Size: a a a
2018 February 25

Вышел webpack 4: минимальная конфигурация за счёт новой опции mode для выбора режима сборки (разработка или продакшен), поддержка WebAssembly, импорт JSON из коробки; полный список изменений — https://github.com/webpack/webpack/releases/tag/v4.0.0


Что за новая опция mode и как она работает, объяснение Тобиаса Копперса, одного из разработчиков webpack — https://medium.com/p/5423a6bc597a


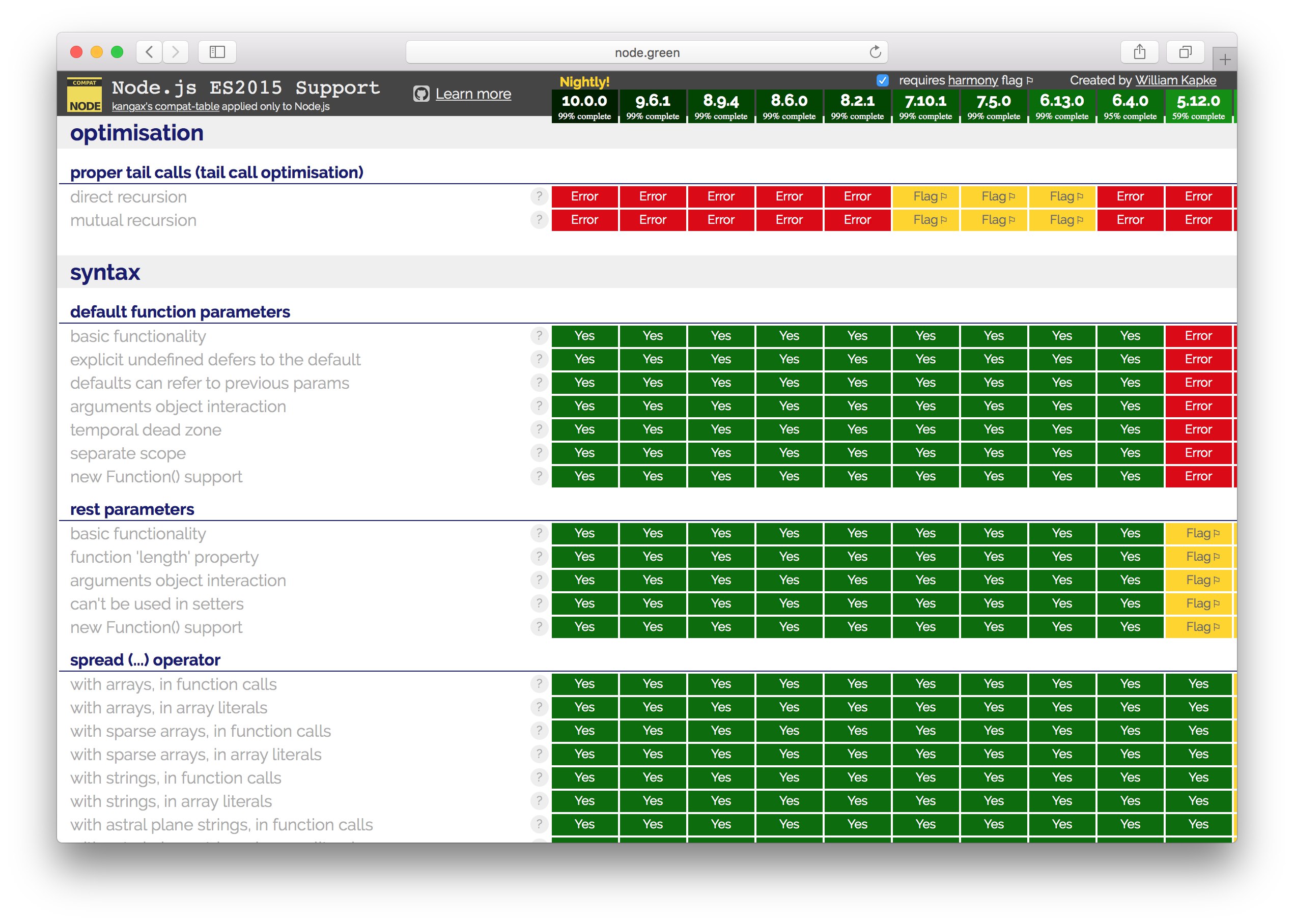
Таблица совместимости современных возможностей ECMAScript с разными версиями Node.js — http://node.green/
2018 February 26


