Size: a a a
2018 February 04

Как реализовать загрузчик файлов с поддержкой драг-н-дропа, подробное руководство Джозефа Циммермана на Smashing Magazine — https://www.smashingmagazine.com/2018/01/drag-drop-file-uploader-vanilla-js/

Как ребята из LinkedIn оптимизировали размер и время парсинга шаблонов, компилируя их в байткод для виртуальной машины Glimmer — https://engineering.linkedin.com/blog/2017/12/the-glimmer-binary-experience


Вникаем в механизмы Redux, делая своё хранилище (store), Тодд Мотто в переводе CSS-Live — http://css-live.ru/articles/vnikaem-v-mexanizmy-redux-delaya-svoyo-xranilishhe-store.html
2018 February 05


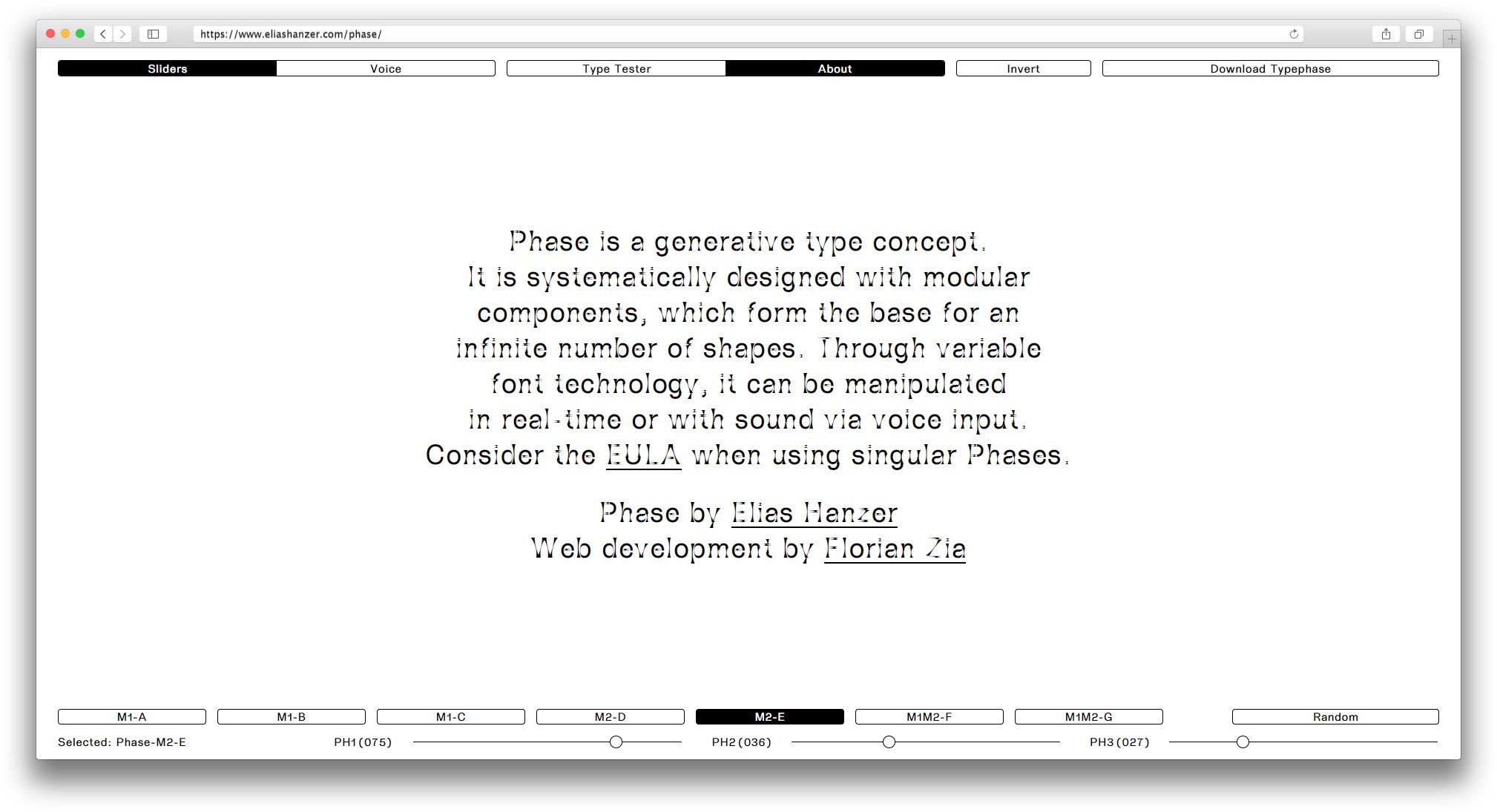
Phase, концепт вариативного шрифта с генерируемыми начертаниями и формами, которые можно менять в режиме реального времени даже через микрофон — https://www.eliashanzer.com/phase/


«Фронтенд-юность» №36: жалкая попытка Webpack догнать Parcel, блокчейн для государства, что любит Дэн Абрамов, генератор парсеров для JS — https://soundcloud.com/frontend_u/e36

«Веб-стандарты» №106, в гостях Алекс Могилевский из Яндекса: возвращение из Америки, фронтенд и боль, цикличность в CSS, история флексов, PWA в Safari, как случился Edge — https://soundcloud.com/web-standards/episode-106


Frontend Weekend №38, в гостях Владимир Гриненко из Яндекса: про БЭМ, карьеру и работу в Симферополе — https://soundcloud.com/frontend-weekend/fw-38


Никита Прокопов предлагает переназначить функции стрелок клавишам h/j/k/l, чтобы не тратить усилий и времени на перемещение кисти — http://tonsky.me/blog/cursor-keys/
2018 February 06


Learn the Web, открытая учебная программа и материалы от канадского колледжа Algonquin для дизайнеров, желающих научиться веб-разработке — https://learn-the-web.algonquindesign.ca


Build Pacman: изучите JavaScript, HTML5 Canvas и немного Ember, разработав собственную версию игры Pacman, книга Джеффри Байлса — http://www.jeffreybiles.com/build-pacman
2018 February 07


Топ-10 клиентских ошибок из 1000+ JavaScript-проектов и рекомендации по их устранению от инженеров Rollbar в переводе на Хабре — https://habr.ru/p/348422/
2018 February 08

Как serverless-архитектура может помочь фронтендерам разрабатывать полноценные веб-приложения с базами данных, авторизацией и HTTP API, объяснение концепции и подборка идей и материалов от Криса Койера — https://thepowerofserverless.info/


Современный CSS для динозавров: экскурс в историю развития техник и инструментов CSS до их нынешнего состояния в 2018 году, перевод на Хабре — https://habr.ru/p/348500/


Три рекомендации по разработке приложений на Реакте: не пишите бизнес-логику в компонентах, не используйте Реакт для роутинга, не используйте его для загрузки данных — https://t.me/andrew_r_notes/82
2018 February 09


nact, как redux, но для сервера: реализация модели акторов для приложений на Node.js и ReasonML — https://nact.io/


Назад в будущее: видеоурок по вёрстке сайта Tesla на четвёртом бутстрапе — https://tutorialzine.com/2018/02/creating-teslas-website-with-bootstrap-4


Как работает встроенный в Chrome блокировщик рекламы, который будет по умолчанию включен с 15 февраля — https://www.ctrl.blog/entry/chrome-adblocker