РБ
Size: a a a
2020 December 23
ну это обертка над webpack всего лишь
РБ
на выходе там обычный webpack.config
CS

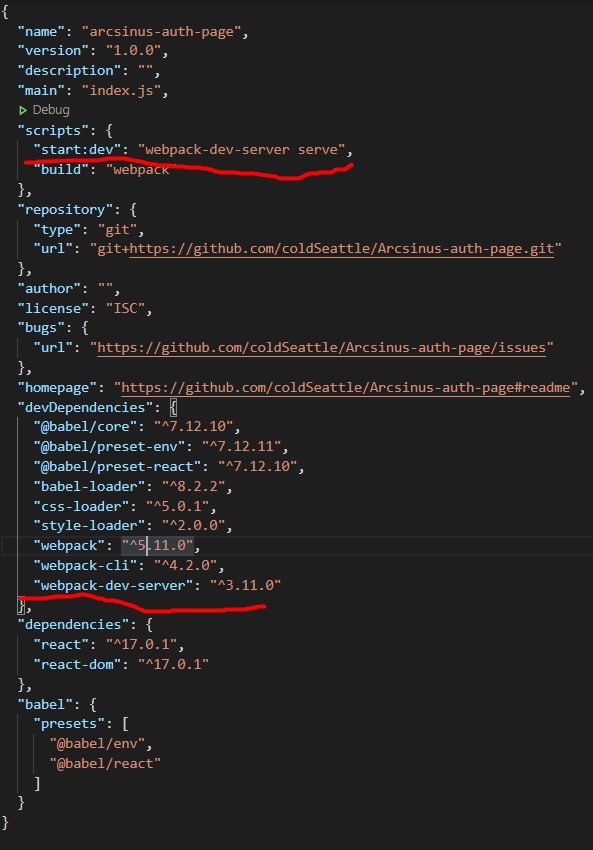
пишу npm run start:dev вот package
CS
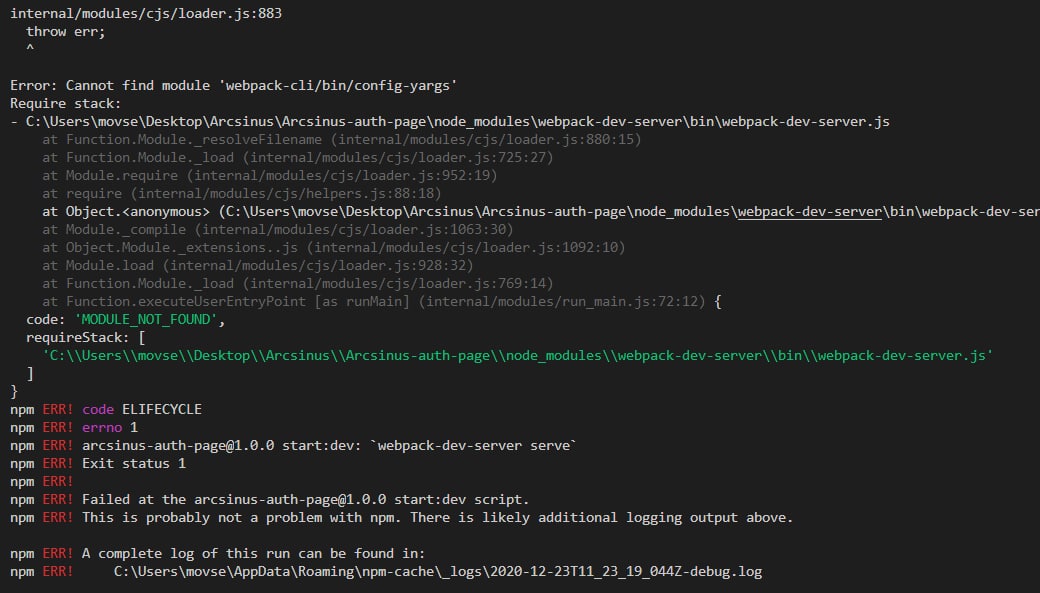
получаю вот это
RU
webpack serve
CS
thank you!!!
c
1) Как можно подключить header и footer из отдельных файлов к html странице?
