Size: a a a
2018 July 05

Опыт использования React Native в крупных продуктовых компаниях
Facebook → http://makeitopen.com, https://code.fb.com/developer-tools/react-native-for-android-how-we-built-the-first-cross-platform-react-native-app/
Instagram → https://instagram-engineering.com/dd828a9a90c7
Airbnb → https://medium.com/p/f95aa460be1c
Pinterest → https://medium.com/p/f8c2233f90e6
Artsy → http://artsy.github.io/blog/2018/03/17/two-years-of-react-native/
Wix → https://youtu.be/abSNo2P9mMM
Walmart Labs → https://medium.com/p/cdd140589560
Uber → https://eng.uber.com/ubereats-react-native/
Bloomberg → https://www.techatbloomberg.com/blog/bloomberg-used-react-native-develop-new-consumer-app/
Soundcloud → https://developers.soundcloud.com/blog/react-native-at-soundcloud
Discord → https://blog.discordapp.com/using-react-native-one-year-later-91fd5e949933
Delivery.com → https://medium.com/p/874ba95a3c52
Udacity → https://engineering.udacity.com/89975d6a8102
Яндекс.Деньги → https://youtu.be/WOMnm8mrWFE
Facebook → http://makeitopen.com, https://code.fb.com/developer-tools/react-native-for-android-how-we-built-the-first-cross-platform-react-native-app/
Instagram → https://instagram-engineering.com/dd828a9a90c7
Airbnb → https://medium.com/p/f95aa460be1c
Pinterest → https://medium.com/p/f8c2233f90e6
Artsy → http://artsy.github.io/blog/2018/03/17/two-years-of-react-native/
Wix → https://youtu.be/abSNo2P9mMM
Walmart Labs → https://medium.com/p/cdd140589560
Uber → https://eng.uber.com/ubereats-react-native/
Bloomberg → https://www.techatbloomberg.com/blog/bloomberg-used-react-native-develop-new-consumer-app/
Soundcloud → https://developers.soundcloud.com/blog/react-native-at-soundcloud
Discord → https://blog.discordapp.com/using-react-native-one-year-later-91fd5e949933
Delivery.com → https://medium.com/p/874ba95a3c52
Udacity → https://engineering.udacity.com/89975d6a8102
Яндекс.Деньги → https://youtu.be/WOMnm8mrWFE

Автор библиотеки для загрузки файлов Filepond о пяти технических сложностях, которые ему пришлось решить в процессе разработки библиотеки → https://itnext.io/a3073c934c77


Подробное исследование подходов к представлению асинхронных операций в интерфейсах: экраны-заставки, прелоадеры, прогрессбары и другие техники → https://medium.com/p/29534d2d92a8


Как предотвращение ввода неправильных данных может сократить трудозатраты на валидацию форм почти в два раза? Опыт Адама Хаммонда из Walmart Labs → https://medium.com/p/bea29ea315c
2018 July 06

От колбеков к async/await: как под капотом устроены способы работы с асинхронностью в JS, чем они отличаются друг от друга и в чём их преимущества и недостатки, обзор Шелли Вор → https://youtu.be/SrNQS8J67zc

Советы начинающему разработчику о профессиональном развитии в компании, серия статей Людмилы Мжачих → https://medium.com/p/2f7d973d0407
Нужно ли совместно с руководителем ставить цели (на 3 месяца, полгода, год) → https://medium.com/p/aa929a1b1e05
Как задавать вопросы старшим коллегам и задавать ли → https://medium.com/p/707fa8ed838b
Как получать дополнительные знания, уже работая в компании → https://medium.com/p/e1998112339f
Как добиться повышения → https://medium.com/p/f0519263c09f
Нужно ли совместно с руководителем ставить цели (на 3 месяца, полгода, год) → https://medium.com/p/aa929a1b1e05
Как задавать вопросы старшим коллегам и задавать ли → https://medium.com/p/707fa8ed838b
Как получать дополнительные знания, уже работая в компании → https://medium.com/p/e1998112339f
Как добиться повышения → https://medium.com/p/f0519263c09f


Как Microsot To-Do использует React, Алексей Мигутский об архитектуре и подходах → https://youtu.be/ZdrnIUgeDAs
2018 July 08

Эффективность не работает
Задорный доклад Ильи Якямсева на серьёзную, часто замалчиваемую тему: как избежать профессионального выгорания и депрессии и как помочь коллегам, если это произошло с кем-то из них → https://youtu.be/K6oZuB8_dU8
Задорный доклад Ильи Якямсева на серьёзную, часто замалчиваемую тему: как избежать профессионального выгорания и депрессии и как помочь коллегам, если это произошло с кем-то из них → https://youtu.be/K6oZuB8_dU8


Как и зачем тестировать вёрстку? Людмила Мжачих о скриншотном тестировании с помощью BackstopJS → https://medium.com/p/84a378bf7bb4
2018 July 09

itty.bitty, сервис для создания веб-страниц, содержимое которых кодируется прямо в собственном URL → https://itty.bitty.site/
Подробное объяснение технических принципов работы → https://bit.ly/2KVvtzG
Подробное объяснение технических принципов работы → https://bit.ly/2KVvtzG

