Size: a a a
2018 June 01

PWA starter kit, стартовый шаблон для PWA на основе паттерна PRPL, веб-компонентов и Redux, со встроенными средствами интеграционного и юнит-тестирования и множеством других возможностей, подробный обзор Моники Динкулеску → https://youtu.be/we3lLo-UFtk

Два чеклиста по безопасности веб-приложений от Sqreen, сервиса для автоматизации аудита безопасности:
HTML и CSS → https://www.sqreen.io/checklists/html-css-security-checklist
Node.js → https://www.sqreen.io/checklists/nodejs-security-handbook
HTML и CSS → https://www.sqreen.io/checklists/html-css-security-checklist
Node.js → https://www.sqreen.io/checklists/nodejs-security-handbook


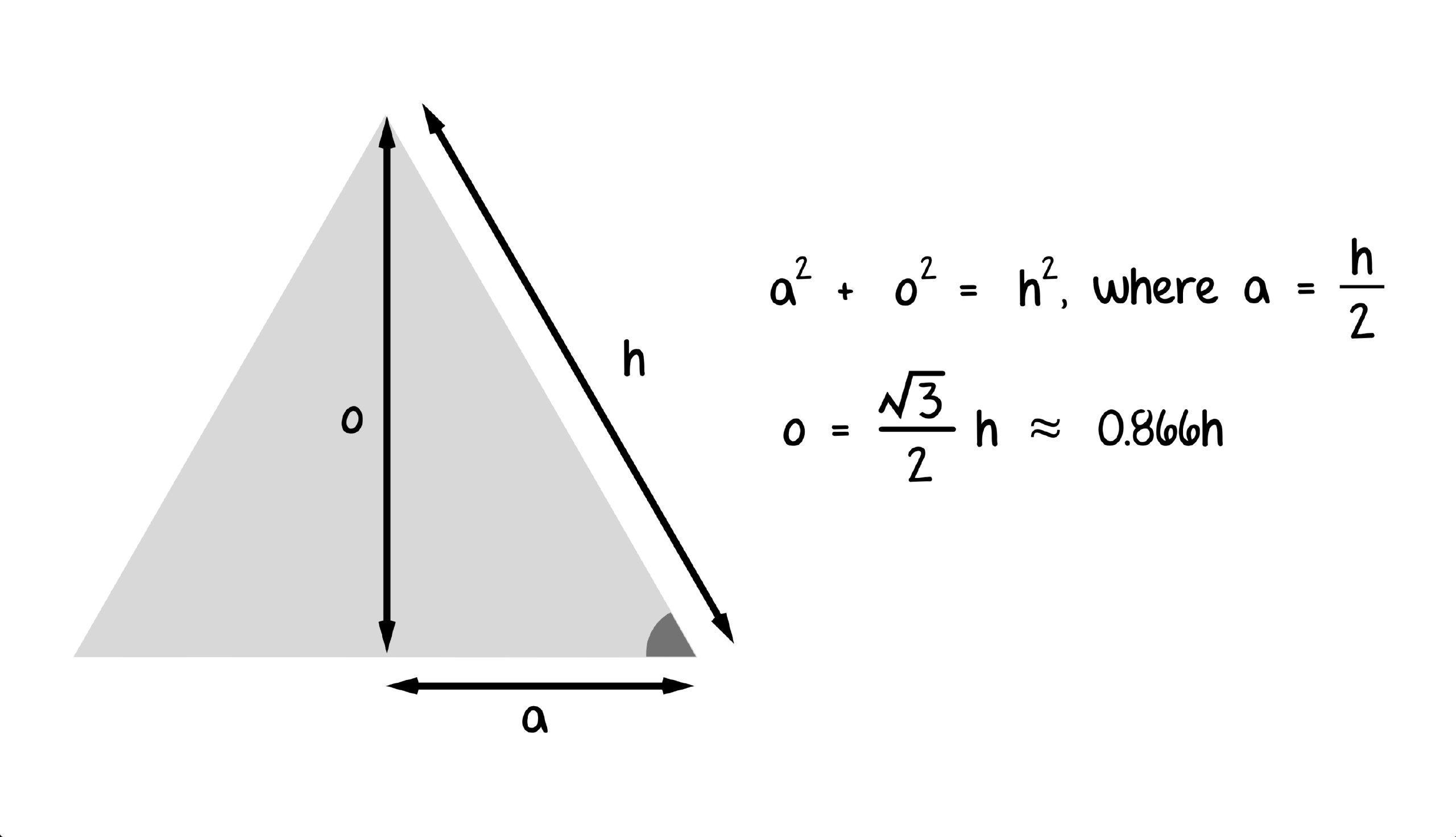
Математика и фронтенд: Хуэй Цзин Чэнь о том, какие базовые математические концепции применяются в ежедневных задачах фронтендеров → https://www.chenhuijing.com/blog/math-and-front-end/

