Size: a a a
2018 April 27

Как разрабатывать очень большие JavaScript-приложения? Статья и доклад Мальте Юбела из Google, работавшего над внутренним JS-фреймворком, на котором сделаны поиск, Drive, Photos и другие сервисы → https://medium.com/p/6e013a3291a3


Материалы SPA Meetup №4: архитектура почты mail.ru, атомарные SPA, масштабируемая архитектура фронтенда и дискуссия на тему «каким должно быть SPA сегодня» → https://habr.com/p/354192/

[Анонс конференции, промокод и розыгрыш билета]
Ребята из You Gotta Love Frontend Conference, которая в этом году пройдет в Киеве 24–25 мая, опубликовали практически всю программу → http://yglf.com.ua/schedule
Вас ждут Лия Веру (MIT), Бенедикт Мойрер (V8 & NodeJS Performance в Google), Smashing Magazine, Webpack Core Team и другие крутые ребята.
1 мая мы разыграем билет среди всех, кто сделает ретвит → https://twitter.com/forwebdev/status/989806837640908800
А для всех друзей Форвеба скидка 15% по промокоду YGLFlovesForWeb :–)
Ребята из You Gotta Love Frontend Conference, которая в этом году пройдет в Киеве 24–25 мая, опубликовали практически всю программу → http://yglf.com.ua/schedule
Вас ждут Лия Веру (MIT), Бенедикт Мойрер (V8 & NodeJS Performance в Google), Smashing Magazine, Webpack Core Team и другие крутые ребята.
1 мая мы разыграем билет среди всех, кто сделает ретвит → https://twitter.com/forwebdev/status/989806837640908800
А для всех друзей Форвеба скидка 15% по промокоду YGLFlovesForWeb :–)


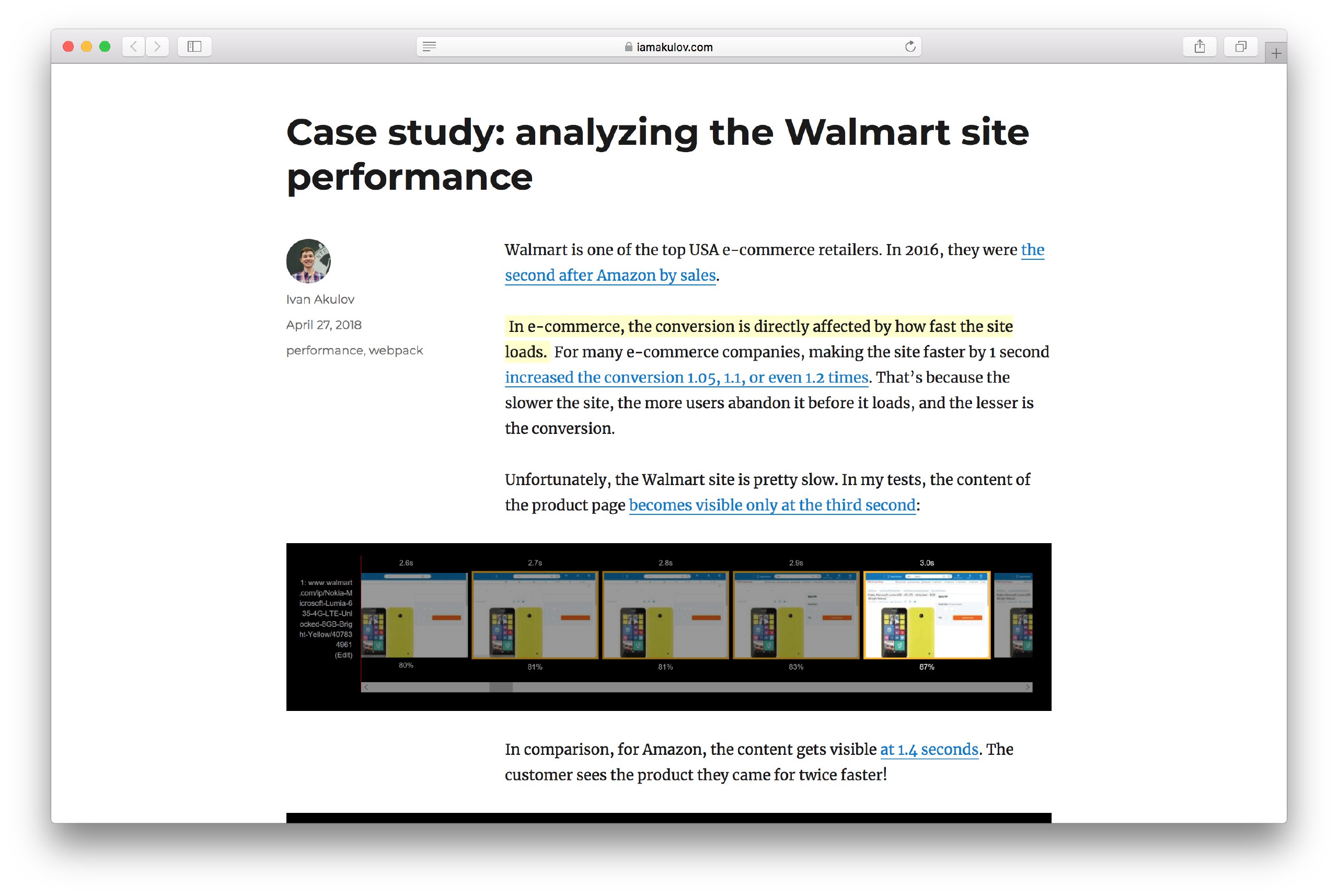
Оптимизация быстродействия сайта Walmart, Иван Акулов с пошаговым разбором проблем и возможных решений → https://iamakulov.com/notes/walmart/