2) Есть ли возможность подключать изображения через Scss с правильным указанием относительных путей? (
Пример: есть путь до файла src/styles/blocks/container.scss
в файле container.scss подключено изображение через background -image, которое находится в src/img/
после сборки бандла эта картинка не подключается, т.к путь к ней меняется
)
2) Есть ли возможность подключать изображения через Scss с правильным указанием относительных путей? (
Пример: есть путь до файла src/styles/blocks/container.scss
в файле container.scss подключено изображение через background -image, которое находится в src/img/
после сборки бандла эта картинка не подключается, т.к путь к ней меняется
)
Насчет второго вопроса. Данная проблема возникает при обоих режимах сборки? Какой путь к картинке получается на выходе, после сборки? Тут нужно обратить внимание как минимум на две вещи, на то, что у тебя указано в поле конфига
Попробуй поиграться со значениями для
Лично у меня в сборке стоит сейчас вот такой костыль для
publicPath и на то, что у тебя указано в поле outputPath для самого обработчика картинок (лоадера). output: {
filename: 'js/[id].[name]-[hash:7].js',
path: path.resolve(__dirname, 'build')
publicPath: '/'
}
{
test: /\.(?:ico|gif|png|jpg|jpeg|svg)$/i,
use: {
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath: 'images'
}
}
}
p.s. Я сам не до конца разобрался полностью в этом вопросе, пока еще путаюсь.Попробуй поиграться со значениями для
publicPath: '/'или
publicPath: './'или
publicPath: '/build/'Вместо
build подставь имя своей папки, куда попадет итоговая сборка.Лично у меня в сборке стоит сейчас вот такой костыль для
publicPath:
process.env.NODE_ENV === 'development' ? '/' : '/build/',
Т.е. в 'development' режиме у меня нормально резолвятся пути при значении '/', а в 'producnion' при значении '/build/'АЕ
Ребят всем привет, подскажите как сделать так, чтобы все импортируемые файлы попадали в dist по аналогичному пути как в src? При этом был хэш.
Т.е я в js импортирую изображения для canvas
import ball1Image from '@/assets/img/ball1.svg';
при билде они все падают просто в dist
Т.е я в js импортирую изображения для canvas
import ball1Image from '@/assets/img/ball1.svg';
при билде они все падают просто в dist
RU
Ребят всем привет, подскажите как сделать так, чтобы все импортируемые файлы попадали в dist по аналогичному пути как в src? При этом был хэш.
Т.е я в js импортирую изображения для canvas
import ball1Image from '@/assets/img/ball1.svg';
при билде они все падают просто в dist
Т.е я в js импортирую изображения для canvas
import ball1Image from '@/assets/img/ball1.svg';
при билде они все падают просто в dist
в file-loader добавь
options: { name: '
options: { name: '
[path][name]-[hash].[ext]' }RU
Ребят всем привет, подскажите как сделать так, чтобы все импортируемые файлы попадали в dist по аналогичному пути как в src? При этом был хэш.
Т.е я в js импортирую изображения для canvas
import ball1Image from '@/assets/img/ball1.svg';
при билде они все падают просто в dist
Т.е я в js импортирую изображения для canvas
import ball1Image from '@/assets/img/ball1.svg';
при билде они все падают просто в dist
в порядке троллинга: зачем это тебе надо? какая разница, как оно в дист лежит?
АЕ
в порядке троллинга: зачем это тебе надо? какая разница, как оно в дист лежит?
да мне то все равно, заказчик хочет чтобы все было по структуре
RU
ох уж эти заказчики
RU
какая блин разница
АЕ
Согласен, тараканов хватает
АЕ
Вдогонку, как положить bundle.js в assets? ))
RU
Вдогонку, как положить bundle.js в assets? ))
шоэто?
АЕ
шоэто?
по аналогии, чтобы бандл клался не просто в dist, а в assets/img
RU
шо такое бандл?
RU
и почему он должен быть в img?