
Size: a a a
2018 January 30

Фронтенд — это не больно! Как справляться с рутиной, общаться с командой, перестать выходить из себя по пустякам и работать без напряга? Подробное руководство Саши Беспоясова с рекомендациями и чеклистом — https://bespoyasov.ru/front-not-pain/
2018 January 31


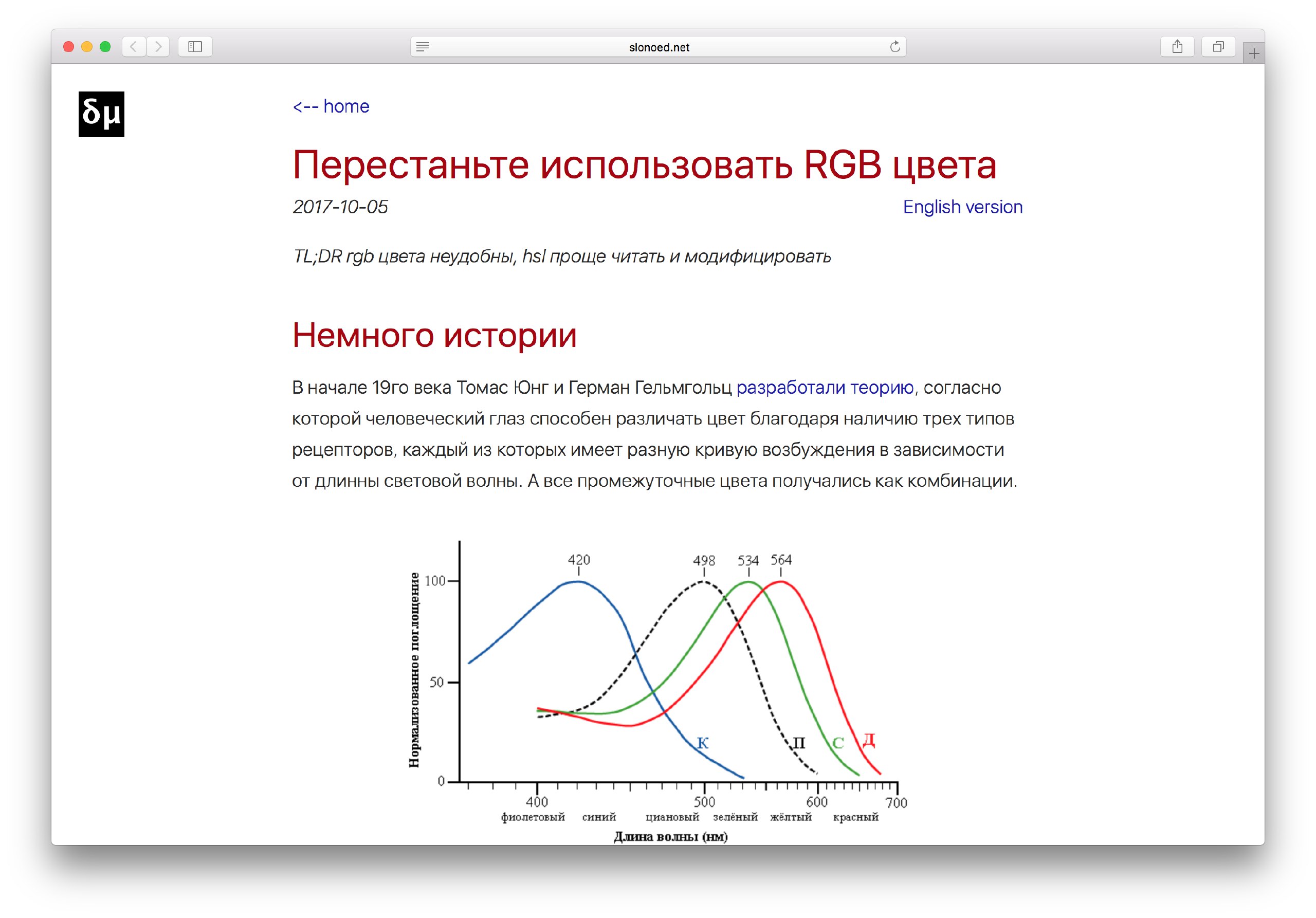
Перестаньте использовать RGB-цвета: Дмитрий Мананников предлагает пользоваться более понятной и интуитивной цветовой моделью HSL — http://slonoed.net/stop-using-rgb-colors-ru