Как сделать SVG-изображение, подстраивающееся под размеры контейнера, руководство Нильса Биндера → https://medium.com/p/e4c6229fa1f6
2018 June 03

[Вакансия, Москва]
Привет! Ищем junior/middle JavaScript-разработчика в «Медиазону» (https://zona.media), СМИ о проблемах в судах, тюрьмах, полиции и о несправедливости вообще.
Нам важно, чтобы ты умел либо в React/Redux, либо в Node.js. Остальному мы дадим время обучиться или научим сами.
Наш стек технологий (вам не надо всего этого знать, просто чтобы вы понимали): React, Redux, Socket.io, Express, Redis, Tarantool, PostgreSQL, Sequelize, Pug, Docker, Ansible.
О задачах: помимо спецпроектов, игр и прочей текучки нужно будет написать WYSIWYG-редактор с поддержкой совместного редактирования, оптимизировать кеши и настроить алертинги серверов. Заниматься придется всем.
Полная занятость, офис на м. Китай-город. Зарплата от 40 до 120 тысяч. Пишите с пометкой «по поводу вакансии из @forwebdev» — https://t.me/klond90
Привет! Ищем junior/middle JavaScript-разработчика в «Медиазону» (https://zona.media), СМИ о проблемах в судах, тюрьмах, полиции и о несправедливости вообще.
Нам важно, чтобы ты умел либо в React/Redux, либо в Node.js. Остальному мы дадим время обучиться или научим сами.
Наш стек технологий (вам не надо всего этого знать, просто чтобы вы понимали): React, Redux, Socket.io, Express, Redis, Tarantool, PostgreSQL, Sequelize, Pug, Docker, Ansible.
О задачах: помимо спецпроектов, игр и прочей текучки нужно будет написать WYSIWYG-редактор с поддержкой совместного редактирования, оптимизировать кеши и настроить алертинги серверов. Заниматься придется всем.
Полная занятость, офис на м. Китай-город. Зарплата от 40 до 120 тысяч. Пишите с пометкой «по поводу вакансии из @forwebdev» — https://t.me/klond90


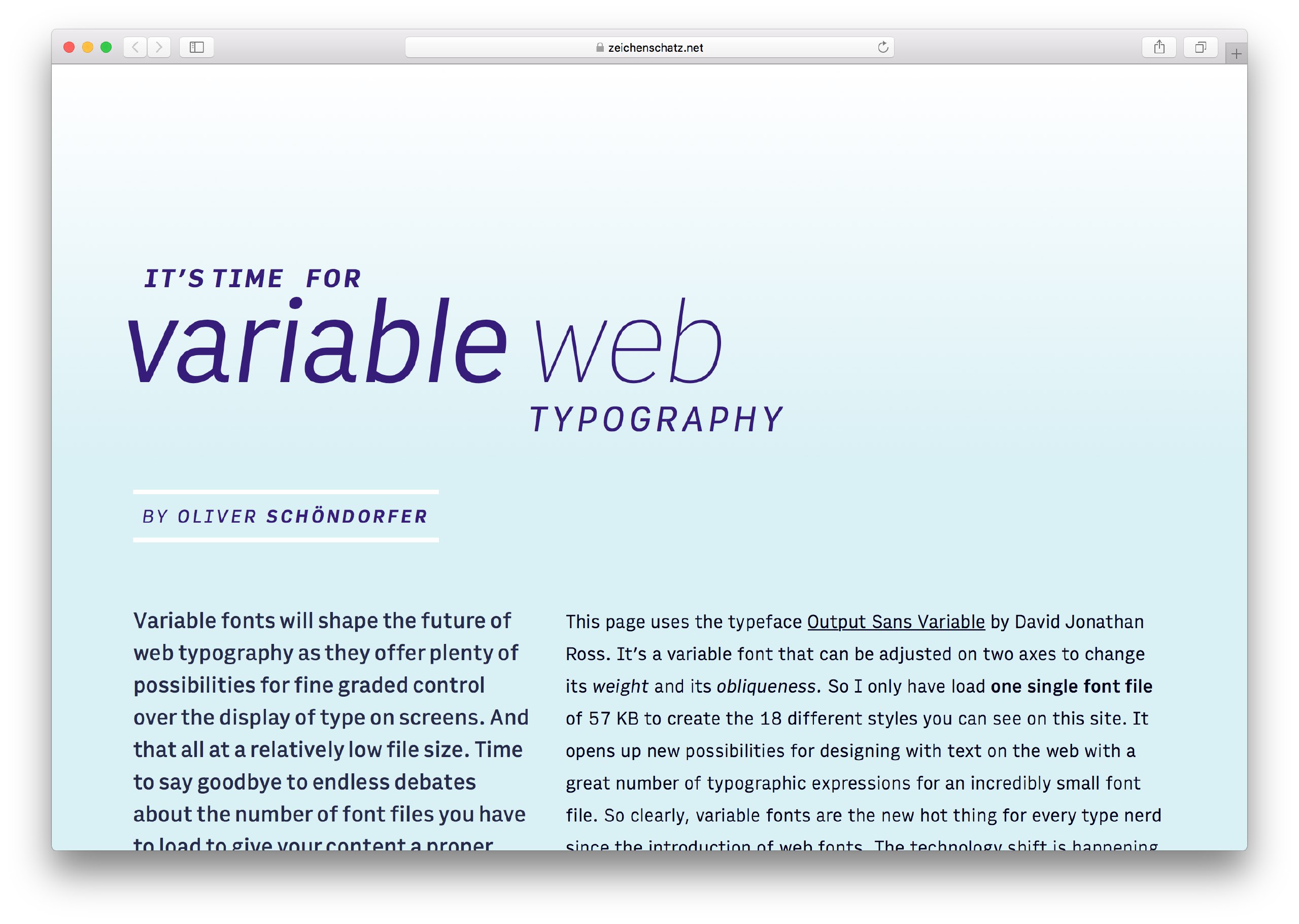
Время вариативной веб-типографики! Как устроены вариативные шрифты и в чём их преимущество, объяснение и наглядная демонстрация → https://zeichenschatz.net/demos/vf/variable-web-typo/


