JC

Size: a a a
JC

#
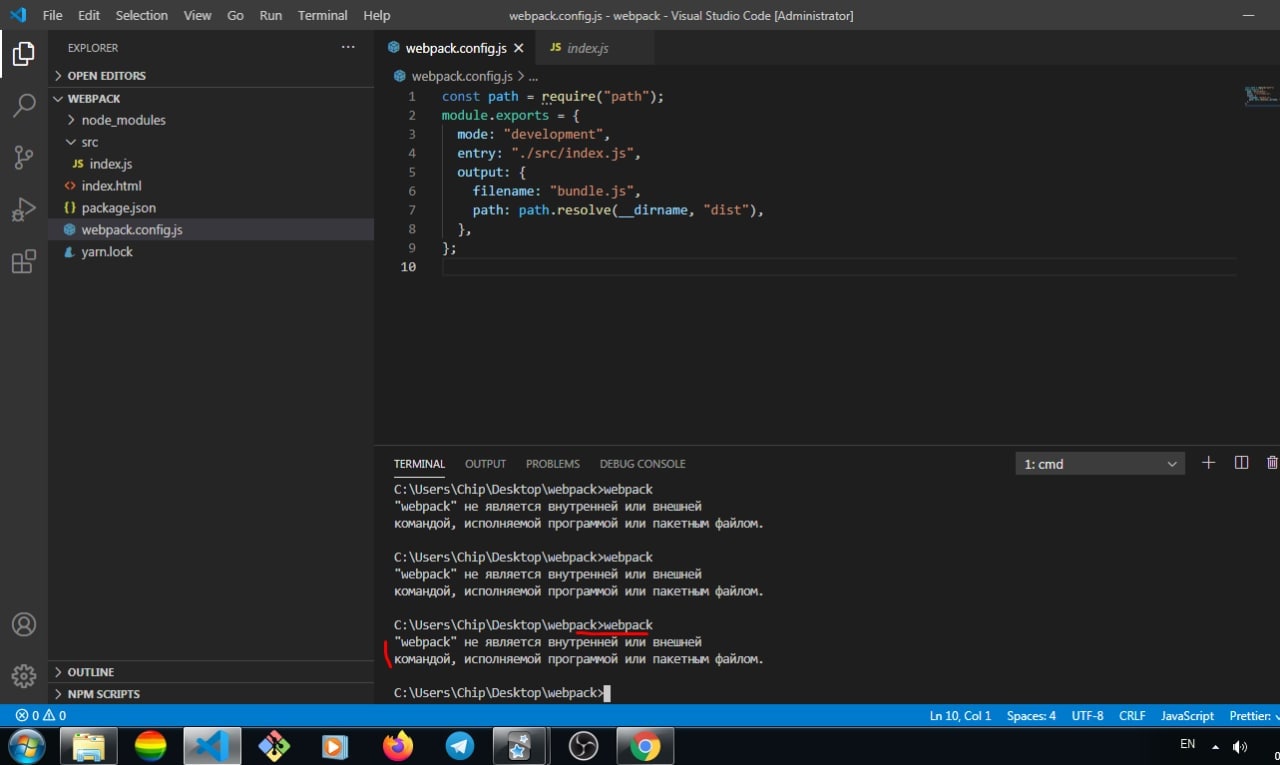
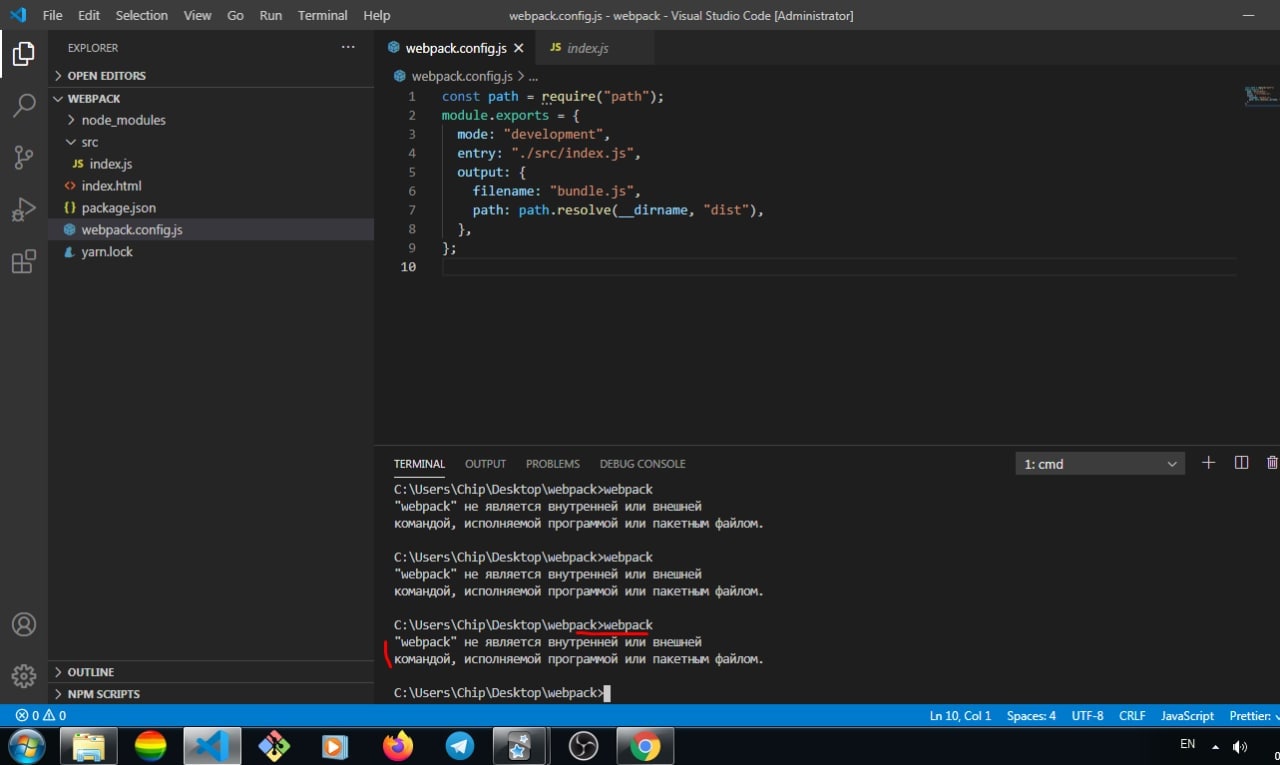
npx webpackJC
AS
RU
AS
RU
RU
el
AS
О

М
a
const path = require('path')
const custom = require('../config/webpack.config');
module.exports = {
"stories": [
"../src/**/*.stories.mdx",
"../src/**/*.stories.@(js|jsx|ts|tsx)"
],
"addons": [
"@storybook/addon-links",
"@storybook/addon-essentials"
],
webpackFinal: (config) => {
return { ...config, module: { ...config.module, rules: custom.module.rules } };
},
}
, но он не работает. Пишет - Cannot read property 'rules' of undefined, потому что custom в данном случае - анонимная функция без всяких там доп полей. Решал ли кто-то подобную задачу?a
const path = require('path')
const custom = require('../config/webpack.config');
module.exports = {
"stories": [
"../src/**/*.stories.mdx",
"../src/**/*.stories.@(js|jsx|ts|tsx)"
],
"addons": [
"@storybook/addon-links",
"@storybook/addon-essentials"
],
webpackFinal: (config) => {
return { ...config, module: { ...config.module, rules: custom.module.rules } };
},
}
, но он не работает. Пишет - Cannot read property 'rules' of undefined, потому что custom в данном случае - анонимная функция без всяких там доп полей. Решал ли кто-то подобную задачу?webpackFinal: (config) => {
config.resolve.alias['assets'] = path.resolve('src/assets')
return { ...config, module: { ...config.module, rules: custom('development').module.rules } };
},.
.
__d(function(g,r,i,a,m,e,d){m.exports=function(n){ .... }