A
Size: a a a
2020 December 10
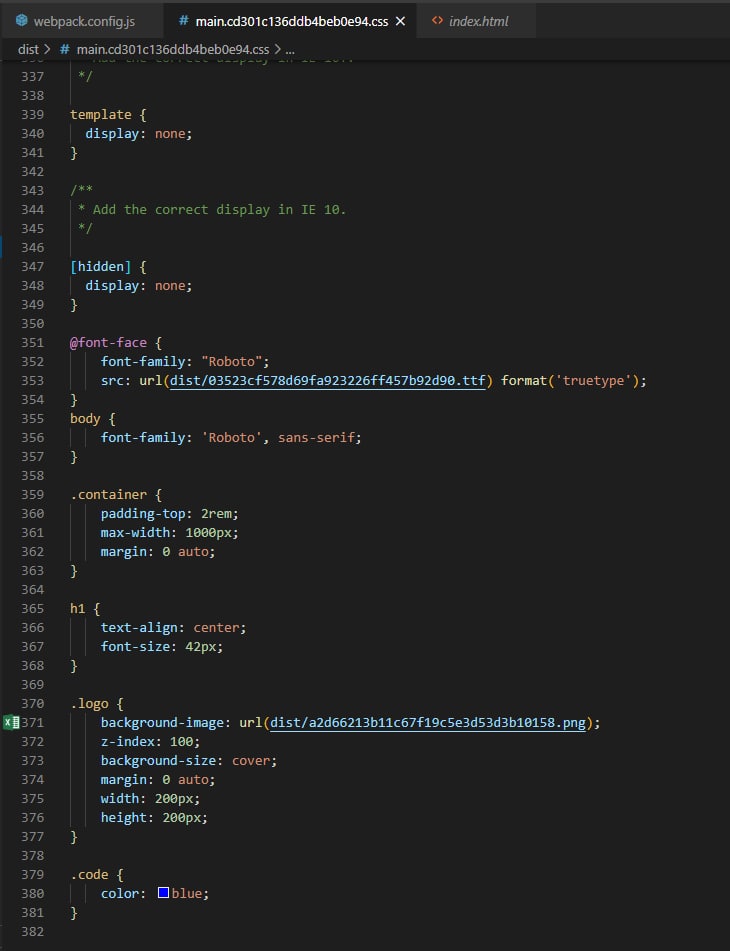
пойду загляну в код этого плагина может станет понятнее что они имели ввиду
D

я сейчас publicPath убрал полностью. он только у этого плагина был настроен, чтобы css генерить
D

это я в документации вычитал
A

я сейчас publicPath убрал полностью. он только у этого плагина был настроен, чтобы css генерить
не, вы его верните просто напишите в него 'dist'
A
видите в примере относительный путь как раз написан
D

прогресс есть) генерируются пути адекватные
A
вобще мне кажется это немного странный путб сам по себе
D
а вот картинка все равно не загрузилась ) не понимаю, почему так
D
до этого консоль не разрешала показывать "локальные ресурсы", сейчас тишина
A
а вот картинка все равно не загрузилась ) не понимаю, почему так
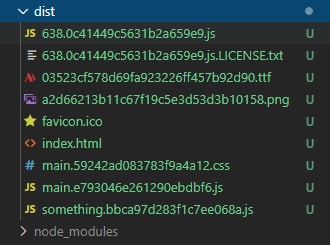
а сделайте билд и покажите как у вас файлы лежат в папке билда
A
думаю я знаю что не так
D
а сделайте билд и покажите как у вас файлы лежат в папке билда

D
видно все нужные файлы - и шрифт, и картинка
D
фавикон, тем не менее, отображается
A
да, у вас папка dist корневая, с нее начинается отсчет (ориентируйтесь по index.html)
поэтому для сервера ваши файлы лежат относительно index.html
поэтому для сервера ваши файлы лежат относительно index.html
A
картинки и шрифты лежат на том же уровне, поэтому publicPath должен быть '.'
D
картинки и шрифты лежат на том же уровне, поэтому publicPath должен быть '.'
два чая вам, господин!
D
спасибо большое:) почти час сидел, весь стаксоверфлоу перерыл



