Size: a a a
2018 June 05

Современное руководство по вёрстке от Рейчел Эндрю с обзором всех основных понятий и технологий: поток документа, флоаты, блочный контекст форматирования, позиционирование, флексы, гриды, колонки → https://www.smashingmagazine.com/2018/05/guide-css-layout/

Как с помощью новых технологий DNS over HTTPS и Trusted Recursive Resolver ребята из Mozilla закрыли уязвимости DNS 35-летней давности, иллюстрированное объяснение Лин Кларк → https://hacks.mozilla.org/2018/05/a-cartoon-intro-to-dns-over-https/
2018 June 06

WCAG 2.1 (гайдланы доступности веб-содержимого) перешли в статус рекомендации W3C. Обзор добавленных критериев с пояснениями от реальных пользователей → https://www.w3.org/WAI/standards-guidelines/wcag/new-in-21/

Просто используйте UTC, его достаточно... не так ли?
История развития времени и сопутствующих понятий вроде часовых поясов, тонкости работы со временем, сложности в контексте программирования и множество советов в детальном обзоре Зака Холмана → https://zachholman.com/talk/utc-is-enough-for-everyone-right
История развития времени и сопутствующих понятий вроде часовых поясов, тонкости работы со временем, сложности в контексте программирования и множество советов в детальном обзоре Зака Холмана → https://zachholman.com/talk/utc-is-enough-for-everyone-right


Илья Кантор выпустил новый скринкаст по Git, покрывающий подавляющее большинство необходимых для работы тем, от основ до продвинутых команд → https://learn.javascript.ru/screencast/git


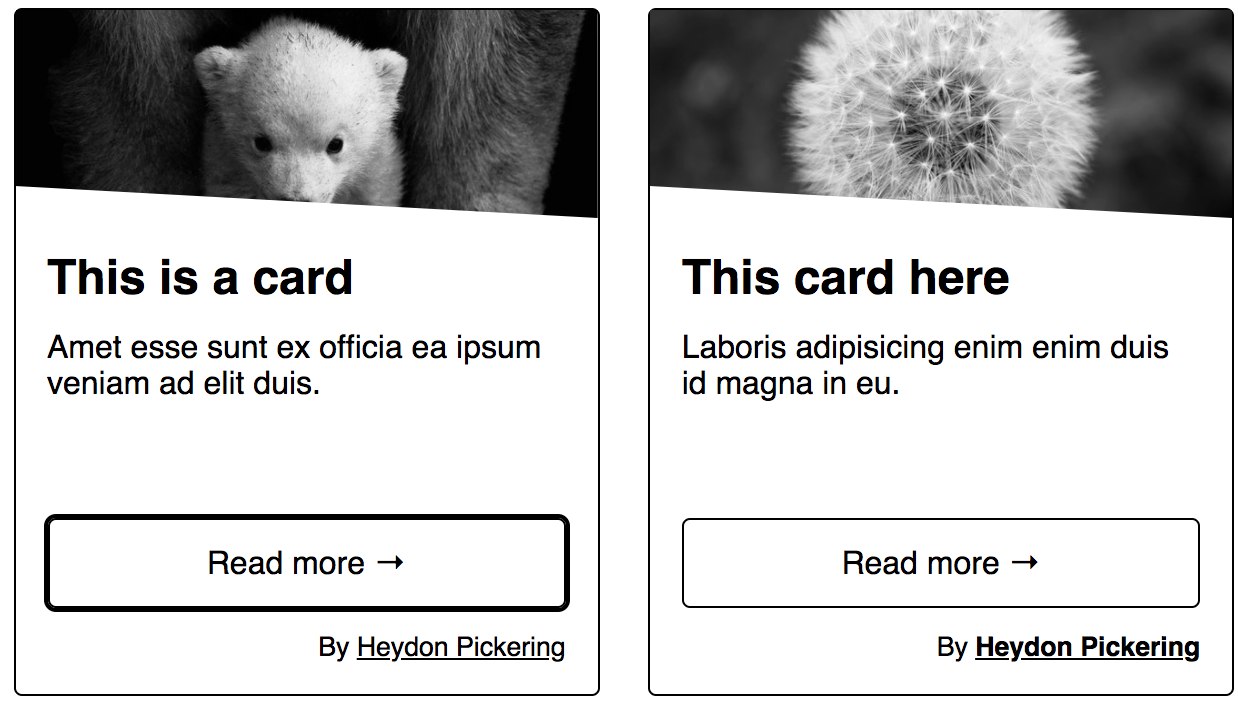
Как сверстать надёжные и доступные карточки с учётом вложенных ссылок и других возможных особенностей? Руководство и чеклист от Хейдона Пикеринга → https://inclusive-components.design/cards/
2018 June 07