Day.js, легковесная (~2 КБ) альтернатива moment.js с аналогичным API для работы с датами и временем → https://github.com/xx45/dayjs
2018 April 28


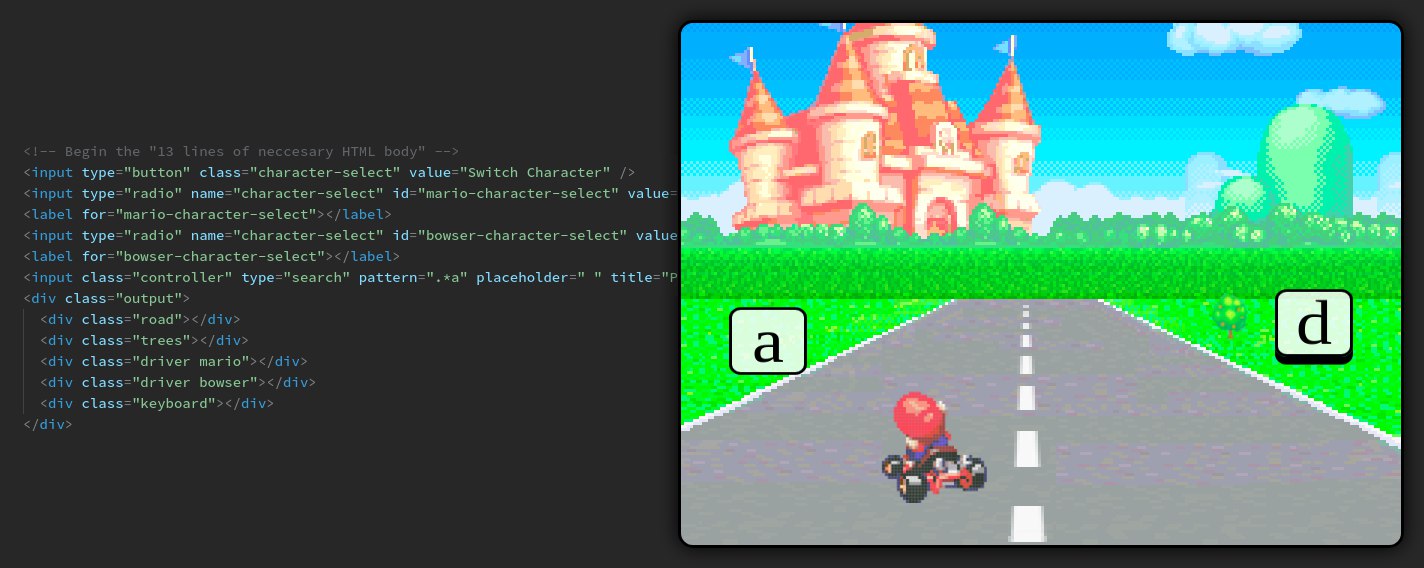
Стивен Кук рассказал, как он написал простой аналог игры Mario Kart на CSS → https://codeburst.io/7572bd2ce608


