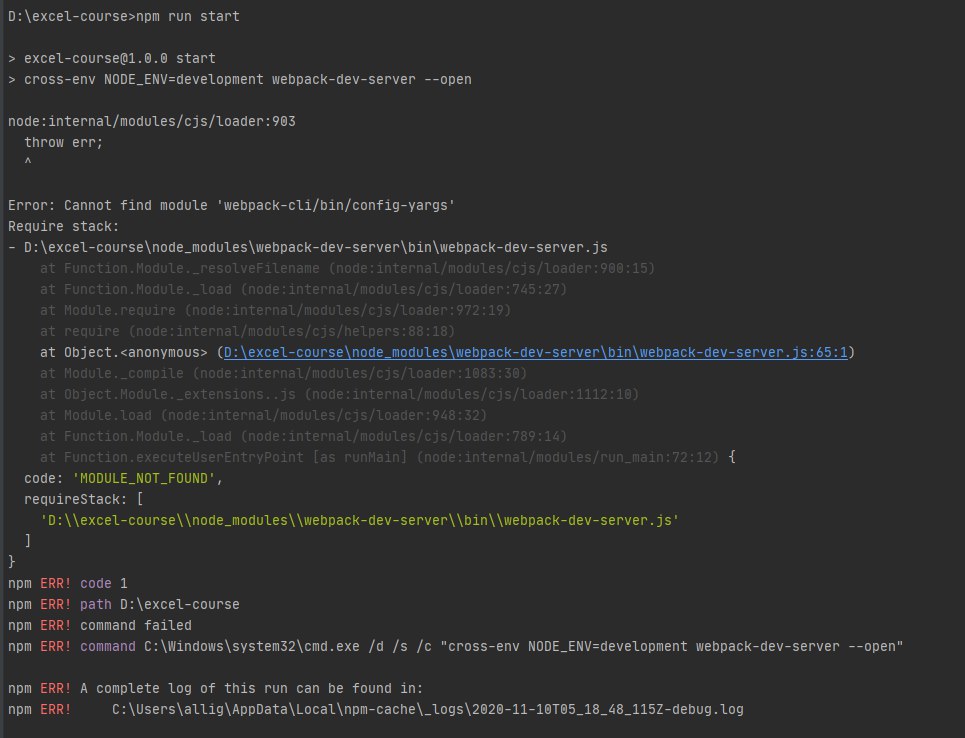
Добрый день ребята. Я новичок и мне очень сильно нужна ваша помощь. гугл не спасает. Не хочет запускаться webpack-dev-server. Без него всё работает отлично. Делаю по видео курсу, там у человека всё норм. Но связи с ним не имею, поэтому самому надо решать вопрос
DB
Добрый день ребята. Я новичок и мне очень сильно нужна ваша помощь. гугл не спасает. Не хочет запускаться webpack-dev-server. Без него всё работает отлично. Делаю по видео курсу, там у человека всё норм. Но связи с ним не имею, поэтому самому надо решать вопрос
webpack-dev-server замените на webpack serve
kk
воу ) спасибо!
kk
при чём я вчера находил это, но писал через тире webpack-serve
kk
Ещё 2 часа гугла, не справился сам(( пишу npm run start , браузер запускается с моей страницей, когда вношу изменения, я так понимаю они срабатывают, но страница не обновляется сама. нажав ф5 всё работает