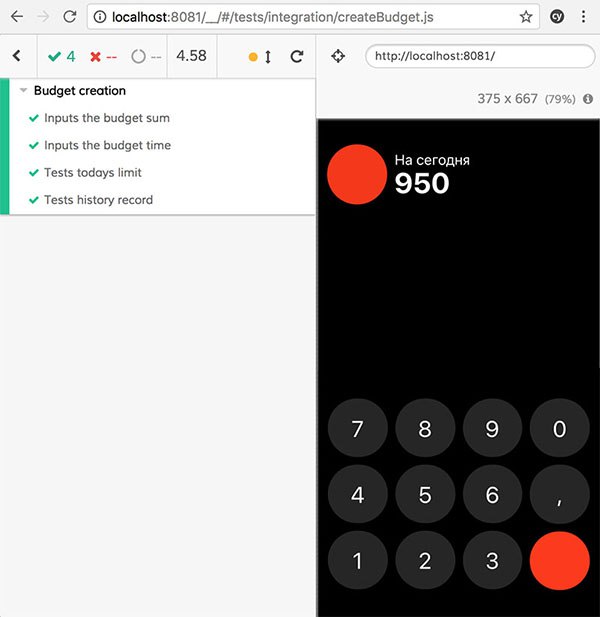
E2E-тестирование пользовательских сценариев с помощью Cypress на примере приложения Coin, опыт Саши Беспоясова → https://bespoyasov.ru/blog/coin-e2e-with-cypress/
2018 June 11

🎧
Свежие подкасты
Frontend Weekend №56, в гостях Дмитрий Карловский: о создании $mol или как написать свой нишевый фреймворк → https://soundcloud.com/frontend-weekend/fw-56
«Ночной фронтенд» №36, обсуждаем deno с Николаем Матвиенко → https://medium.com/devschacht/nightly-36-933f38f2bd44
«Новости 512» от CSSSR №9: обзор новостей, релизов и интересных публикаций → https://soundcloud.com/csssr/news512_09
Свежие подкасты
Frontend Weekend №56, в гостях Дмитрий Карловский: о создании $mol или как написать свой нишевый фреймворк → https://soundcloud.com/frontend-weekend/fw-56
«Ночной фронтенд» №36, обсуждаем deno с Николаем Матвиенко → https://medium.com/devschacht/nightly-36-933f38f2bd44
«Новости 512» от CSSSR №9: обзор новостей, релизов и интересных публикаций → https://soundcloud.com/csssr/news512_09


Основы флексбокса и CSS-анимаций на примере вёрстки визитных карточек Мстителей → https://www.smashingmagazine.com/2018/06/avengers-id-card-html-css/


Coding Math, большая коллекция видеоуроков по математике, применяемой в программировании → https://www.youtube.com/user/codingmath


Создатель Node.js Райан Дал на JSConf с обзором 10 ошибок, совершённых при проектировании Node.js, и анонсом новой платформы deno, призванной исправить эти ошибки → https://youtu.be/M3BM9TB-8yA
2018 June 12

Как с помощью режимов смешивания в CSS прочитать содержимое защищённого iframe и, например, узнать имя и аватар пользователя на Фейсбуке? Подробный обзор обнаруженной браузерной уязвимости с демками → https://www.evonide.com/side-channel-attacking-browsers-through-css3-features/


Sucrace, быстрая альтернатива Babel для современных окружений вроде Node >8 или последнего Chrome, компилирующая только нестандартные расширения языка (JSX, Flow, TypeScript) → https://sucrase.io/


