Size: a a a
2018 March 05

«Веб-стандарты» №110, в гостях Евгений Гусев: новости для дизайнеров, зачем CSS-переменные, очень опасный CSS, выражения от контейнера, Webpack быстрее на 146%, перезапуск Dart 2.0 — https://medium.com/p/d78b86fa8da9


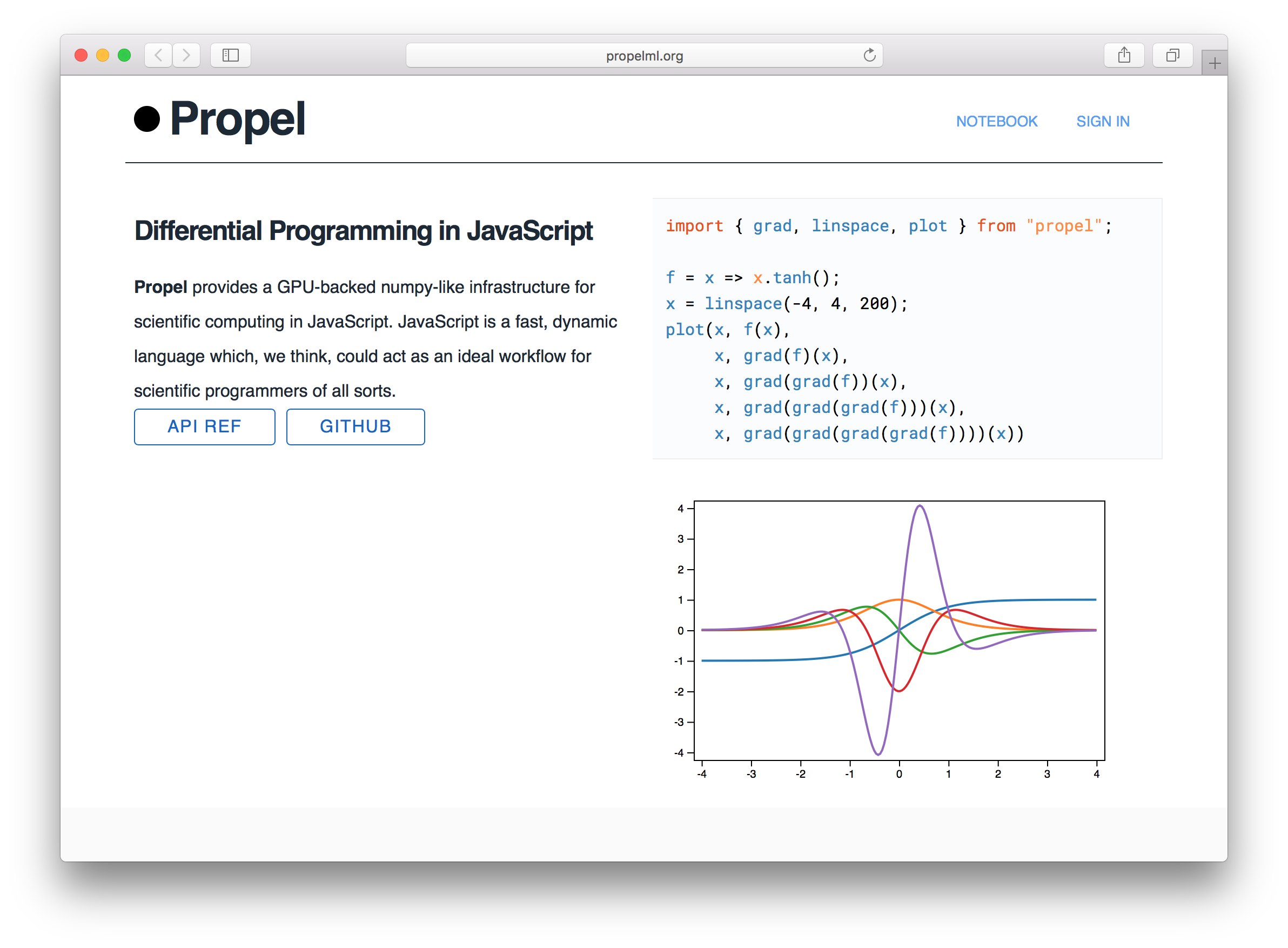
Propel, инфраструктура для научных вычислений и машинного обучения на JavaScript — http://propelml.org/


