Size: a a a
2018 April 22

Страх, доверие и JavaScript
Почему статическая типизация, иммутабельность, валидация данных и любые другие ограничения не могут дать уверенности в коде на JavaScript, и как с этим жить фронтендерам? Объясняет Николас Кариньеми → https://www.reaktor.com/blog/fear-trust-and-javascript/
TL;DR: Как с этим жить? Смириться или мигрировать на нормальный язык вроде ClojureScript, PureScript, Elm или ReasonML.
Почему статическая типизация, иммутабельность, валидация данных и любые другие ограничения не могут дать уверенности в коде на JavaScript, и как с этим жить фронтендерам? Объясняет Николас Кариньеми → https://www.reaktor.com/blog/fear-trust-and-javascript/
TL;DR: Как с этим жить? Смириться или мигрировать на нормальный язык вроде ClojureScript, PureScript, Elm или ReasonML.
2018 April 23


Как устроена pico.js, быстрая и маленькая (~200 LOC) библиотека для определения лиц на изображениях → https://tkv.io/posts/picojs-intro/

🎧
Свежие подкасты
«Новости 512» от CSSSR №1: обзор новостей, релизов и интересных публикаций → https://youtu.be/bdwvq2k03BM
«Ночной фронтенд» №31, новая книга дядюшки Боба → https://medium.com/p/93705e13df2b
Frontend Weekend №49, в гостях Алексей Куреев: про React Native, жизнь в Амстердаме и собеседование в Facebook → https://soundcloud.com/frontend-weekend/fw-49
«Фронтенд-юность» from Amsterdam with love, в гостях Андрей Смирнов и Зар Захаров: Javascript — основа программирования → https://soundcloud.com/frontend_u/amsterdam
«Фронтенд-юность», выпуск на колёсах: Реакт для тупых, обсуждение React Amsterdam и блокировка Телеграма → https://soundcloud.com/frontend_u/auto
«Веб-стандарты» №117: Sketch в Avocode, новые операторы в ES, флоаты, флексы и гриды, кастомные элементы форм, стиль кода в React, трюки с прокруткой → https://medium.com/p/e7b68bcc50e2
Свежие подкасты
«Новости 512» от CSSSR №1: обзор новостей, релизов и интересных публикаций → https://youtu.be/bdwvq2k03BM
«Ночной фронтенд» №31, новая книга дядюшки Боба → https://medium.com/p/93705e13df2b
Frontend Weekend №49, в гостях Алексей Куреев: про React Native, жизнь в Амстердаме и собеседование в Facebook → https://soundcloud.com/frontend-weekend/fw-49
«Фронтенд-юность» from Amsterdam with love, в гостях Андрей Смирнов и Зар Захаров: Javascript — основа программирования → https://soundcloud.com/frontend_u/amsterdam
«Фронтенд-юность», выпуск на колёсах: Реакт для тупых, обсуждение React Amsterdam и блокировка Телеграма → https://soundcloud.com/frontend_u/auto
«Веб-стандарты» №117: Sketch в Avocode, новые операторы в ES, флоаты, флексы и гриды, кастомные элементы форм, стиль кода в React, трюки с прокруткой → https://medium.com/p/e7b68bcc50e2