Как проходят встречи рабочей группы CSS? Ричард Раттер описал свой опыт посещения одной из встреч в качестве наблюдателя → https://clearleft.com/posts/inside-css


13 антипаттернов тестирования ПО, обстоятельный обзор Костиса Капелониса → http://blog.codepipes.com/testing/software-testing-antipatterns.html
2018 April 30


Зачем нужны CSS-переменные? Виталий Зюзин с обзором способов их практического применения → https://medium.com/p/b849b88c19cc

🎧
Свежие подкасты
Frontend Weekend №50, Алексей Симоненко об истории создания HTML Academy и особенностях pitercss_conf → https://soundcloud.com/frontend-weekend/fw-50
«Веб-стандарты» №118: Node.js 10 и npm 6, Google Fonts и HTTPS, фолбэки для гридов, ФП или ООП, Хабр по-английски, заголовки для SPA и самый плохой SPA в интернете → https://medium.com/p/5f723e39cac2
«Новости 512» от CSSSR №2: обзор новостей, релизов и интересных публикаций → https://youtu.be/5CIlFY2cO-Y
Свежие подкасты
Frontend Weekend №50, Алексей Симоненко об истории создания HTML Academy и особенностях pitercss_conf → https://soundcloud.com/frontend-weekend/fw-50
«Веб-стандарты» №118: Node.js 10 и npm 6, Google Fonts и HTTPS, фолбэки для гридов, ФП или ООП, Хабр по-английски, заголовки для SPA и самый плохой SPA в интернете → https://medium.com/p/5f723e39cac2
«Новости 512» от CSSSR №2: обзор новостей, релизов и интересных публикаций → https://youtu.be/5CIlFY2cO-Y

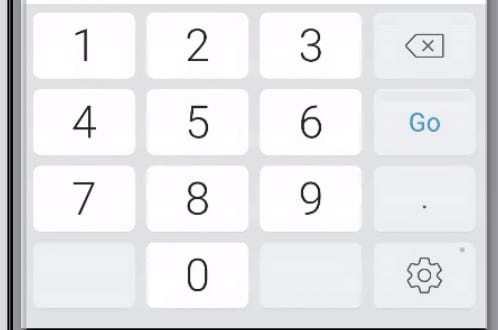
Какие проблемы есть у
<input type="number"> и как заставить браузер показывать клавиатуру с цифрами для обычных полей ввода, объясняет Олли Вильямс → https://css-tricks.com/finger-friendly-numerical-inputs-with-inputmode/2018 May 01


«Ночной фронтенд» №32: ограничения, которые мы накладываем на код → https://medium.com/p/261ea894091f