Введение во Flow (статический анализатор типов в JS от Фейсбука), видеокурс Ильи Климова — https://www.youtube.com/playlist?list=PLvTBThJr861zvILAjREUakZ6E5l7h7lsZ
2018 March 06

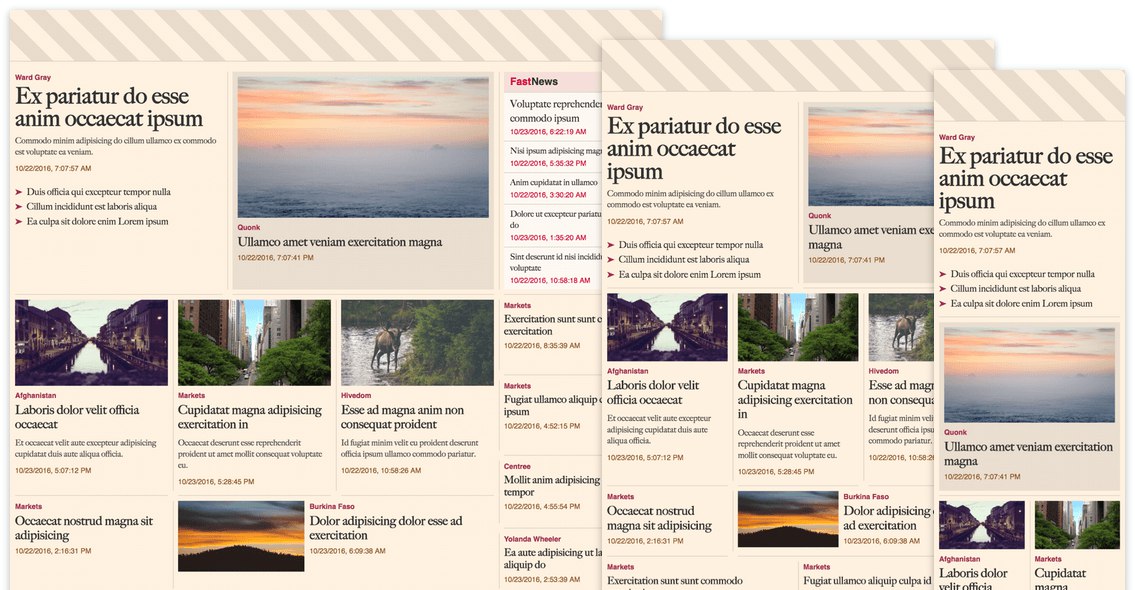
Один из разработчиков Financial Times на примере главной страницы издания показал, насколько CSS-гриды могут упростить вёрстку — https://www.maketea.co.uk/2016/09/28/css-grid-layout-is-a-step-change.html


Исчерпывающее руководство по написанию Dockerfile для приложений на Node.js, Правин Дюрерай в переводе Алексея Пыльцына — https://medium.com/p/7b033bcc0b4f


