RU
Size: a a a
2020 November 26
ну в смысле, CORS работает только для браузеров, если у тебя сервер ходит - то все будет ок
DP
ну в смысле, CORS работает только для браузеров, если у тебя сервер ходит - то все будет ок
это да, но мне с бд прилетает полный url, чтобы так сделать мне нужно заменить его распарсить и заменить хост
RU
это да, но мне с бд прилетает полный url, чтобы так сделать мне нужно заменить его распарсить и заменить хост
да)
RU
это да, но мне с бд прилетает полный url, чтобы так сделать мне нужно заменить его распарсить и заменить хост
или сохраняй в дев-окружении другой домен, чтоб в базе лежали правильные пути сразу
RU
можно даже без домена сохранять
RU
ты ж не будешь базу с прода в деве использовать все равно
RU
даже в проде я бы не хранил домены в базе, потому что потом если у тебя слетит домен, то вся база пойдет лесом
DP
даже в проде я бы не хранил домены в базе, потому что потом если у тебя слетит домен, то вся база пойдет лесом
ну может и не в бд а сервер на лету подставляет, сервер не мой и я не имею на него доступ или на изменение, в общем спасибо) что-нибудь попробую
RU
ну может и не в бд а сервер на лету подставляет, сервер не мой и я не имею на него доступ или на изменение, в общем спасибо) что-нибудь попробую
аа, понял, ну да, в твоем случае проще всего "подставлять"
RU
такс, я можбыть странного хочу, но есть ли postcss плагин! для вебпака?
не лоадер, а именно плагин, чтоб он работал с сконкатенированными стилями
не лоадер, а именно плагин, чтоб он работал с сконкатенированными стилями
2020 November 27
SM
Переслано от Sergey Minichev
Помогите, пожалуйста с вебпаком:
const path = require("path");
module.exports = {
mode: "development",
entry: "./src/app.ts",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "dist"),
publicPath: "dist",
},
devtool: "inline-source-map",
module: {
rules: [
{
test: /\.ts$/,
use: "ts-loader",
exclude: /node_modules/,
},
],
},
resolve: {
extensions: [".ts", ".js"],
},
}; вот с таким конфигом не подтягиваются изменения в ts файлах. Перекомпиляция происходит, а в браузере не меняется ничего. (Добавлял console.log("Hello")). Запуск вебпака командой "start": "webpack serve",
SM
Покурил гугл, заработало с таким конфигом:
const HtmlWebpackPlugin = require("html-webpack-plugin");
const path = require("path");
const webpack = require("webpack");
module.exports = {
mode: "development",
entry: "./src/app.ts",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "public"),
publicPath: "public",
},
devtool: "inline-source-map",
module: {
rules: [
{
test: /\.ts$/,
use: "ts-loader",
exclude: /node_modules/,
},
],
},
devServer: {
historyApiFallback: true,
open: true,
port: 3000,
},
resolve: {
extensions: [".ts", ".js"],
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new webpack.DefinePlugin({
"process.env": JSON.stringify(process.env),
}),
new HtmlWebpackPlugin({
template: "./public/index.html",
}),
],
};SM
но опять беда - создал отдельный конфиг для билда, и теперь девсервер запускается с конфигом для билда :(
p
ребят, кто может объяснить за три шейкинг?
нужно ли что-то чтобы код в апке при сборке тришейкался?
правильно ли я понимаю что у зависимостей сборка должна происходить с @babel/preset-env и параметром modules: false, а также sideEffects: false должно быть в package.json зависимости?
нужно ли что-то чтобы код в апке при сборке тришейкался?
правильно ли я понимаю что у зависимостей сборка должна происходить с @babel/preset-env и параметром modules: false, а также sideEffects: false должно быть в package.json зависимости?
p
и что вообще за сайд эффекты о которых идёт речь?
Д
Подскажите плз
Юзаю вебпак 4 и devtool: 'cheap-module-eval-
Есть ворнинг
at LeftSideNavigation (webpack-internal:///./react/containers/navigation/leftSideNavigation/LeftSideNavigation.js:59:26)
Ссылка введет уже на скомпилированный файл
При этом есть отдельно зайти в хром в дев тулзы и там найти этот файл он будет в нормальном виде
Как-то можно поменять эту ссылку что бы она вела на сорс код?
Юзаю вебпак 4 и devtool: 'cheap-module-eval-
Есть ворнинг
at LeftSideNavigation (webpack-internal:///./react/containers/navigation/leftSideNavigation/LeftSideNavigation.js:59:26)
Ссылка введет уже на скомпилированный файл
При этом есть отдельно зайти в хром в дев тулзы и там найти этот файл он будет в нормальном виде
Как-то можно поменять эту ссылку что бы она вела на сорс код?
2020 November 28
r
Переслано от redhemd

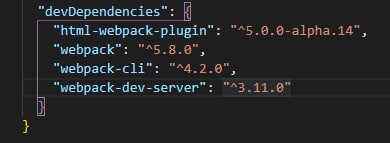
Кто знает, почему в package.json у меня одна версия вебпака, а когда я проверяю через webpack-cli -v, у меня другая
r
KS
r
^ означает, что у тебя 4-й вебпак cli не ниже 4.2.0 минорной версии

изначально у меня такая ошибка вышла