Небольшие изменения, которые могут сильно повлиять на доступность вашего сайта, список Энди Бэлла — https://css-tricks.com/small-tweaks-can-make-huge-impact-websites-accessibility/

Современный способ реализации ленивой подгрузки изображений и других ресурсов на основе видимости частей страницы, Денис Мишунов о возможностях IntersectionObserver на Smashing Magazine — https://www.smashingmagazine.com/2018/01/deferring-lazy-loading-intersection-observer-api/

Пожалуйста, перестаньте использовать localStorage: Рэндал Дэгс рассказывает о проблемах безопасности localStorage и предлагает альтернативы — https://www.rdegges.com/2018/please-stop-using-local-storage/


micron.js, библиотека с декларативным API для добавления микроанимаций как обратной связи в интерфейсе — https://webkul.github.io/micron/


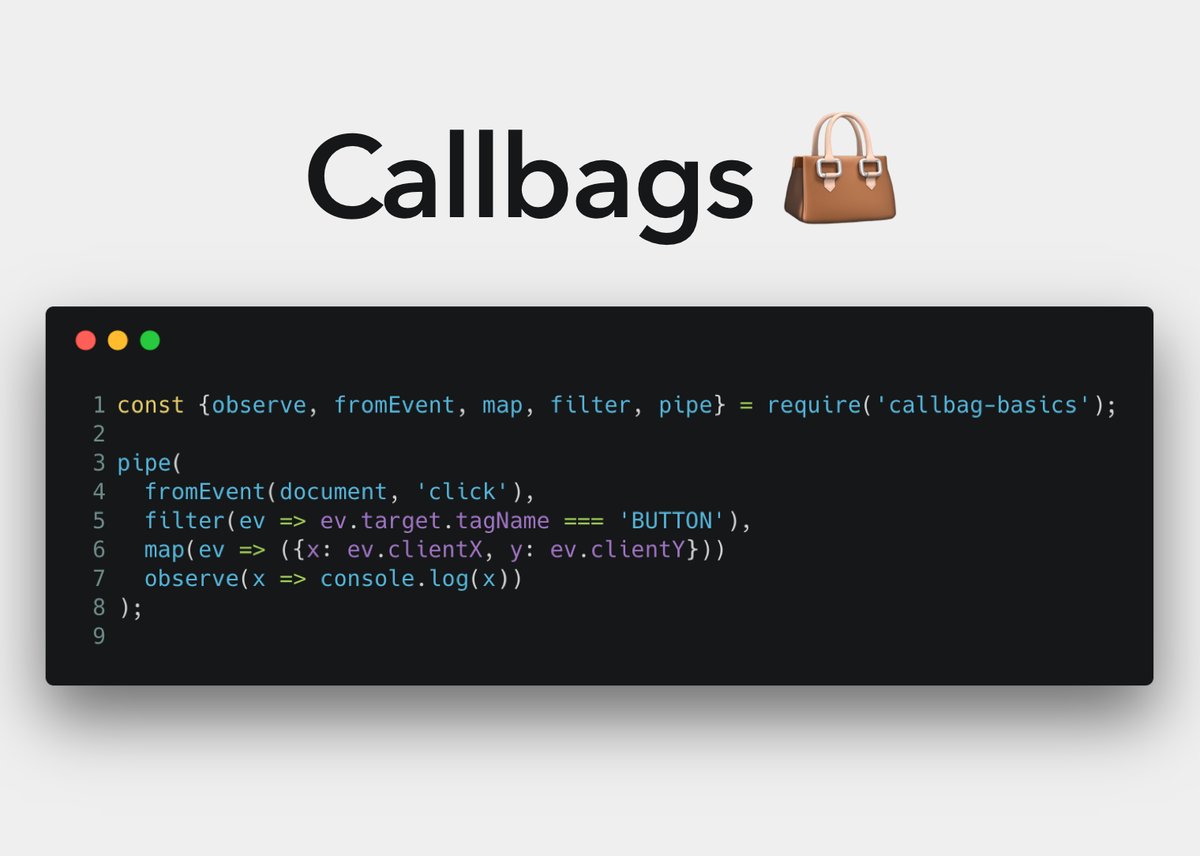
Callbag, модульная и легковесная библиотека (на основе одноимённой спецификации) для реактивного программирования на JS от одного из авторов CycleJS и RxJS — https://github.com/staltz/callbag-basics
2018 February 02