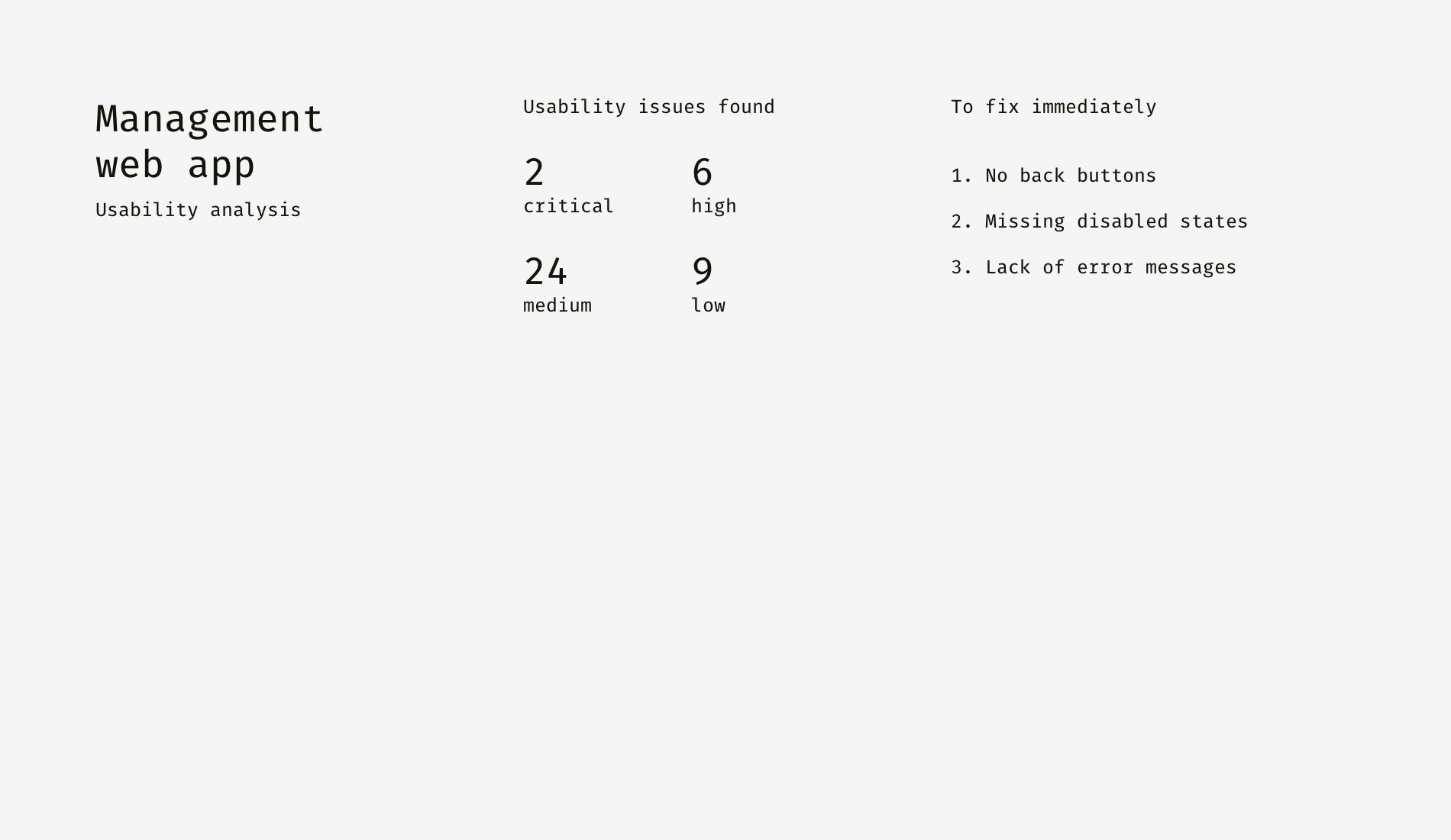
Как сделать любые документы и отчёты более структурированными, аккуратными и привлекательными? Большое руководство Славы Шестопалова с советами и примерами — https://medium.muz.li/6bb34589f7a9