Практические приёмы дизайна для разработчиков, не требующие дизайнерского таланта, Адам Уотан и Стив Шогер в переводе на Хабре — https://habr.ru/p/349826/


«Ночной фронтенд» №23, SPb Frontend Meetup: космос, Jenkins и проблемы TCP — https://medium.com/p/dad3dcba11c3

«Веб-стандарты» №109: где слушать, события и завтраки, старые и новые движки, npm догнал yarn, гриды на пустом месте, кастомные или системные шрифты, устаревшие рекомендации, опасные алиасы в консоли — https://medium.com/p/415d6afff50f


Frontend Weekend №41, в гостях Виталий Харисов: о создании симферопольского офиса и разработке Яндекса на Украине — https://soundcloud.com/frontend-weekend/fw-41


«Фронтенд-юность» №39: улучшаем Javascript вопреки божественному замыслу, кейлоггер на CSS, митапы, Ember 3 — https://soundcloud.com/frontend_u/e39


Frontend case studies, большая коллекция англо- и русскоязычных статей и докладов о боевом опыте разработки фронтенда в реальных компаниях — https://github.com/andrew--r/frontend-case-studies


Проектирование декларативных API: как разрабатывать библиотеки, настраиваемые без JavaScript? Илья Бирман на pitercss_conf 2017 — https://youtu.be/NwnsKs1LiWg
2018 February 27


Надёжный JavaScript на клиенте: как предотвращать, отслеживать и обрабатывать ошибки, исчерпывающее руководство Матиаса Шафера — https://molily.de/robust-javascript/