Итоги и записи докладов январского PiterJS №21: React Native, асинхронная работа с DOM, рефакторинг платежного процесса Яндекс.Денег — https://medium.com/p/86a59b21a200


Рабочая группа CSS завела FAQ с объяснением сложностей реализации различных штук вроде селекторов, зависящих от состояния раскладки (например, :overflowing) — https://wiki.csswg.org/faq
2018 February 03


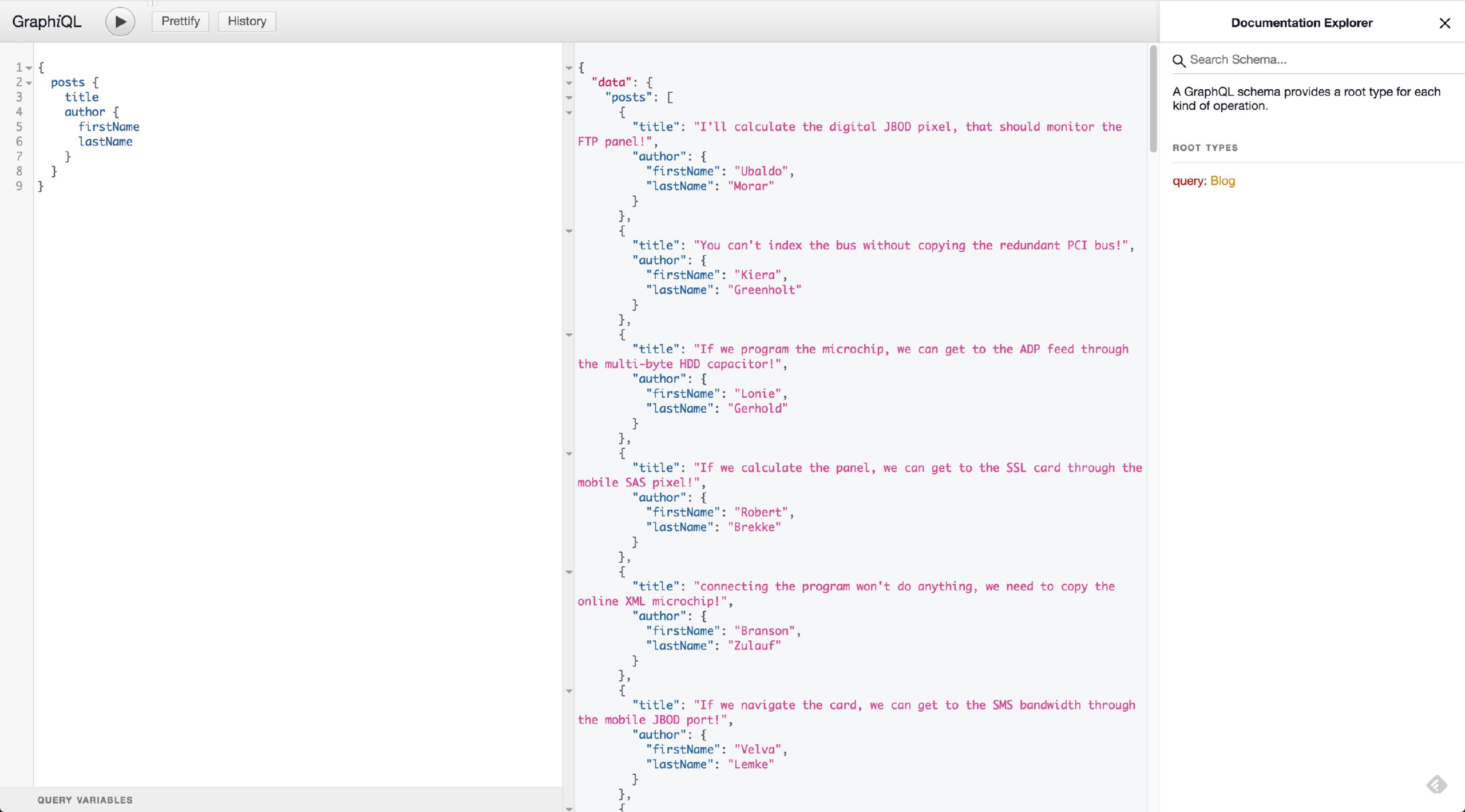
Как развивались подходы к работе с API и какие проблемы решает GraphQL, хороший обзор в двух частях от Эрика Бэра — https://www.smashingmagazine.com/2018/01/graphql-primer-new-api-part-1/