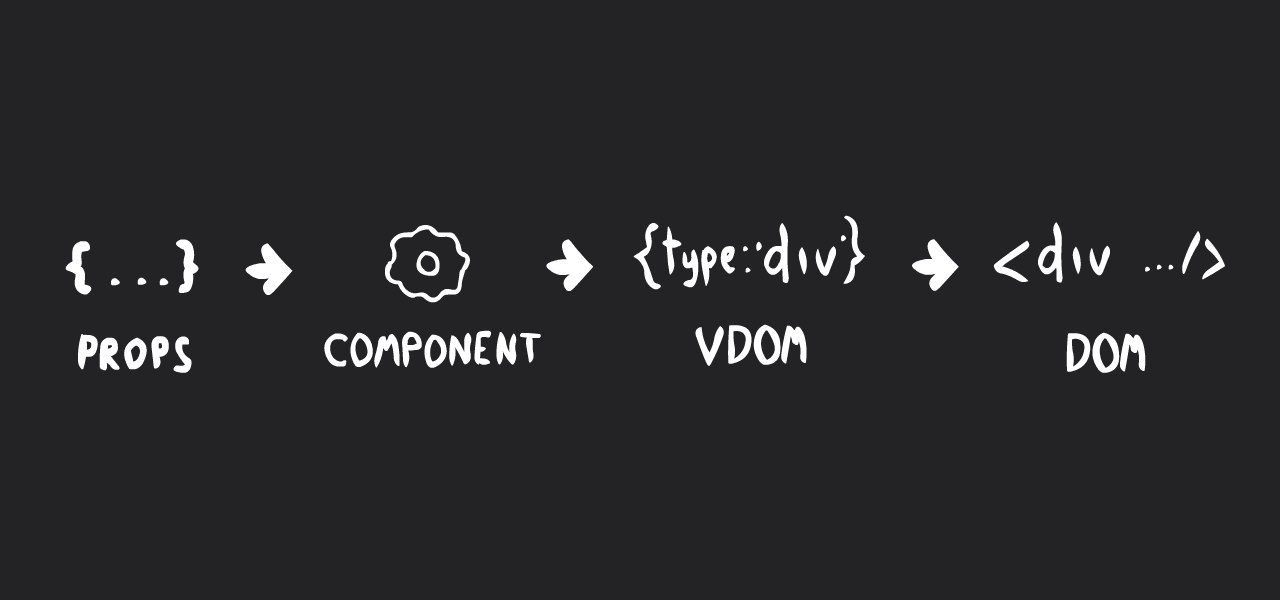
Gooact, руководство по написанию клона Реакта в 160 строк JavaScript-кода → https://medium.com/p/44e0742ad60f

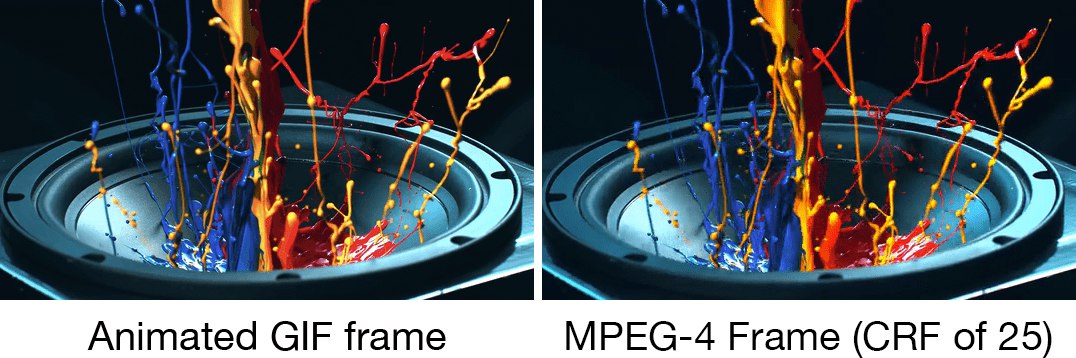
Как сэкономить мегабайты трафика и не потерять в качестве, заменив анимированные гифки на MPEG-4 видео, руководство Джереми Вагнера → https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/replace-animated-gifs-with-video/

Как не забросить чтение «Структуры и интерпретации компьютерных программ», фундаментальной книги для программистов на любых языках и с любым опытом? Рекомендации Кирилла Мокевнина → http://guides.hexlet.io/how-to-learn-sicp/