D
Size: a a a
2020 December 10
наверное не то прислал
A
наверное не то прислал
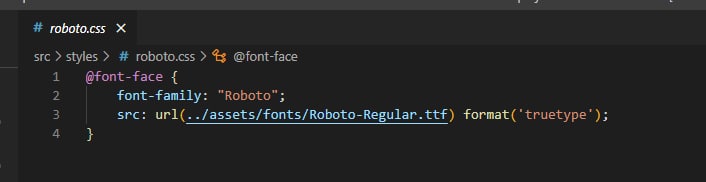
это тоже пригодится позже, но сейчас покажите место где вы подключаете этот конкретный шрифт
D

импортирую файлик с font-face с шрифтом в основной css
D

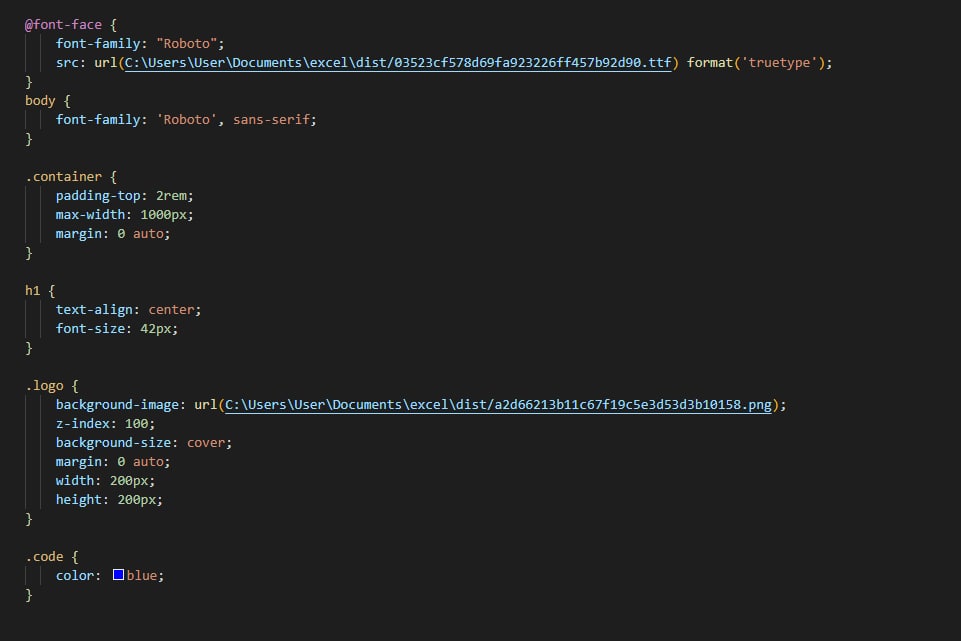
вебпак эти пути переделывает
A
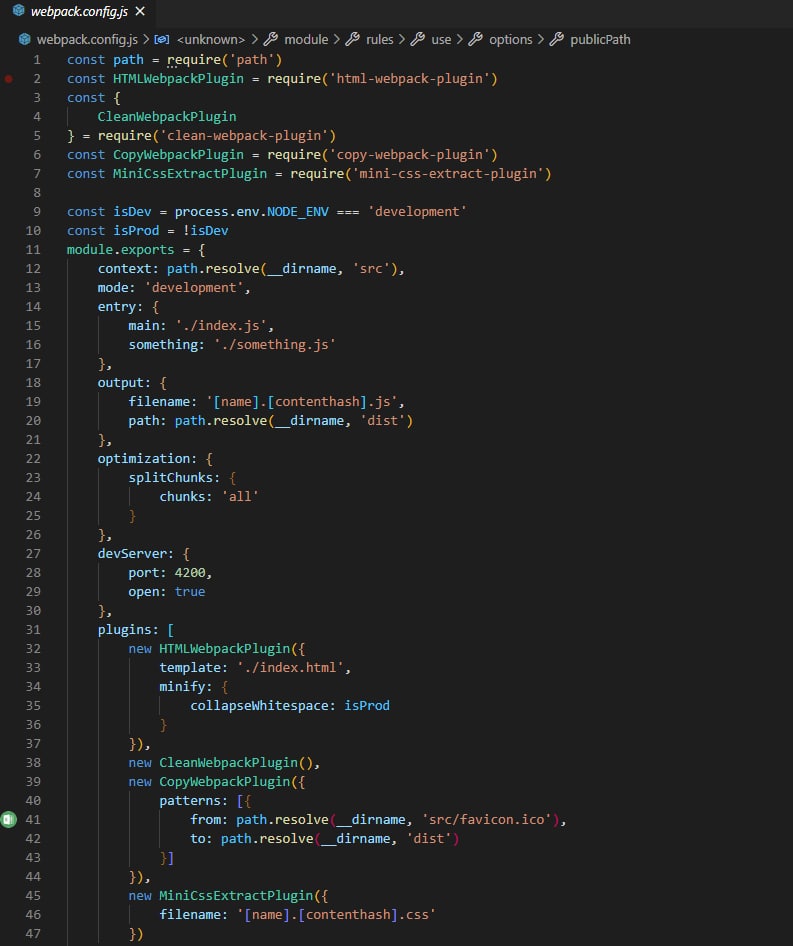
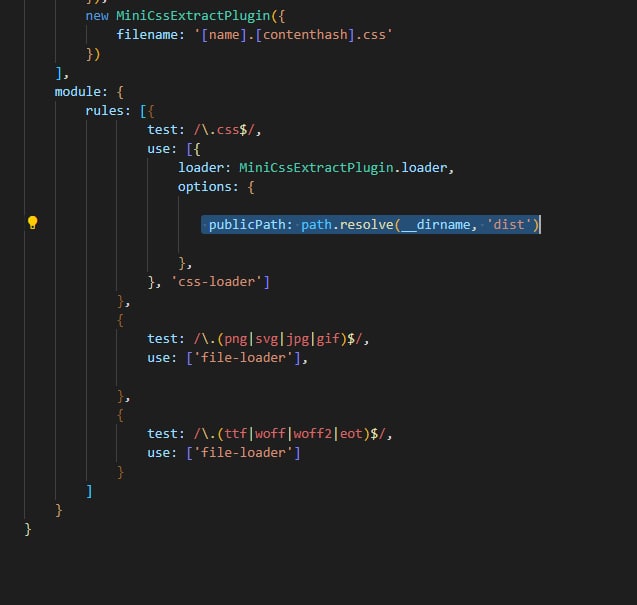
ого, а вот это странно, а покажите-ка весь конфиг вебпака
A
до должен был сгенерировать
url(dist/983971083093.ttf)A
вы переборщили с path.resolve
D
вот и я запутался. после установки mini css extract plugin странно вести себя начал
A
уберите все path.resolve, это не нужно, пишите оносительные пути
A
ну может не все все, но как минимум уберите его в output
r
у меня тоже были проблемы с шрифтами, только у меня такая была ошибка
1:27 error Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style
1:27 error Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style
A
у меня тоже были проблемы с шрифтами, только у меня такая была ошибка
1:27 error Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style
1:27 error Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style
это потому что у вас переносы в windows style
r
у меня тоже были проблемы с шрифтами, только у меня такая была ошибка
1:27 error Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style
1:27 error Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style
странно ошибка в консоли ноды выходила, в консоли веб страницы нет
A
потому что это не ошибка
A
это просто предупреждение линтера или типо того, что у вас не соблюдается кодстайл
И
Есть кто перешел на esbuild? With loader? Есть проблемы? Стоит?
r
это просто предупреждение линтера или типо того, что у вас не соблюдается кодстайл
это куда надо исправить что варнинг убрать?)