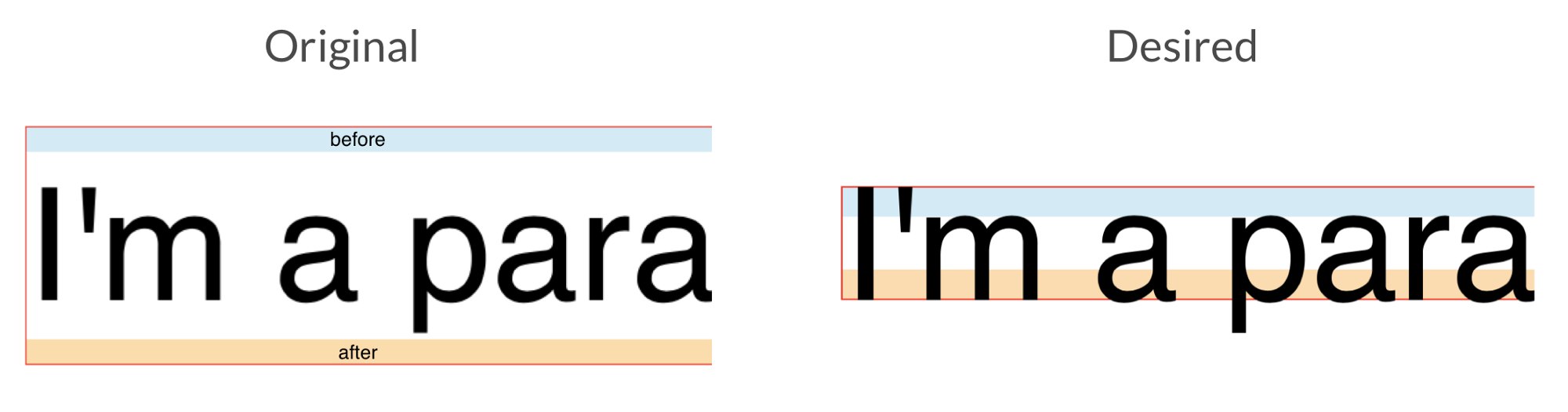
Как избавиться от ненужных вертикальных отступов у текста, рецепт Кевина Пауэлла → https://medium.com/p/84d744e016ce

[Вакансия, Москва/Питер/Новосибирск/Оренбург/удалёнка]
Привет! Нам нужны крепкие фронтендеры для работы над разными проектами в области блокчейна/финтеха.
Сейчас основная задача — разработать с нуля фронт криптовалютной биржи (наподобие binance.com, bitfinex.com) с последующими поддержкой и развитием. Кроме этого есть задачи по криптовалютному кошельку, ОТС-маркетплейсу, криптообменнику и другим проектам.
Требования:
— чистый JavaScript, кроссбраузерная вёрстка без фанатизма (можно на флексах);
— опыт работы с Vue/React;
— понимание разных подходов к общению с сервером и организации API: RESTful, JSON, OpenAPI, WebSockets, GraphQL, AJAX;
— опыт автоматизации (тесты, CI/CD).
Мы предлагаем:
— проектное или постоянное сотрудничество;
— интересный новый проект и опыт в финтехе;
— комфортный офис в башне в Москве-Сити, в Питере, Новосибирске, Оренбурге (или удаленка);
— обучение и конференции за счёт компании;
— любые вменяемые плюшки, фичи, бонусы и хочухи. :–)
Оплата до 500 тысяч на руки в месяц или проектно по согласованию. Пишите на a@fin.so или t.me/FINSOFT.
Привет! Нам нужны крепкие фронтендеры для работы над разными проектами в области блокчейна/финтеха.
Сейчас основная задача — разработать с нуля фронт криптовалютной биржи (наподобие binance.com, bitfinex.com) с последующими поддержкой и развитием. Кроме этого есть задачи по криптовалютному кошельку, ОТС-маркетплейсу, криптообменнику и другим проектам.
Требования:
— чистый JavaScript, кроссбраузерная вёрстка без фанатизма (можно на флексах);
— опыт работы с Vue/React;
— понимание разных подходов к общению с сервером и организации API: RESTful, JSON, OpenAPI, WebSockets, GraphQL, AJAX;
— опыт автоматизации (тесты, CI/CD).
Мы предлагаем:
— проектное или постоянное сотрудничество;
— интересный новый проект и опыт в финтехе;
— комфортный офис в башне в Москве-Сити, в Питере, Новосибирске, Оренбурге (или удаленка);
— обучение и конференции за счёт компании;
— любые вменяемые плюшки, фичи, бонусы и хочухи. :–)
Оплата до 500 тысяч на руки в месяц или проектно по согласованию. Пишите на a@fin.so или t.me/FINSOFT.
2018 April 24


FrontLoops, курс из 30 практических заданий по вёрстке с эталонными решениями и советами по каждому заданию → https://frontloops.io/


Чего ждать от Node.js 10: коды ошибок, поддержка HTTP/2 и ESM, стабильный N-API и другие нововведения, подробности → https://nodesource.com/blog/what-you-can-expect-from-node-js-10
2018 April 25

Вместе с Node.js 10 (которая в октябре перейдёт в статус LTS) вчера вышел npm 6 с уведомлениями о потенциальных уязвимостях, командой npm audit для проверки безопасности зависимостей, улучшенной производительностью (до 17 раз быстрее) и другими плюшками → https://medium.com/p/5d0b1799a905

