Size: a a a
2018 February 14

Automerge, JSON-подобная структура данных для приложений с многопользовательским режимом, поддерживает параллельное редактирование и автоматические синхронизацию и слияние изменений — https://github.com/automerge/automerge
2018 February 15


Буферы, потоки и двоичные данные в Node.js, объяснение основных концепций в переводе на Хабре — https://habr.ru/p/348970/


Frontend Interview Handbook, большой список популярных вопросов с ответами с собеседований на должность разработчика интерфейсов — https://github.com/yangshun/front-end-interview-handbook

«Фронтенд-юность» №37: секреты React, Next.js, Emoji clock, хватит использовать localstorage, кто-то взламывает WADA и сливает данные об американских спортсменах — https://soundcloud.com/frontend_u/e37


Как заменить jQuery на Vue.js и обойтись без сложной сборки, Сара Дрэснер показывает на примере — https://www.smashingmagazine.com/2018/02/jquery-vue-javascript/


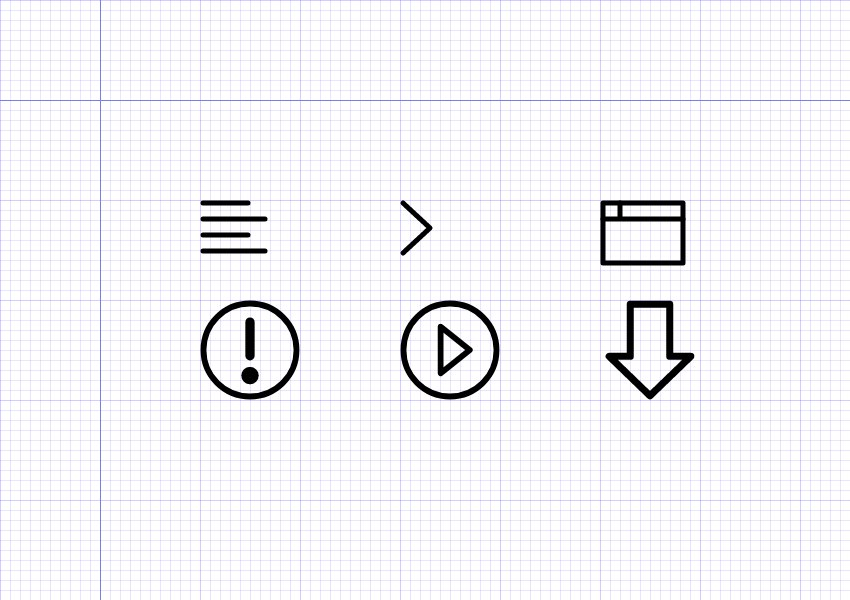
Как вручную создавать иконки на SVG, обзор основных SVG-элементов и примеры написания распространённых иконок — https://webdesign.tutsplus.com/tutorials/how-to-hand-code-svg--cms-30368
2018 February 16


