WN
Size: a a a
2020 November 23
Значит вот так не нужно ?
[
Нет, все оказалось проще)
2020 November 24
WN
Понял, спасибо.
[
Удалил сообщение, чтобы не вводить в заблуждение
[
Может кто ещё подскажет best practice подключения HMR к реакту?
E
А React cli?
Там по дефолту настроено
Можешь в нём и покопаться кстати
Там по дефолту настроено
Можешь в нём и покопаться кстати
[
интересно любопытно
https://jakejs.com/docs-page.html#section-overview
https://jakejs.com/docs-page.html#section-overview
Какие кейсы использования могут быть у этой штуки?
A
Какие кейсы использования могут быть у этой штуки?
такие же как у гальпа
VZ
Всем привет, хочу добавить поддержку такого синтаксиса внутри класса
для этого в конфиге webpack обновил loader таким образом:
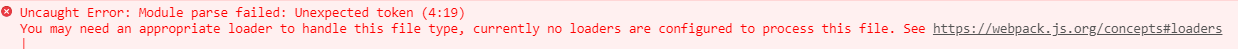
Падает такая ошибка, кто-нибудь можем подсказать в чем может быть дело?
static test = 'test_text';
для этого в конфиге webpack обновил loader таким образом:
{
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
plugins: ['@babel/plugin-proposal-class-properties'],
},
},Падает такая ошибка, кто-нибудь можем подсказать в чем может быть дело?
MD
Переслано от Michael Daineka

привет, почему-то мой import 'something.less' в index.js делается модулями, как это исправить?
MD

это когда я глобально импортирую
RU
Переслано от Michael Daineka

привет, почему-то мой import 'something.less' в index.js делается модулями, как это исправить?
modules: false передать
MD
modules: false передать
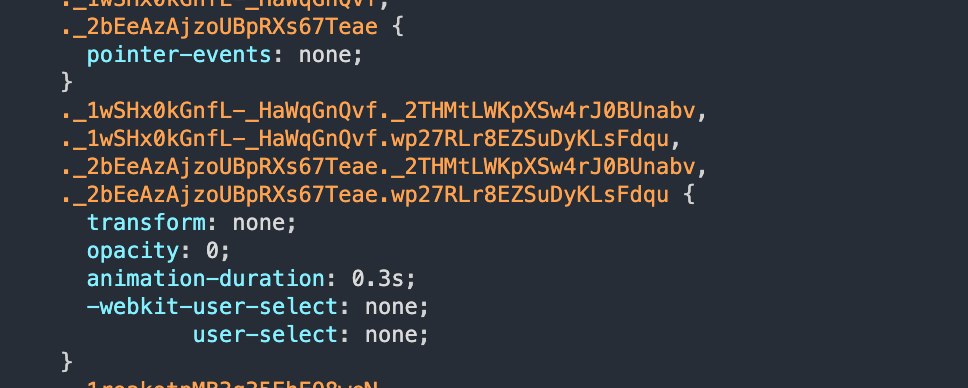
это ок, а если я хочу использовать less modules? пишет, что webpack не видет нужный loader
RU
это ок, а если я хочу использовать less modules? пишет, что webpack не видет нужный loader
так ты хочешь или не хочешь? вначале ты спрашиваешь, как это исправить
MD
так ты хочешь или не хочешь? вначале ты спрашиваешь, как это исправить

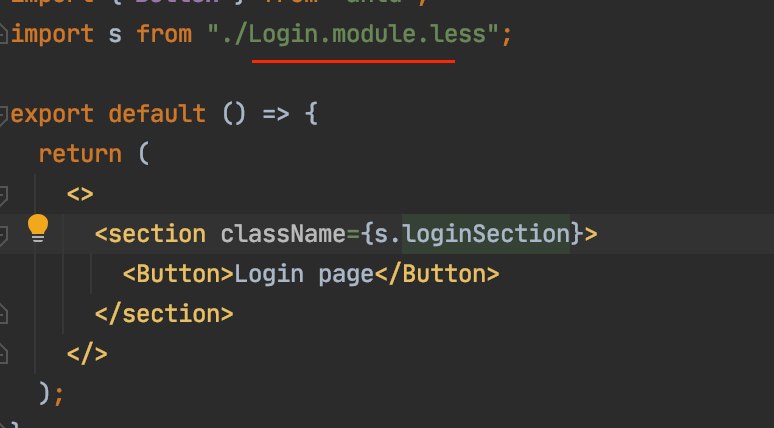
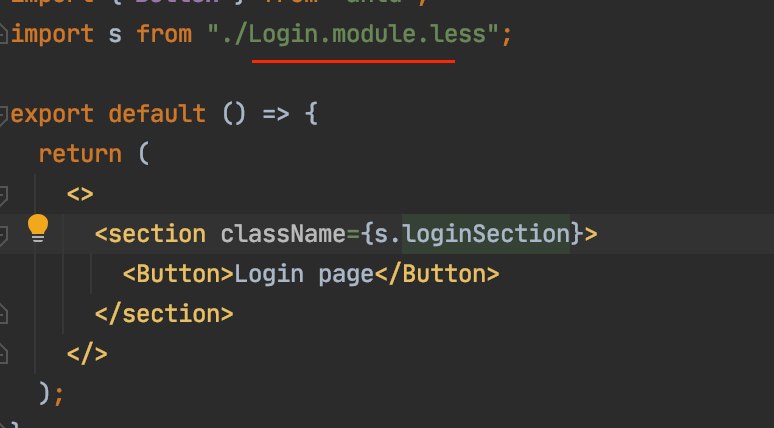
вот у меня есть модуль, тут мне надо хэш, а если обычный импорт, import 'sothing.less' тут не надо модули
RU

вот у меня есть модуль, тут мне надо хэш, а если обычный импорт, import 'sothing.less' тут не надо модули
там где надо глобальные стили пиши через :global
RU
либо давай модулям имена через something.module.less
MD
так там библиотека испортируется, ее стили
RU
так там библиотека испортируется, ее стили
тогда для этой конкретной библиотеки отключи модули