CSS Blocks и OptiCSS, новые инструменты от команды LinkedIn для написания высокопроизводительных и лёгких стилей; мотивация, детали и планы на будущее в официальном анонсе → https://engineering.linkedin.com/blog/2018/04/css-at-scale--linkedins-new-open-source-projects-take-on-stylesh


Если вы не следили за релизами npm, держите обзор всех новинок, появившихся в нём за последний год → https://blog.npmjs.org/post/173240511455


Как работает HTTPS и почему он важен? Разберитесь вместе с Сертификошкой и другими персонажами в познавательном комиксе → https://howhttps.works
2018 April 26


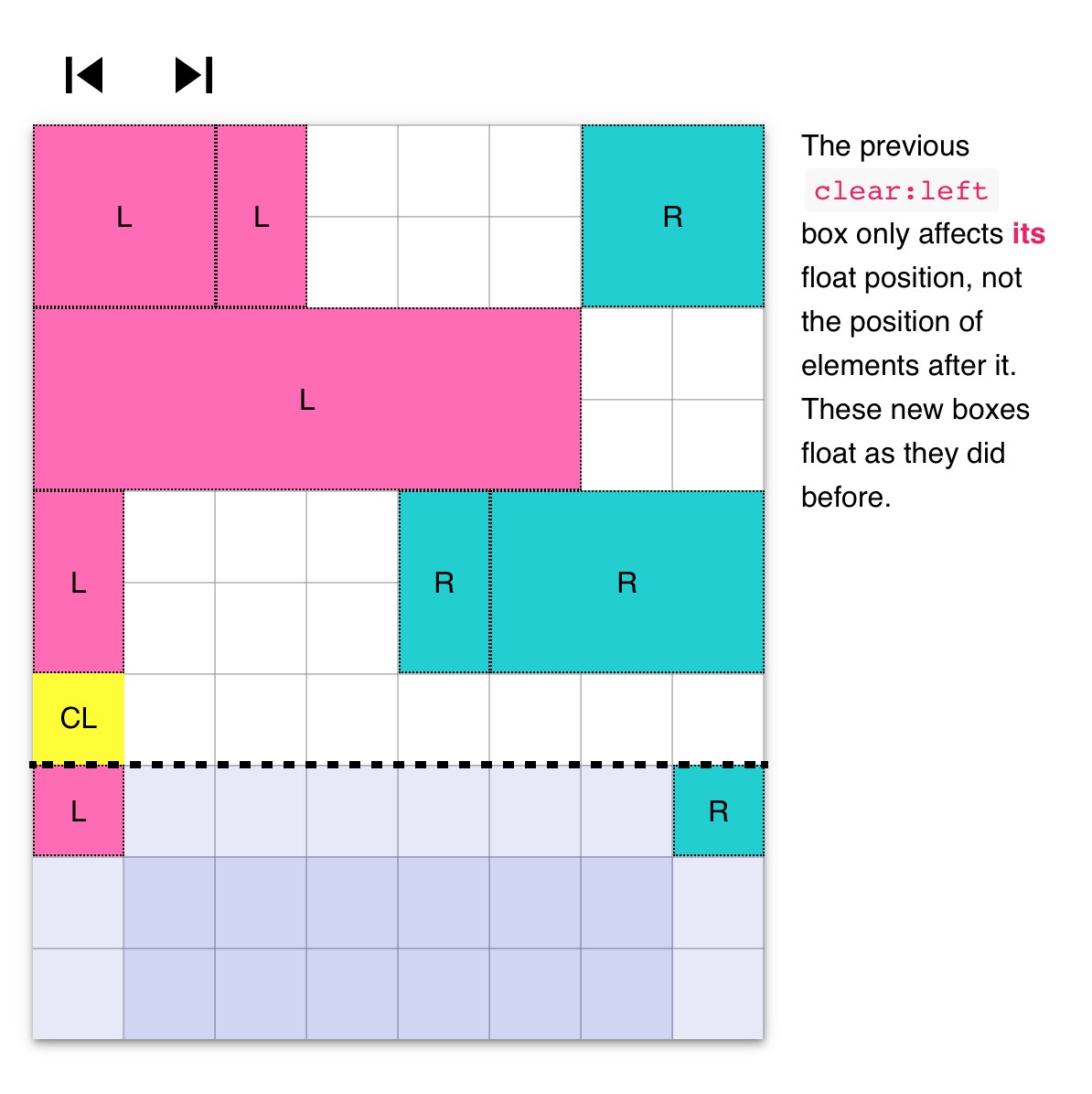
Как браузеры позиционируют плавающие элементы, интерактивное объяснение Моники Динкулеску → https://meowni.ca/posts/float-layout/