Почему фронтенд-разработка такая нестабильная? Джимми Брек-МакКай с объяснением и советами для новичков → http://www.breck-mckye.com/blog/2018/05/why-is-front-end-development-so-unstable/
2018 June 04


Распаковываем фреймворк deno от Райана Дала: Андрей Мелихов разбирается, что это за фреймворк и заслуженно ли его называют убийцей Node.js → https://youtu.be/ehf4rS7c7Lw

🎧
Свежие подкасты
Frontend Weekend №55, в гостях Никита Прокопов: про ClojureScript, ведение блогов и создание собственного шрифта → https://soundcloud.com/frontend-weekend/fw-55
«Веб-стандарты» №123: YaC и WWDC, новинки Chrome, Edge и Firefox, вложенность, calc и CSS-хакеры, как писать код быстро, вариативные шрифты, await и ES-модули, есть ли зверь фулстек, Яндекс.Лендинги → https://medium.com/p/220c10c4489e
«Фронтенд-юность» №50: мифы о zero configuration, Навальный и Python, prevent smoosh, новый подход к сборке приложений → https://soundcloud.com/frontend_u/e50
«Фронтенд-юность» №51, Dan Abramov Package Manager: РИТ, язык MINT, Deno, конфликт с модулем worker, кто пришёл к Дэну Абрамову, плохой unix-way → https://soundcloud.com/frontend_u/e51
«Ночной фронтенд» №35, впечатления от РИТ++/FrontendConf → https://medium.com/p/13b7882fa3f7
«Новости 512» от CSSSR №8: обзор новостей, релизов и интересных публикаций → https://soundcloud.com/csssr/news512_08
Свежие подкасты
Frontend Weekend №55, в гостях Никита Прокопов: про ClojureScript, ведение блогов и создание собственного шрифта → https://soundcloud.com/frontend-weekend/fw-55
«Веб-стандарты» №123: YaC и WWDC, новинки Chrome, Edge и Firefox, вложенность, calc и CSS-хакеры, как писать код быстро, вариативные шрифты, await и ES-модули, есть ли зверь фулстек, Яндекс.Лендинги → https://medium.com/p/220c10c4489e
«Фронтенд-юность» №50: мифы о zero configuration, Навальный и Python, prevent smoosh, новый подход к сборке приложений → https://soundcloud.com/frontend_u/e50
«Фронтенд-юность» №51, Dan Abramov Package Manager: РИТ, язык MINT, Deno, конфликт с модулем worker, кто пришёл к Дэну Абрамову, плохой unix-way → https://soundcloud.com/frontend_u/e51
«Ночной фронтенд» №35, впечатления от РИТ++/FrontendConf → https://medium.com/p/13b7882fa3f7
«Новости 512» от CSSSR №8: обзор новостей, релизов и интересных публикаций → https://soundcloud.com/csssr/news512_08


Современные инструменты и практики адаптивной вёрстки: от медиавыражений, флексов и гридов до отзывчивой типографики и изображений, лекция Дмитрия Душкина в ШРИ 2018 → https://youtu.be/5jTDpz7OXD4

