A
Size: a a a
2020 December 01
а порядком вы не управляете?
A
того что олежит в head
A
в принципе это тоже решаемо
D
а порядком вы не управляете?
тут нет ((
A
window.addEventListener("load", () => {
const test = window.myVaribaleFromPHP;
})A
в таком формате не важно где подключен
D
window.addEventListener("load", () => {
const test = window.myVaribaleFromPHP;
})это в бандле моем можно так организовать:
window.addEventListener("load", () => {
const test = window.myVaribaleFromPHP;
})
(
() => {
document.addEventListener('DOMContentLoaded', () => {
map(test);
});
}
)();D
index.js
A
import axios from 'axios';
import Inputmask from "inputmask";
import Pristine from "pristinejs";
window.addEventListener("load", () => {
const test = window.myVaribaleFromPHP;
axios(test).then(...)
})
A
document 'DOMContentLoaded' срабаывает позже чем window 'load',
вроде на момент load переменные уже должны быть видны
вроде на момент load переменные уже должны быть видны
A
но если нет можете заменить на DOMContentLoaded
D
document 'DOMContentLoaded' срабаывает позже чем window 'load',
вроде на момент load переменные уже должны быть видны
вроде на момент load переменные уже должны быть видны
вроде позже
D
протестирую отпишу
D
спасибо большое
R
Привет. Подскажите, верстаю на laravel на blade. Как сделать чтобы при изменение файлов страница перезагружалась? Использую xampp
С
Привет. Подскажите, верстаю на laravel на blade. Как сделать чтобы при изменение файлов страница перезагружалась? Использую xampp
С
Привет. Подскажите, верстаю на laravel на blade. Как сделать чтобы при изменение файлов страница перезагружалась? Использую xampp
2020 December 02
R
Спасибо
М

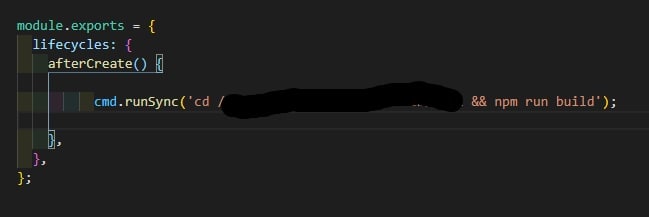
Делаю билд фронта командой с бека таким макаром
Но билд крашиться с ошибкой 504, чего не происходит при вбиве вручную
В чем может быть трабл?
Но билд крашиться с ошибкой 504, чего не происходит при вбиве вручную
В чем может быть трабл?