«Веб-стандарты» №124, в гостях Андрей Ситник: Гитхаб продался, Safari в часах, доступные карточки, разная сложность кода, конец cssnext и будущее PostCSS → https://medium.com/p/b87a41bffd


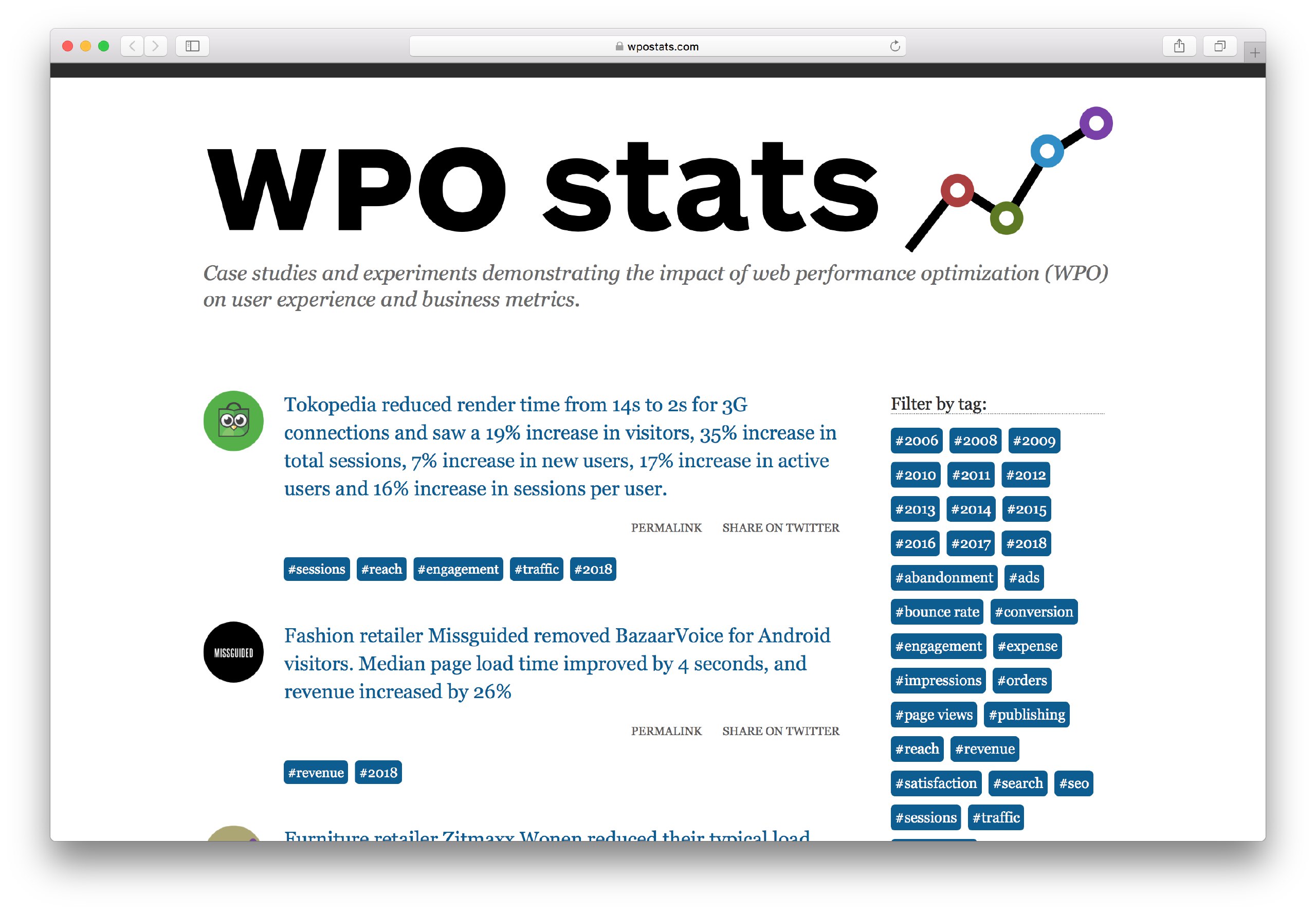
WPO Stats, реальные примеры влияния оптимизации быстродействия на бизнес-метрики → https://wpostats.com/
2018 June 13