Как мы запустили офлайн-версию сайта Российской Газеты, текстовая версия доклада Алексея Чернышева и Максима Чагина — https://habr.ru/p/348150/


Как написать простую реализацю блокчейна в 200 строк JavaScript-кода — https://medium.com/p/963cc1cc0e54


Сглаживание топорных линейных градиентов с помощью функций плавности, техника Андреаса Ларсена — https://larsenwork.com/easing-gradients/


TapTapTap, игра на JavaScript с открытым исходным кодом для изучения — https://taptaptap.click/


Как ускорить загрузку страницы с помощью preconnect-подсказок для браузера — https://www.viget.com/articles/make-your-site-faster-with-preconnect-hints/
2018 February 04


Спецификация IndexedDB 2.0 перешла в статус рекомендации W3C — https://www.w3.org/TR/IndexedDB-2/


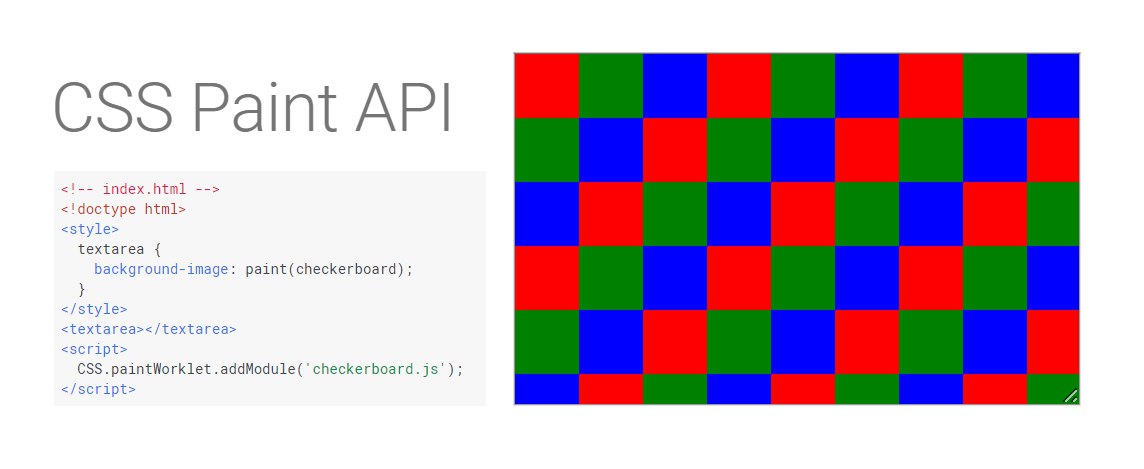
Зачем и как использовать CSS Paint API, который будет включен в Chrome 65? Обзор Александра Сурмы — https://developers.google.com/web/updates/2018/01/paintapi





