AS
Size: a a a
2020 December 06
2020 December 07
DB

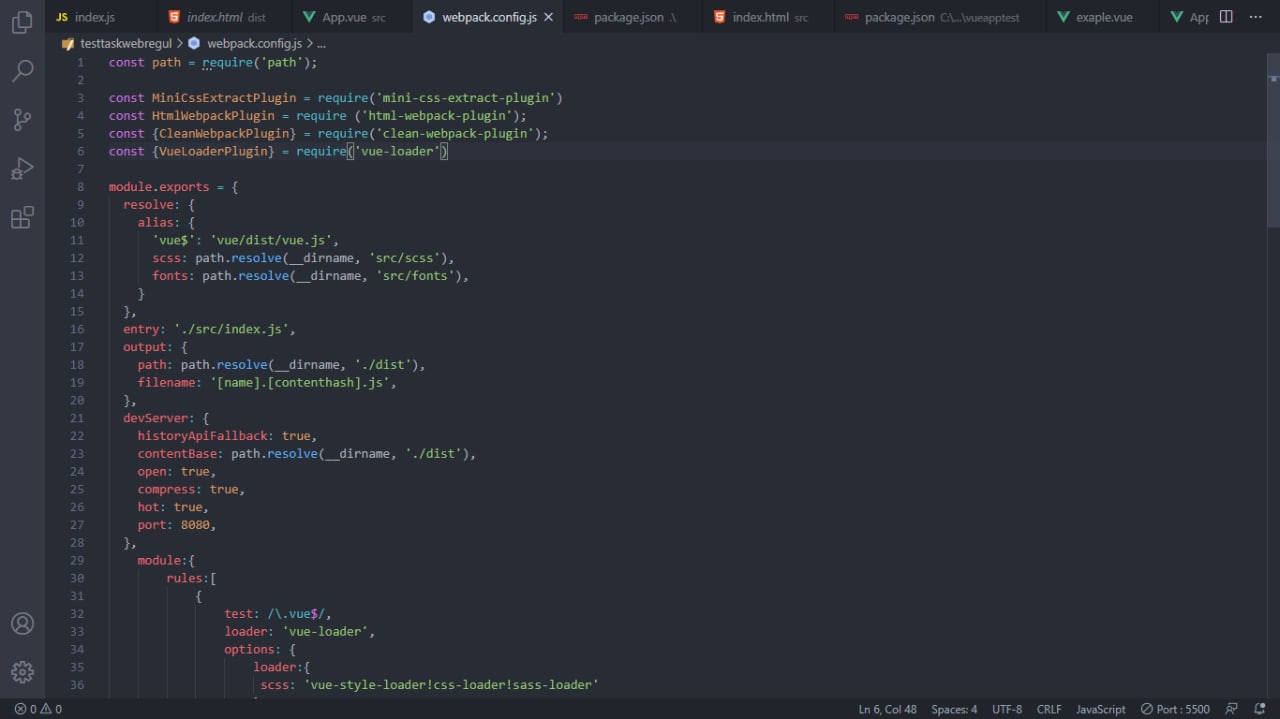
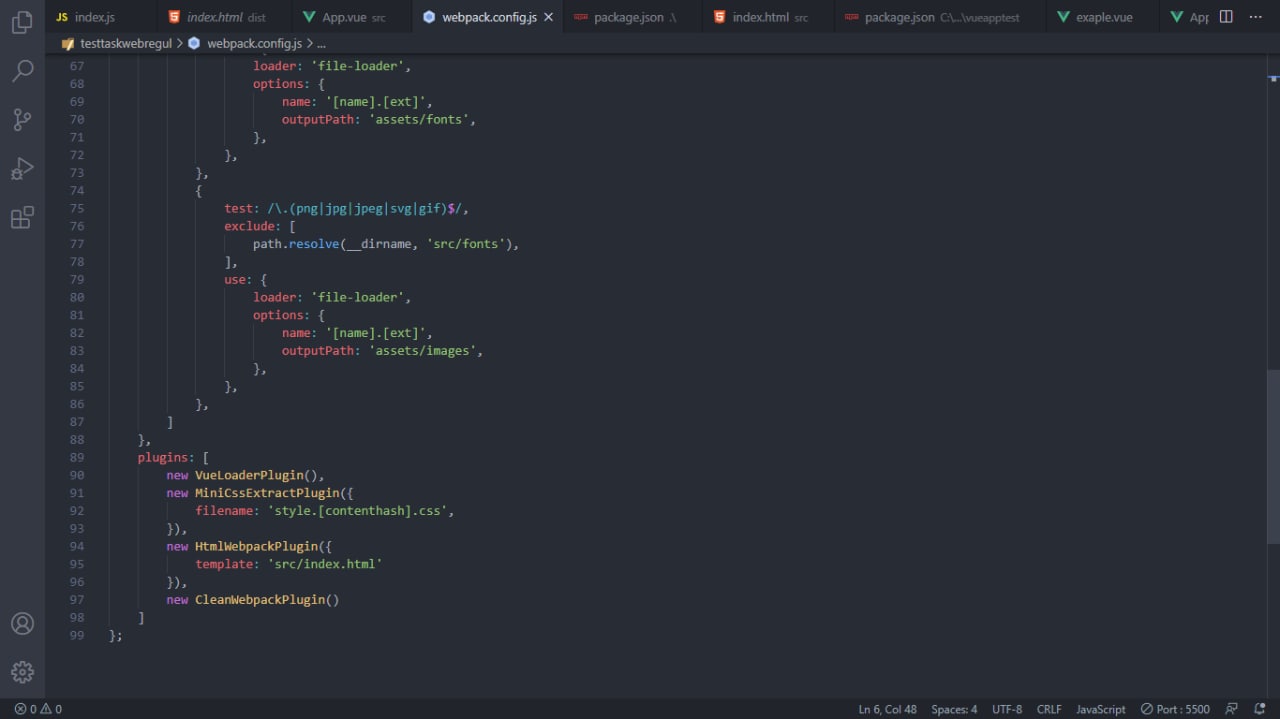
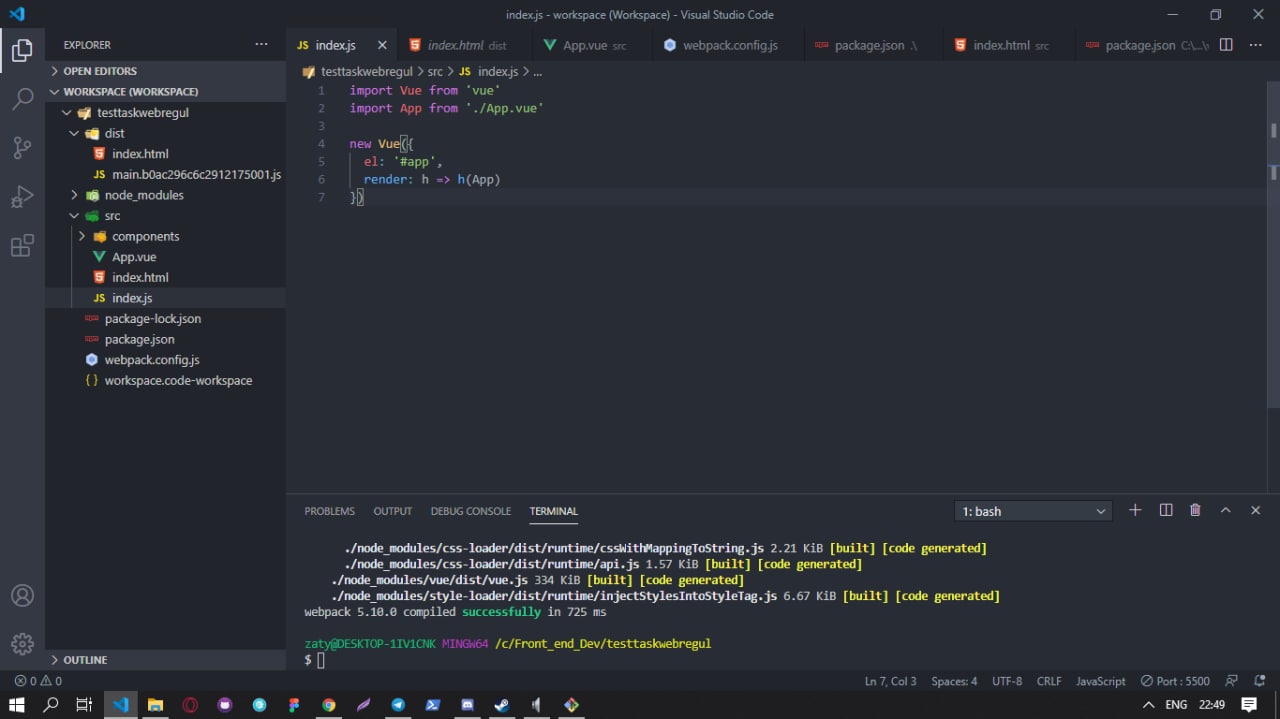
Всем привет, кто знает в чём ошибка, стили и скрипты с App.vue подключает к странице, а когда добавляю что то в template то появляется ошибка в консоли браузера и даже стили, скрипты не работают
А вы очень внимательно посмотрите на свой vue файл
1
Не подскажите, а вебпак в кра подключает чанки и бандл до события домконтентлоадед?
A
Не подскажите, а вебпак в кра подключает чанки и бандл до события домконтентлоадед?