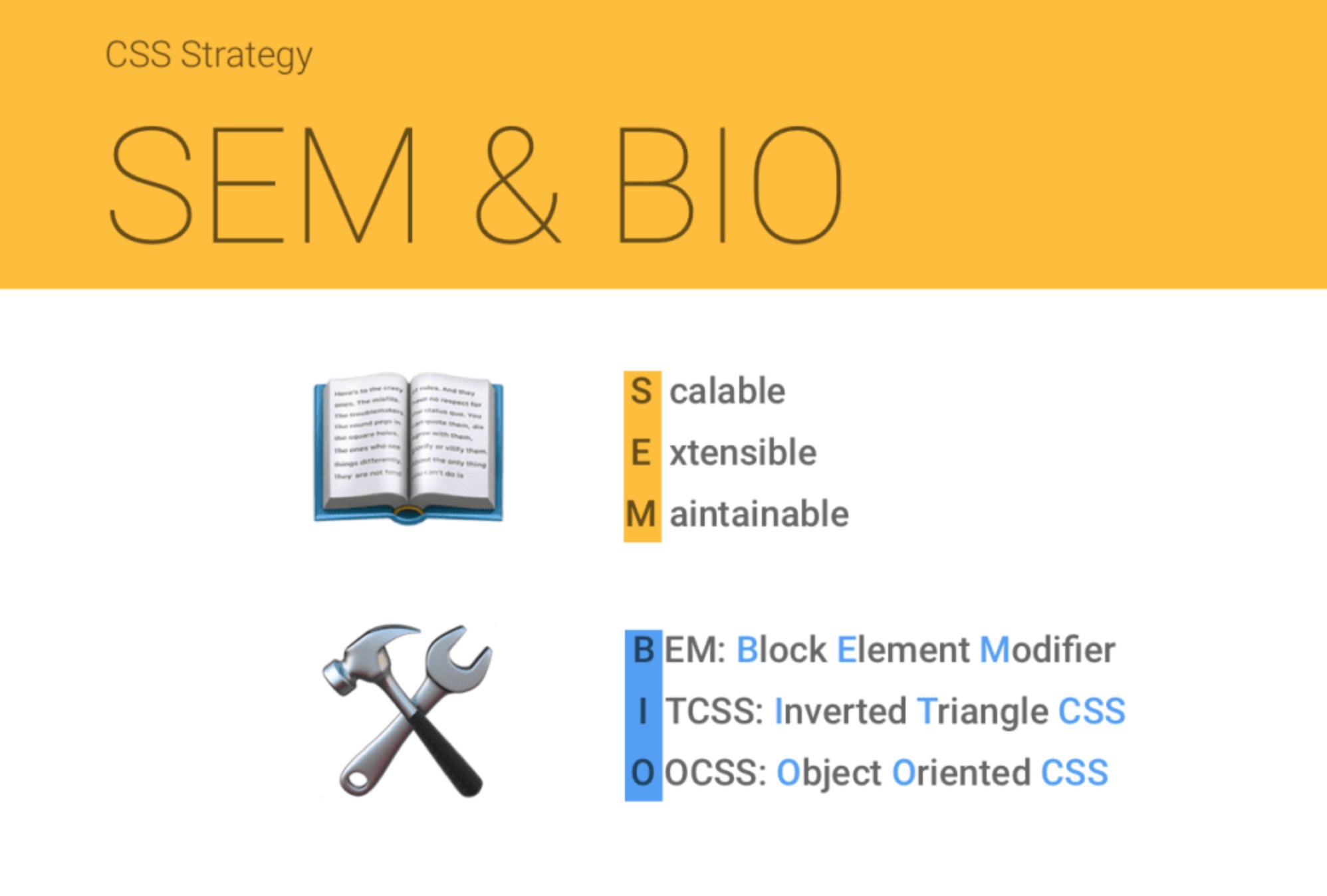
Как принципы SEM & BIO могут улучшить ваш CSS-код, объяснение Райана Ю → https://css-tricks.com/combining-the-powers-of-sem-and-bio-for-improving-css


Minipack, подробно аннотированная миниатюрная реализация аналога Webpack/Browserify/Parcel для лучшего понимания принципов их работы → https://github.com/ronami/minipack