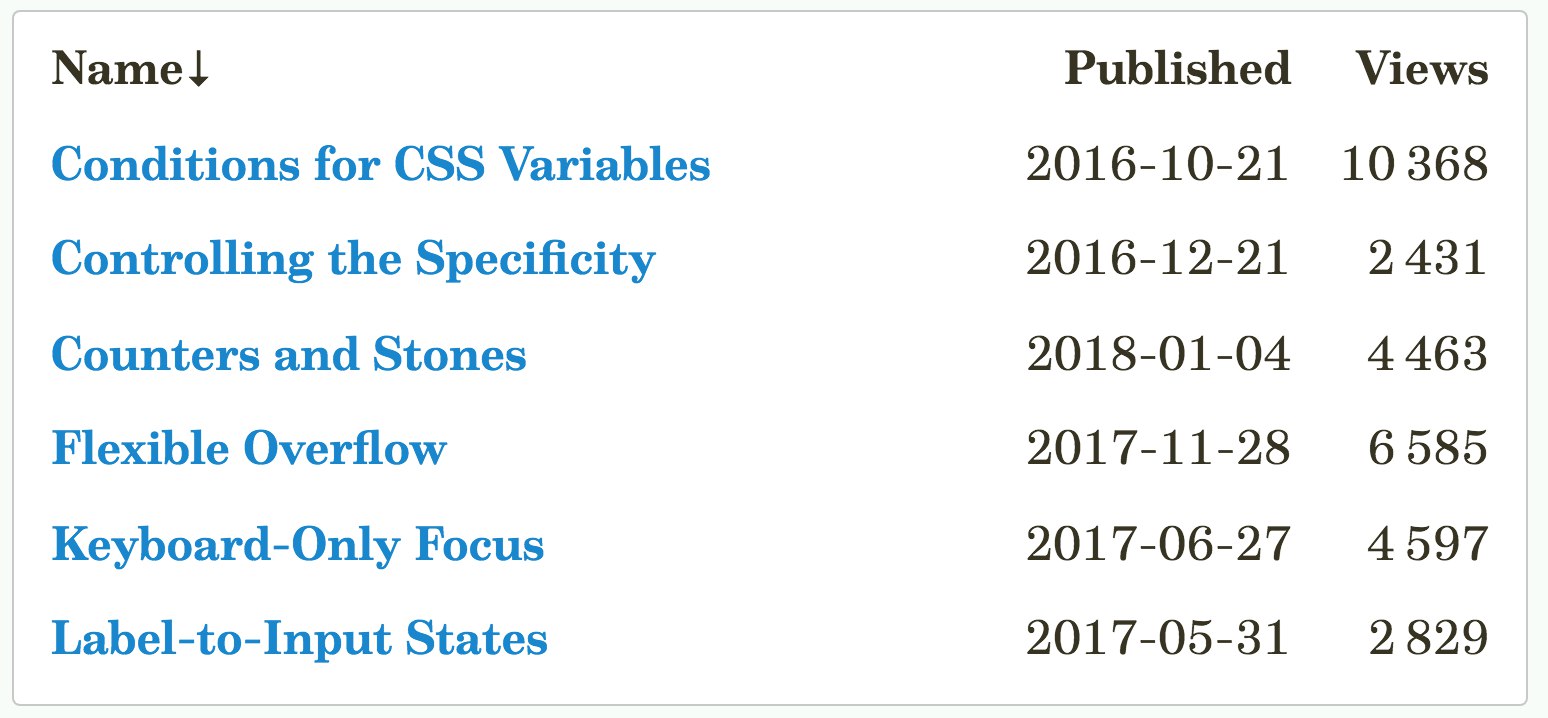
Сортировка колонок таблицы без JavaScript с помощью CSS-переменных, новый эксперимент Романа Комарова — http://kizu.ru/en/blog/variable-order/