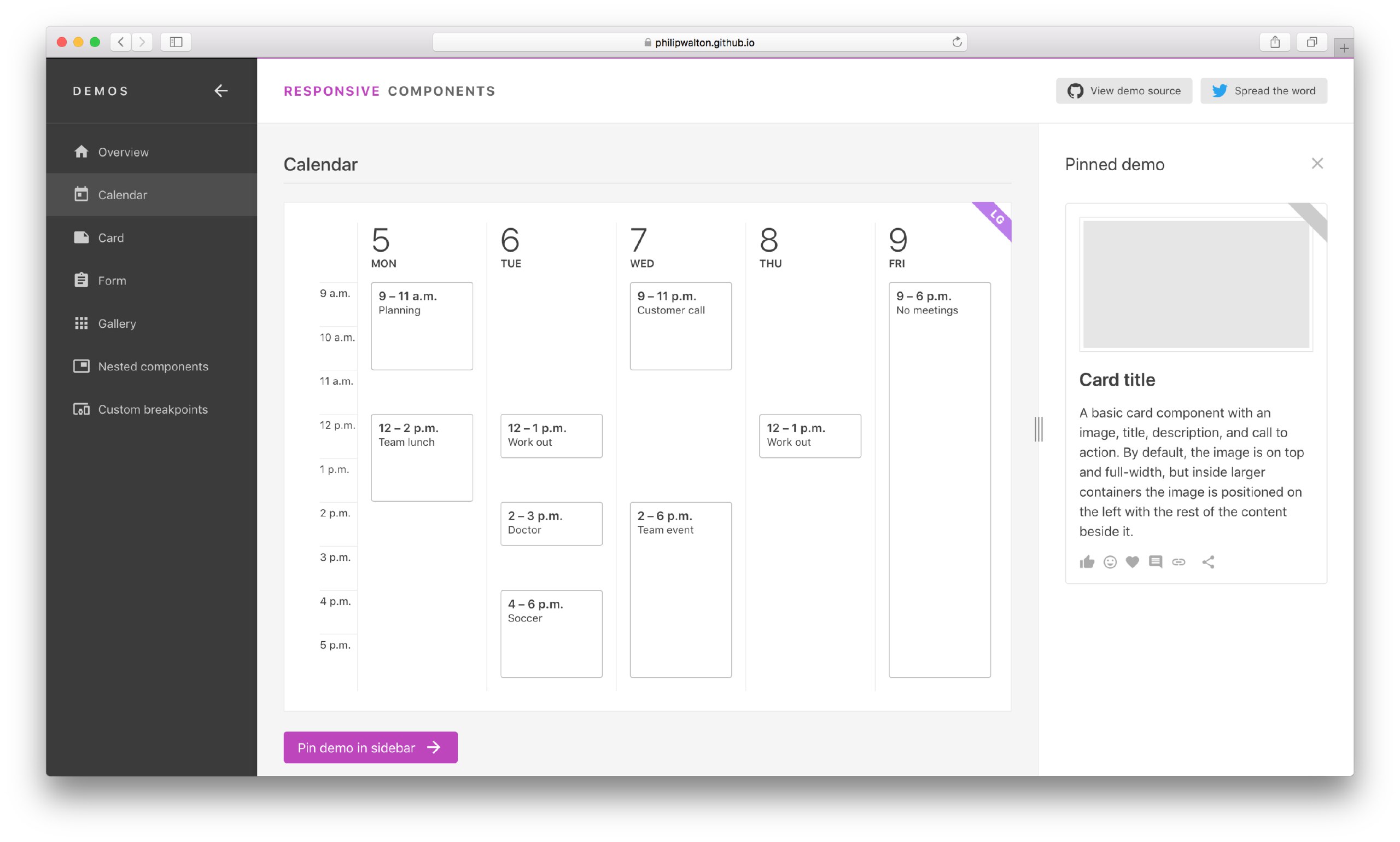
Responsive Components, практическая (можно использовать уже сейчас) реализация идеи медиавыражений от контейнера, демо (https://philipwalton.github.io/responsive-components) и статья-объяснение Филипа Уолтона — https://philipwalton.com/articles/responsive-components-a-solution-to-the-container-queries-problem/

[Анонс конференции и промокод]
Лучшая фронтенд-конференция Израиля You Gotta Love Frontend впервые за три года выбирается за его пределы и в этом году пройдёт 24–25 мая в Киеве — http://yglf.com.ua/speakers
Вас ждут Лия Веру (MIT), Бенедикт Мойрер (V8 & NodeJS Performance в Google), Smashing Magazine, Webpack Core Team и другие крутые ребята.
Для подписчиков Форвеба скидка 15% по промокоду YGLFlovesForWeb :–)
Лучшая фронтенд-конференция Израиля You Gotta Love Frontend впервые за три года выбирается за его пределы и в этом году пройдёт 24–25 мая в Киеве — http://yglf.com.ua/speakers
Вас ждут Лия Веру (MIT), Бенедикт Мойрер (V8 & NodeJS Performance в Google), Smashing Magazine, Webpack Core Team и другие крутые ребята.
Для подписчиков Форвеба скидка 15% по промокоду YGLFlovesForWeb :–)


Динамическая SVG-иконка календаря, показывающего сегодняшнюю дату, Теренс Иден с демкой и объяснением принципа работы — https://shkspr.mobi/blog/2018/02/this-svg-always-shows-todays-date/
2018 February 28


Winning on Mobile, сравнение скорости загрузки сайтов ваших конкурентов и калькулятор потенциальной прибыли от оптимизации скорости загрузки — https://www.thinkwithgoogle.com/feature/mobile/


Как реализовать доступные уведомления, руководство Хейдона Пикеринга на Inclusive Components — https://inclusive-components.design/notifications/


30 Seconds of CSS, коллекция распространённых CSS-приёмов, каждый из которых можно изучить менее чем за 30 секунд — https://atomiks.github.io/30-seconds-of-css/