Работа с сенсорным пользовательским вводом: Владимир Рыбаков в ШРИ 2018 о спецификациях Touch/Pointer Events, особенностях обработки жестов и новых API Pointer Lock и Force Touch → https://youtu.be/Wo-MG8tq3P4

React Native: батл по фактам в одном действии
Как правильно использовать React Native и какие есть подводные камни? Обзор опыта реальных компаний по мотивам обсуждения в чате t.me/ctodailychat → https://medium.com/p/73f2ad5bab7f
Как правильно использовать React Native и какие есть подводные камни? Обзор опыта реальных компаний по мотивам обсуждения в чате t.me/ctodailychat → https://medium.com/p/73f2ad5bab7f
2018 June 05

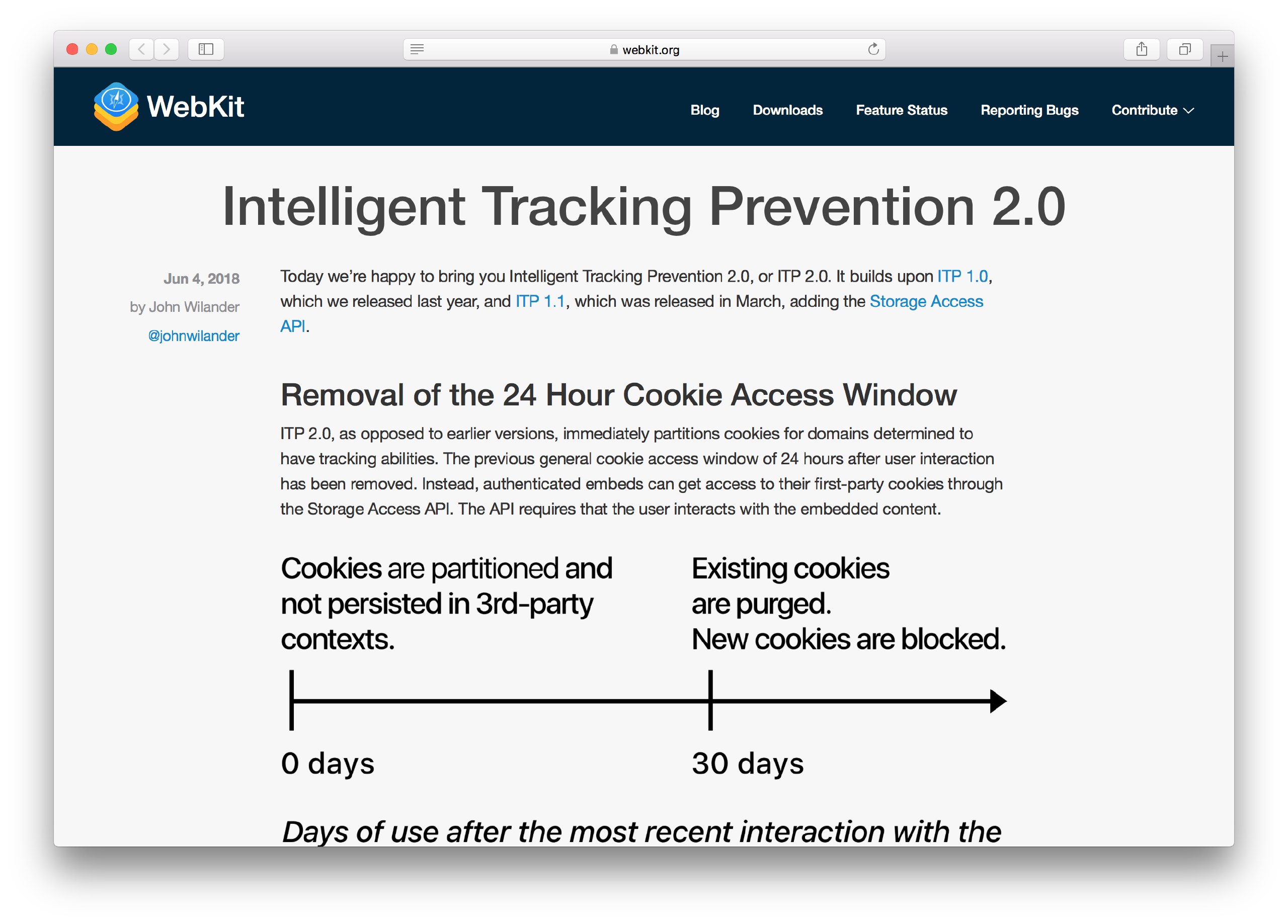
Новинки механизма умного предотвращения трекинга в Webkit: доступ к кукам по разрешению пользователя, отслеживание и блокировка трекинговых сервисов, советы разработчикам → https://webkit.org/blog/8311/intelligent-tracking-prevention-2-0/