Я не проверял, но должен до
Д
Подскажите, пожалуйста, почему webpack dev server может в консоли Firefox выдавать
Хотя, например, в Хроме порядок?🤔
[WDS] Disconnected main.bundle.js
Хотя, например, в Хроме порядок?🤔
A
Подскажите, пожалуйста, почему webpack dev server может в консоли Firefox выдавать
Хотя, например, в Хроме порядок?🤔
[WDS] Disconnected main.bundle.js
Хотя, например, в Хроме порядок?🤔
это очень давнаяя особенность лисы, в сети огромный пласт обсуждений если погуглить.
Если коротко - чаще всего это не на что не влияет
Если коротко - чаще всего это не на что не влияет
Д
@Akiyamka, Да, на англ фоумах пару решений нашёл, но мне не помогли. Думал мб тут кто сталкивался. Прост у меня не обновлялась страница в дев режиме, думал мб в этом дело. Значит конфиг кривой, спасибо
A
у меня обновляется не смотря на это
Д
Ещё у меня почему-то если publicPath в output добавить, то перестаёт автобновление страницы работать, в чём может быть дело?
output: {
path: path.resolve(__dirname, "dist"),
filename: "[name].bundle.js",
// publicPath: path.resolve(__dirname, "./dist"),
},A
в принципе нету никакой разницы между
path.resolve(__dirname, "dist") и path.resolve(__dirname, "./dist")
но глаз режетД
Только это не влияет, сборка проходит, но страница не обновляется. Я вот этого не пойму😣
y
Ещё у меня почему-то если publicPath в output добавить, то перестаёт автобновление страницы работать, в чём может быть дело?
output: {
path: path.resolve(__dirname, "dist"),
filename: "[name].bundle.js",
// publicPath: path.resolve(__dirname, "./dist"),
},так ты посмотри, зачем publicPath нужен. Он работает только с внешним миром (ссылки на url-адреса).
локальные пути типо __dirname там не проканают
локальные пути типо __dirname там не проканают
Д
@ymdev, тогда он, получается, не нужен в моём случае??
y
y
А когда ты запускаешь сервер, то папка dist во что должна превратится относительно домена?
Ну то есть, например, у меня есть локальная папка
Когда сервер запускаю, я ее раздаю как
Тогда чтобы webpack нашел, например, файл
/home/user/project/dist/Когда сервер запускаю, я ее раздаю как
/ololo/azaza/Тогда чтобы webpack нашел, например, файл
/home/user/project/dist/script.js, он же относительно домена domain.com/ololo/azaza/script.js, мне надо указать publicPath: '/ololo/azaza'. И тогда если у тебя есть какие-то чанки помимо основного файла, то они найдут дорогу домойy
А если у тебя
dist раздается как корень /, то можешь ничего не указыватьД
Ну то есть, например, у меня есть локальная папка
Когда сервер запускаю, я ее раздаю как
Тогда чтобы webpack нашел, например, файл
/home/user/project/dist/Когда сервер запускаю, я ее раздаю как
/ololo/azaza/Тогда чтобы webpack нашел, например, файл
/home/user/project/dist/script.js, он же относительно домена domain.com/ololo/azaza/script.js, мне надо указать publicPath: '/ololo/azaza'. И тогда если у тебя есть какие-то чанки помимо основного файла, то они найдут дорогу домой@ymdev, кажется, даже понял что к чему😅, спасибо👍
AT

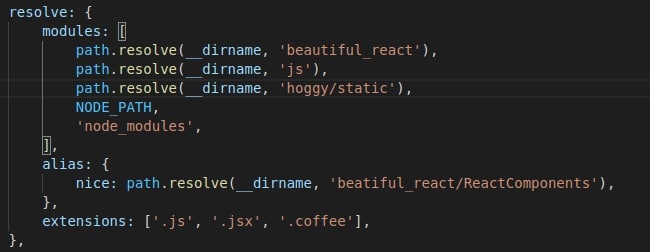
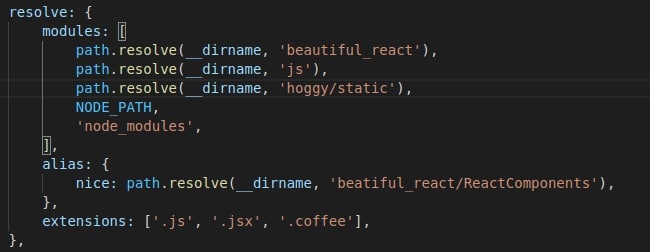
Народ, хай, кто сталкивался с тем, что alias отказываются работать? Есть идеи почему это может происходить?
A

Народ, хай, кто сталкивался с тем, что alias отказываются работать? Есть идеи почему это может происходить?
потому что нет такого слова beatiful )