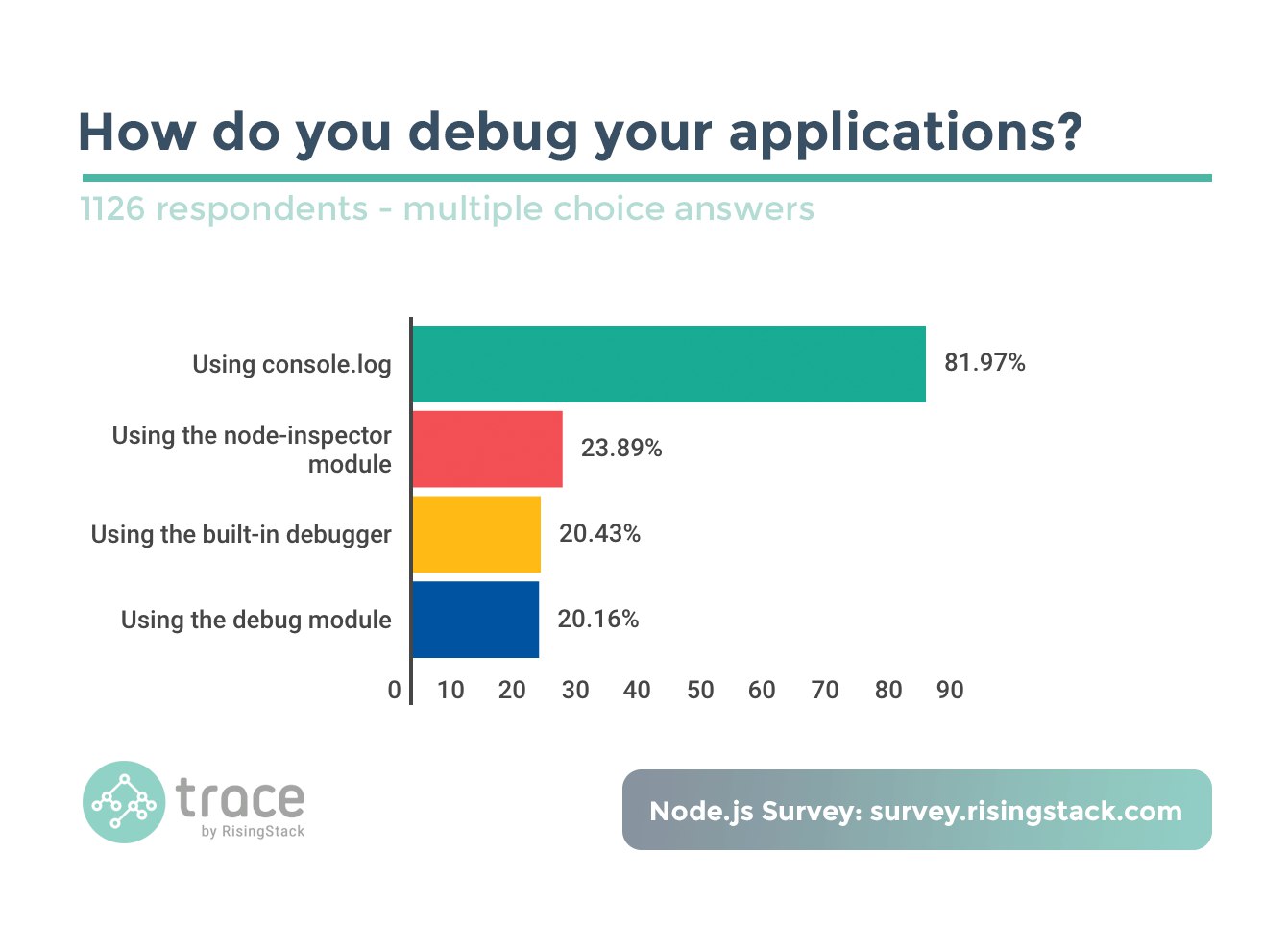
Почему отлаживать код с помощью console.log плохо и какие есть альтернативы, объясняет Люк Клострес — https://hackernoon.com/b5d7d396cf15
2018 March 07

Сторонние скрипты: как оценить их влияние на безопасность и быстродействие, оптимизировать их загрузку и устранить распространённые проблемы, руководство Эдди Османи — https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/loading-third-party-javascript/