🎧
Свежие подкасты
Frontend Weekend №60, в гостях Дмитрий Рожков: о создании Senior Software Vlogger, зимовке в Таиланде и жизни в Гамбурге → https://soundcloud.com/frontend-weekend/fw-60
«Ночной фронтенд» №40: ГПХ, депрессии, WSD и Patreon → https://medium.com/p/b38fcfa6bb89
«Новости 512» от CSSSR №13: обзор новостей, релизов и интересных публикаций → https://soundcloud.com/csssr/news512_013
«Веб-стандарты» №128: React это просто JS, вложенность в CSS, система отступов, недоступная капча, забудьте про гриды в IE, верстальщик против визивига → https://medium.com/p/b7271def9899
Свежие подкасты
Frontend Weekend №60, в гостях Дмитрий Рожков: о создании Senior Software Vlogger, зимовке в Таиланде и жизни в Гамбурге → https://soundcloud.com/frontend-weekend/fw-60
«Ночной фронтенд» №40: ГПХ, депрессии, WSD и Patreon → https://medium.com/p/b38fcfa6bb89
«Новости 512» от CSSSR №13: обзор новостей, релизов и интересных публикаций → https://soundcloud.com/csssr/news512_013
«Веб-стандарты» №128: React это просто JS, вложенность в CSS, система отступов, недоступная капча, забудьте про гриды в IE, верстальщик против визивига → https://medium.com/p/b7271def9899


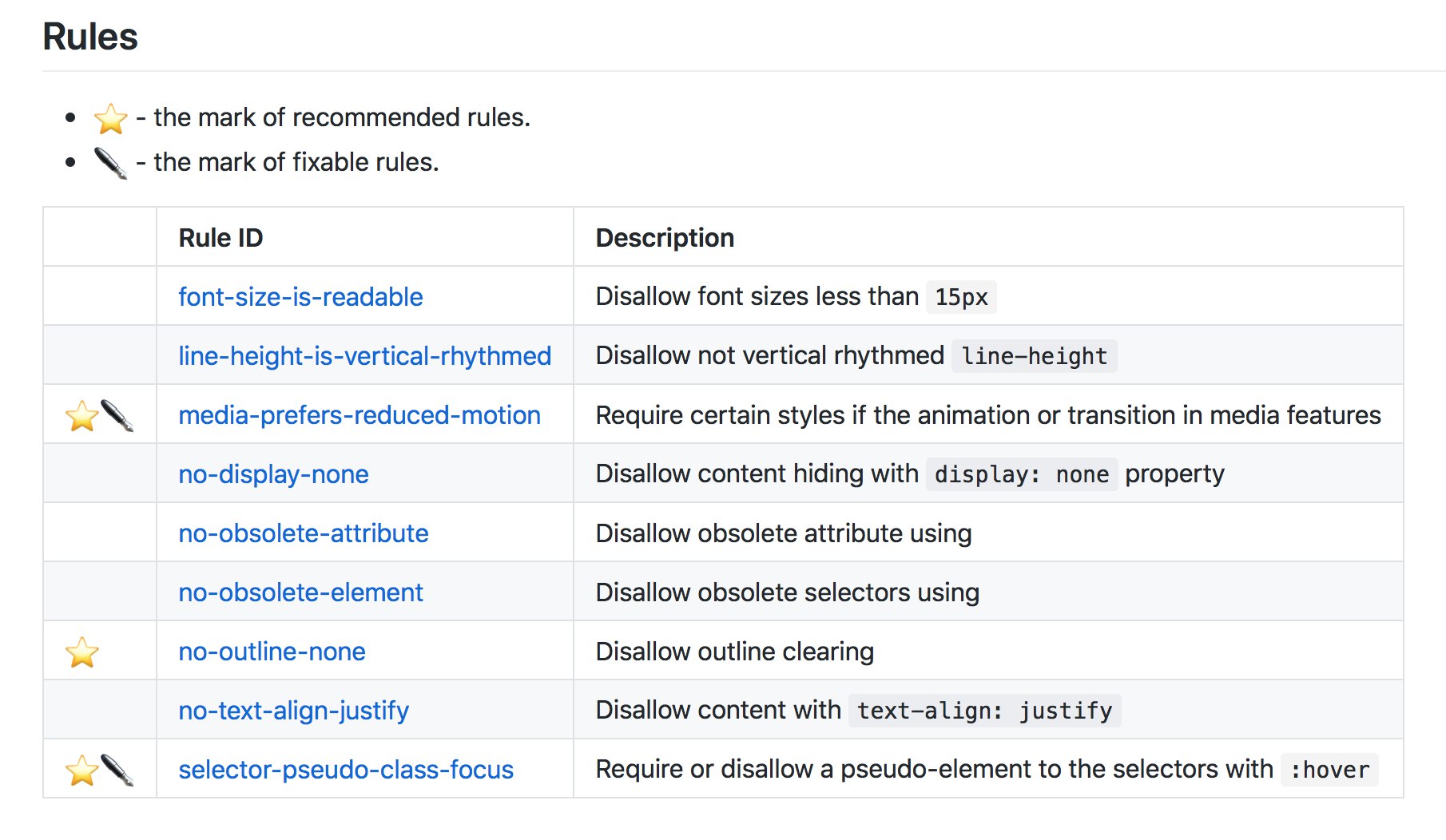
stylelint-a11y, плагин для автоматизированной проверки стилей на лучшие практики доступности → https://github.com/YozhikM/stylelint-a11y


Пример использования Network Information API для разработки компонентов, ведущих себя по-разному в зависимости от скорости интернета → https://mxb.at/blog/connection-aware-components/


Отладка JavaScript-кода в Chrome и VS Code, руководство Джеймса Квика в переводе Валерия Семененко → https://medium.com/p/c2f07603a5b8


Инженеры GitHub выложили в открытый доступ документацию своего UI-фреймворка Primer → https://styleguide.github.com/primer/