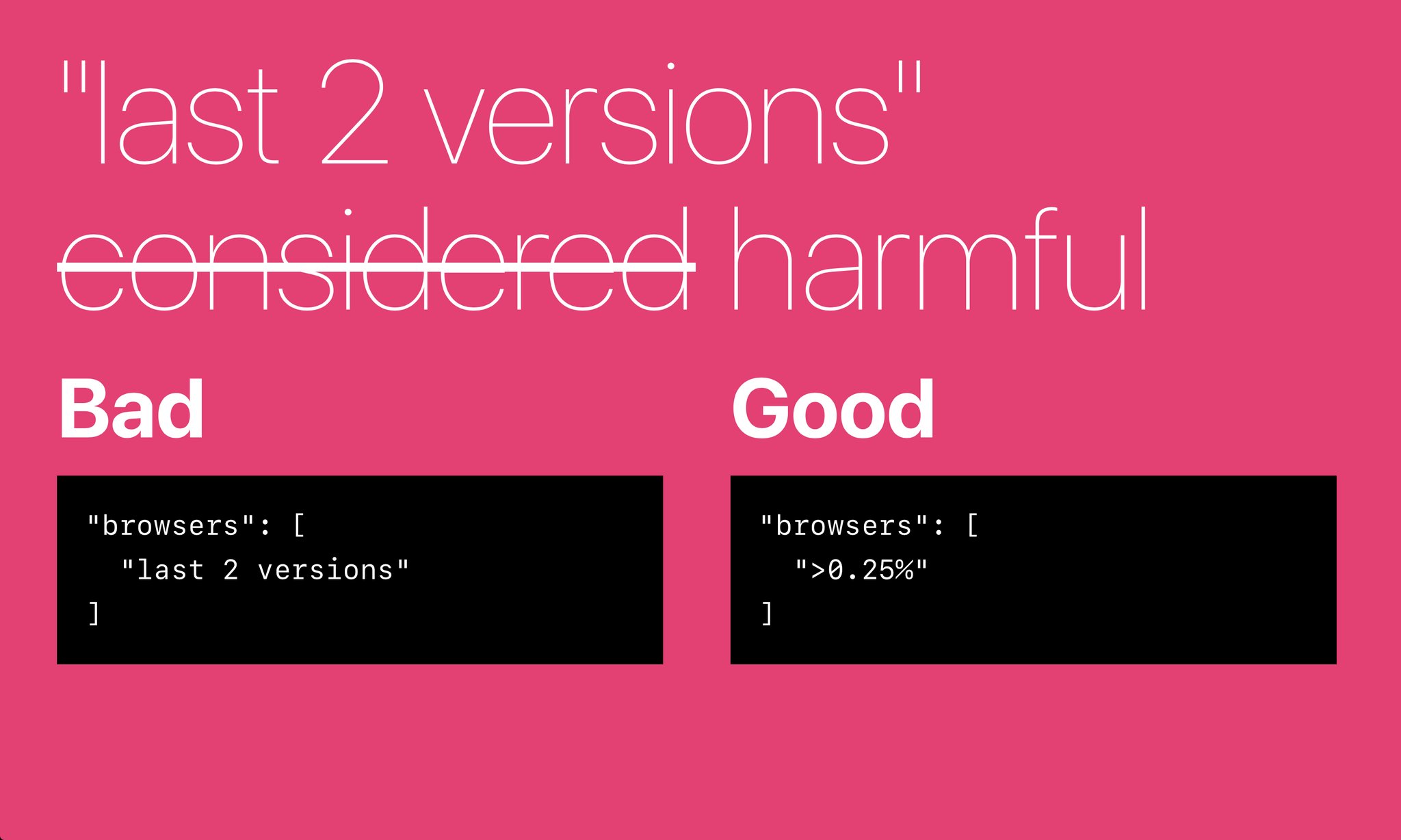
Почему лучше указывать процент от рынка браузеров вместо последних двух версий в вашем browserslist, объяснение Джеймса Кайла → https://jamie.build/last-2-versions