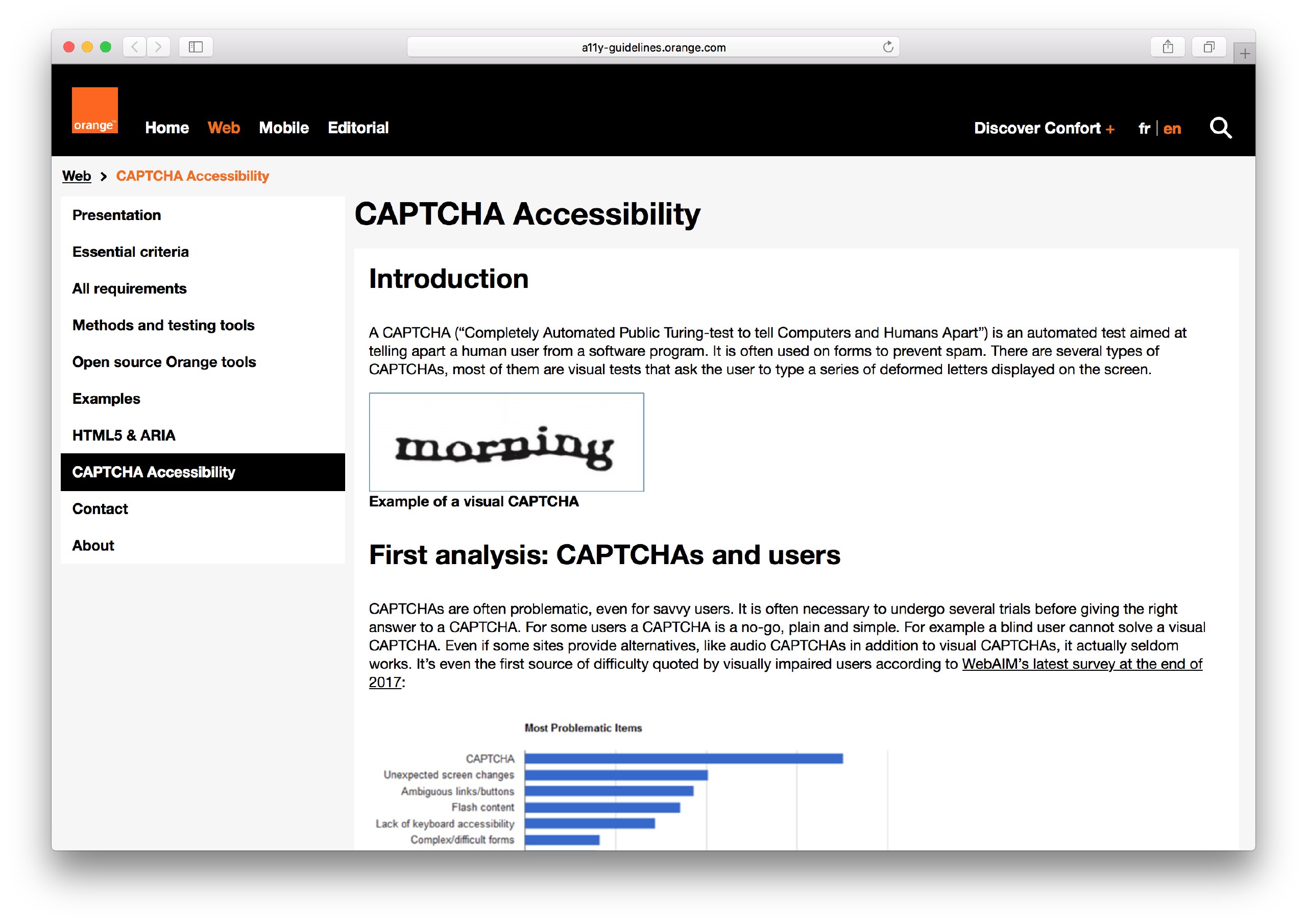
Какие проблемы несёт капча и как обойтись без неё не в ущерб безопасности — http://a11y-guidelines.orange.com/web_EN/captcha.html
2018 February 17


HEAD, объёмный справочник по всем элементам, которые могут встретиться в <head> — https://gethead.info/

Всё, что вам нужно знать о CSS-переменных: изучите все основные концепции, разработав три мини-проекта — https://medium.freecodecamp.org/c74d922ea855
2018 February 19


«Фронтенд-юность» №38: впечатления от Rolling Scopes, причины перехода с php на js, go-dart-react, оптимизация React-приложений — https://soundcloud.com/frontend_u/e38


«Ночной фронтенд» №22, обзор второго дня Rolling Scopes — https://medium.com/p/97c1d4f7098