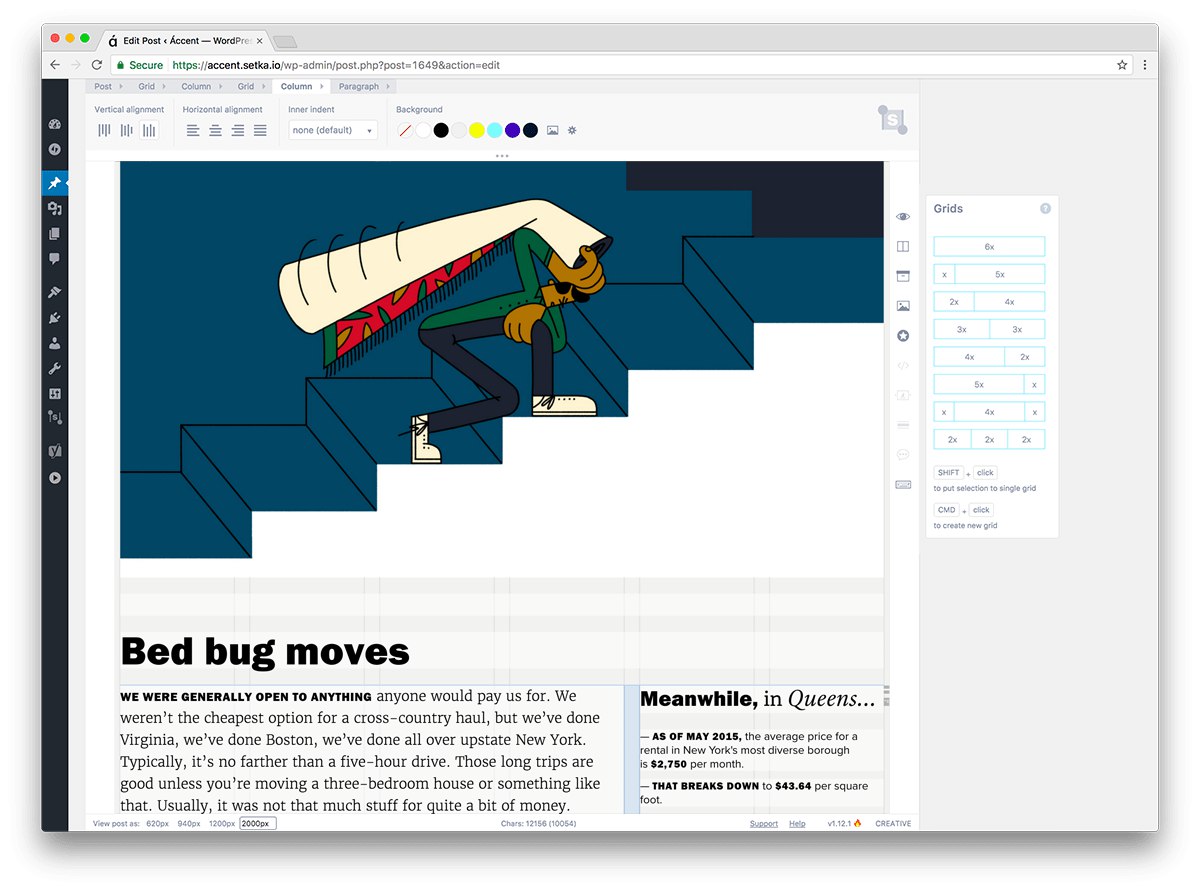
Проблемы и решения разработки Rich Text Editor, видео и текстовая версия доклада Егора Яковишена из Setka Editor — https://habr.ru/p/350252

Как мы полноценно использовали CSS-гриды для редизайна Thomasnet.com, Джулиан Гавириа о предпосылках, выборе между флексами и гридами, фолбеках для старых браузеров и сделанных выводах — https://julian.is/article/css-grid-at-scale/
2018 March 09

Несколько практических приёмов улучшения микроанимаций в интерфейсе — https://uxdesign.cc/7850805c12e5

История разработки первой версии CSSO в четырёх частях: Сергей Крыжановский об истоках появления инструмента, проблемах разработки и сделанных выводах — https://felixit.blog/2018/03/04/istoria-csso-nachalo/


Boxy SVG Editor, кроссплатформенный редактор SVG: простой, но с продвинутыми возможностями для технарей, с бесплатной онлайн-версией и облачным хранилищем — https://boxy-svg.com/
2018 March 10

Возможно, вам не нужны...
jQuery, потому что в 2018 браузеры умеют то же самое нативно — http://youmightnotneedjquery.com
jQuery-плагины, потому что есть много библиотек на чистом JS — http://youmightnotneedjqueryplugins.com
Underscore, потому что многие штуки из него уже реализованы в JS — https://www.reindex.io/blog/you-might-not-need-underscore/
JavaScript, потому что иногда можно обойтись стилями и разметкой — http://youmightnotneedjs.com
jQuery, потому что в 2018 браузеры умеют то же самое нативно — http://youmightnotneedjquery.com
jQuery-плагины, потому что есть много библиотек на чистом JS — http://youmightnotneedjqueryplugins.com
Underscore, потому что многие штуки из него уже реализованы в JS — https://www.reindex.io/blog/you-might-not-need-underscore/
JavaScript, потому что иногда можно обойтись стилями и разметкой — http://youmightnotneedjs.com