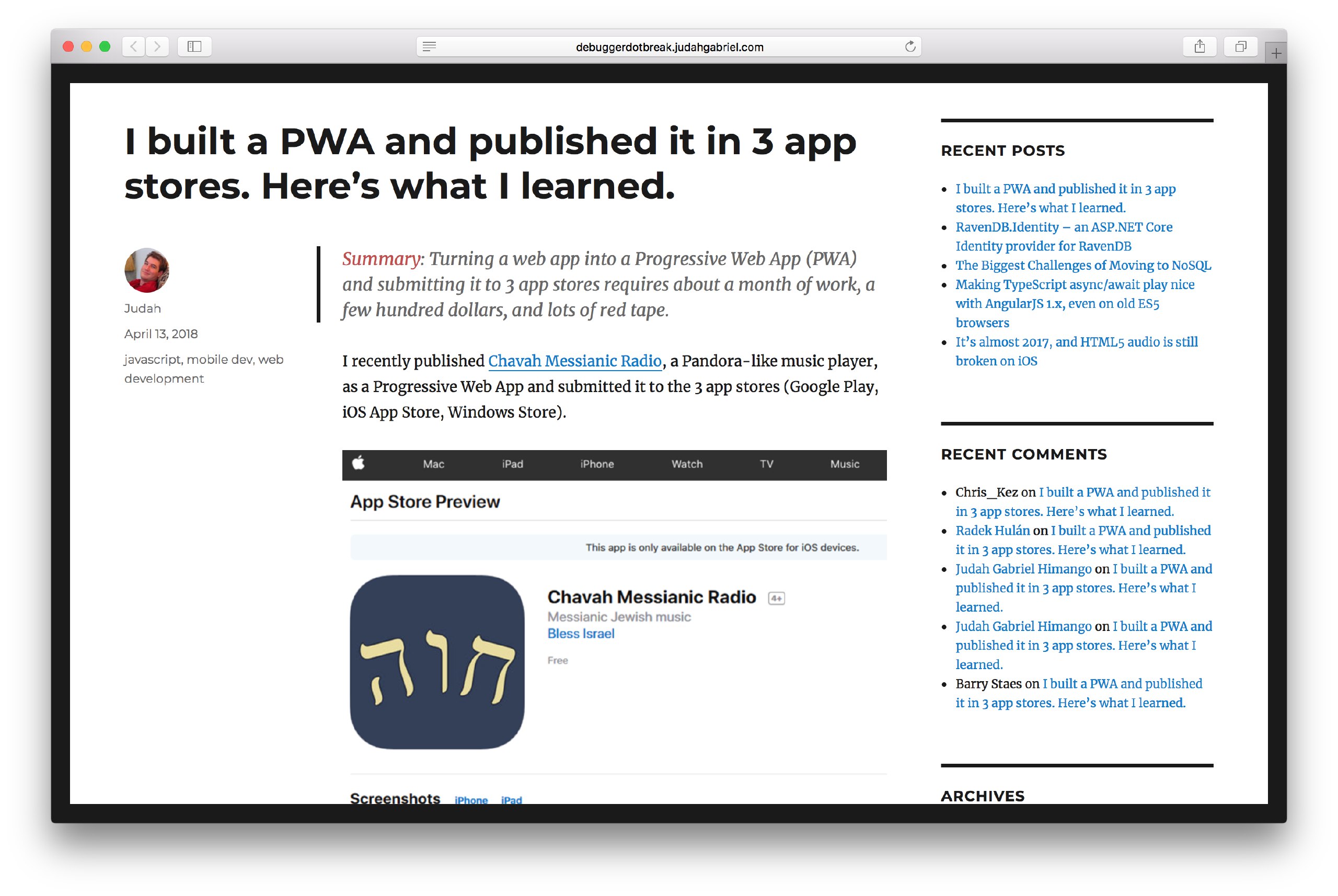
Как запилить прогрессивное веб-приложение и опубликовать его в магазинах iOS, Android и Windows, опыт Иуды Габриэля → http://debuggerdotbreak.judahgabriel.com/2018/04/13/i-built-a-pwa-and-published-it-in-3-app-stores-heres-what-i-learned/
2018 April 27