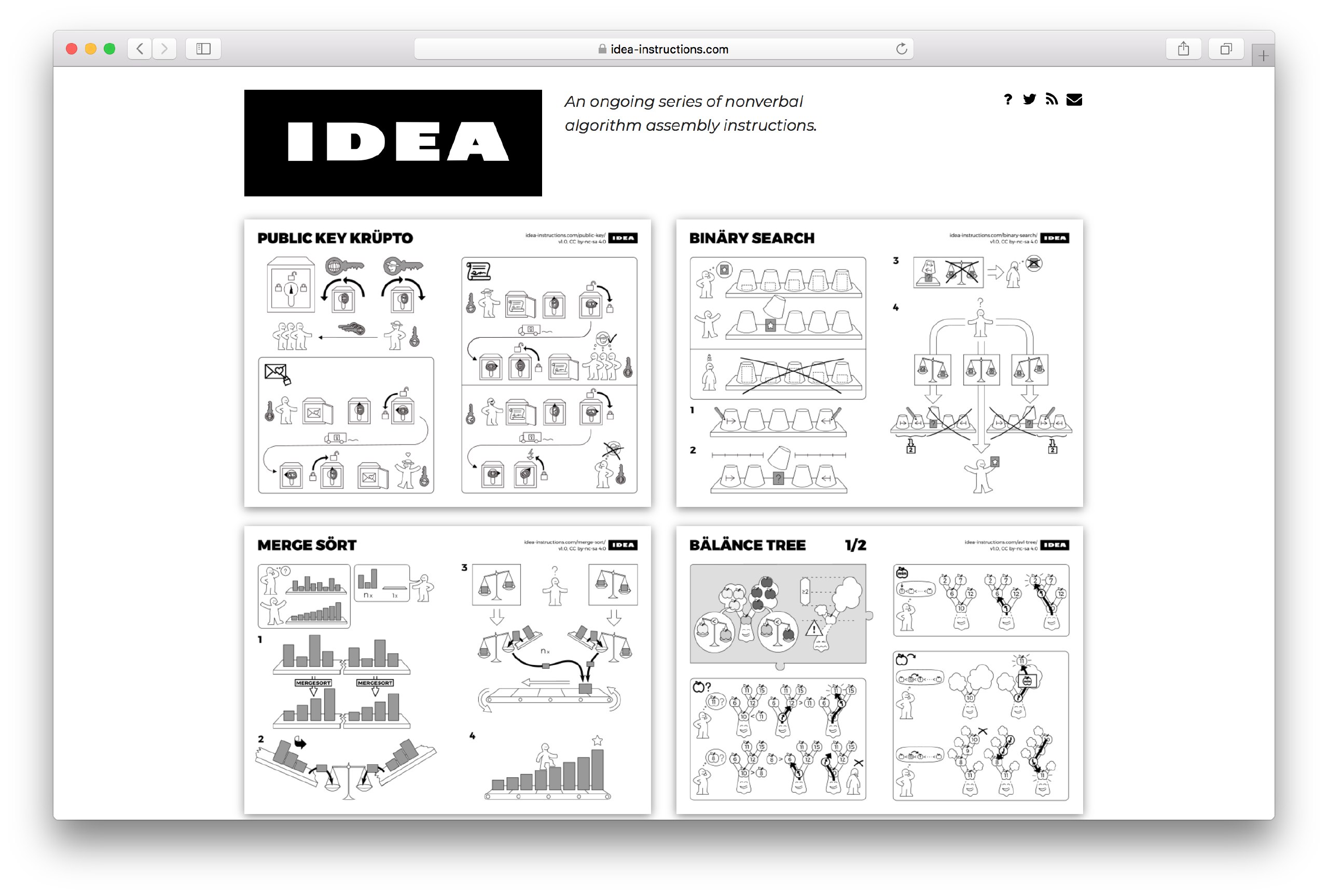
IDEA, коллекция визуальных «инструкций по сборке» популярных алгоритмов, вдохновлённая инструкциями IKEA — https://idea-instructions.com/

Как использовать свойство order во флексбоксах, не вызывая хаоса, Амелия Беллами-Ройдз в переводе CSS-Live — http://css-live.ru/verstka/kak-ispolzovat-svojstvo-order-vo-fleksboksax-ne-vyzyvaya-xaosa.html


Frontend Weekend №40, в гостях Александра Шинкевич из Lovata: о переезде в Минск и притеснении девушек в IT — https://soundcloud.com/frontend-weekend/fw-40

«Веб-стандарты» №108, в гостях Мария Просвирнина: новый фид подкаста, эксперименты и основы вёрстки, перегретая зарплата, PWA на десктопе, ECMAScript 3000, Vue.js вместо jQuery, Node.js 10 — https://soundcloud.com/web-standards/episode-108


5 практических способов делиться кодом: от простой копипасты до NPM и Lerna — https://hackernoon.com/732f2a4db512