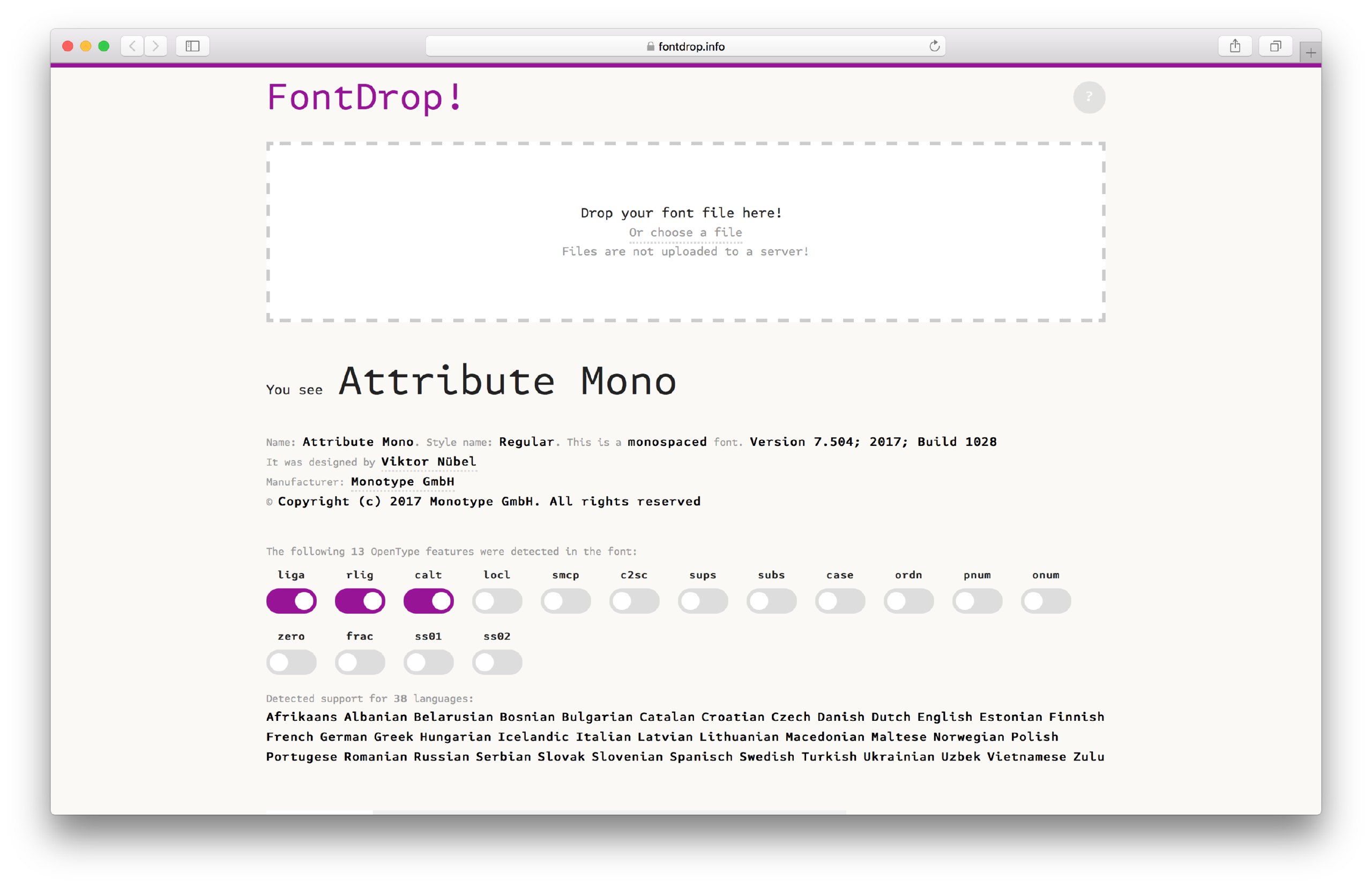
FontDrop! показывает всю информацию о загруженном шрифте, от поддерживаемых языков и возможностей OpenType до автора и лицензии — https://fontdrop.info/