АК
Size: a a a
2020 December 28
Юзай хелперы
Можете подробнее рассказать, Денис? Привести пример кода?
D
Можете подробнее рассказать, Денис? Привести пример кода?
В доках об этом есть информация
Там впринципе не тяжело
Там впринципе не тяжело
АК
В доках об этом есть информация
Там впринципе не тяжело
Там впринципе не тяжело
Мне легче понять на реальном примере. В доках для меня непонятно написано.
Поможете?
Поможете?
АК
В доках об этом есть информация
Там впринципе не тяжело
Там впринципе не тяжело
Готов заплатить за результативную консультацию
RU
Коллеги, привет! Есть здесь активные пользователи handlebars?
Подскажите как передать в partial объект с данными?
Так подключаю partial в index.hbs
Подскажите как передать в partial объект с данными?
Так подключаю partial в index.hbs
<div class="articles">как в переменную data передать объект данных?
{{> components/article/article data}}
</div>
L
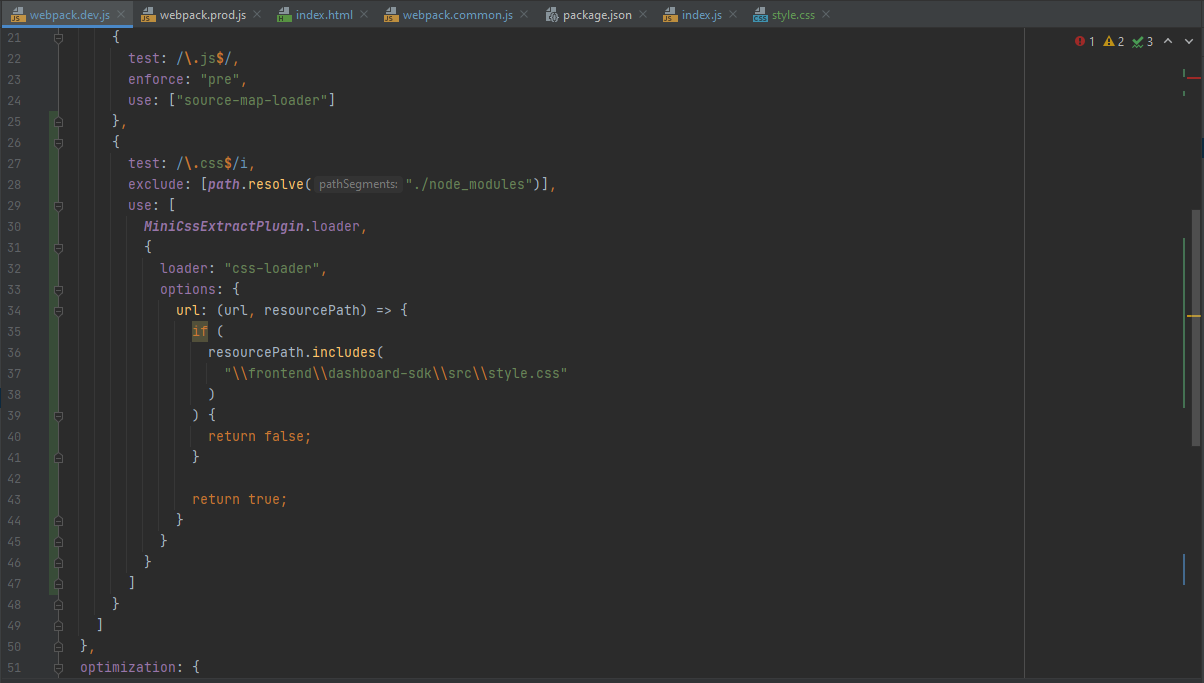
Как сделать так чтобы Webpack игнорировал, url() импорты в css? Чтобы когда он не нашёл тот или иной файл не ругался?
A
Как сделать так чтобы Webpack игнорировал, url() импорты в css? Чтобы когда он не нашёл тот или иной файл не ругался?
Вот что я наглуглил для тебя
https://github.com/webpack-contrib/mini-css-extract-plugin/issues/320
https://github.com/webpack-contrib/mini-css-extract-plugin/issues/320
L
Вот что я наглуглил для тебя
https://github.com/webpack-contrib/mini-css-extract-plugin/issues/320
https://github.com/webpack-contrib/mini-css-extract-plugin/issues/320
Как странно url false не работает
L
Я пытаюсь его выключить для одного файла, но он как ребенок ноет что файл не нашелся
2020 December 29
OT
DP
Oruj Tatiyev
Он же в приложении используется, значит обычная зависимость
A
строго говоря - профита от разделения зависимости на просто зависимостей и дев зависимости практически никакого
E
строго говоря - профита от разделения зависимости на просто зависимостей и дев зависимости практически никакого
почему? на уровне тришейкинга итак отвалится?
A
Eugene
почему? на уровне тришейкинга итак отвалится?
Потому что большинство даже не знает на что это влияет. Спойлер, нет это не для тришейкинга, и вобще не для вебпака.
A
npm при выполнении некоторых команд может получить на вход фильтр потипу зависимости.
например
например
npm install --only=productionПользуются этим единицы, редко когда может пригодится
E
так а в итоге devDependencies все равно в прод бандл не попадут, но уже по причине того что они просто не импортятся?