Size: a a a
2018 October 01

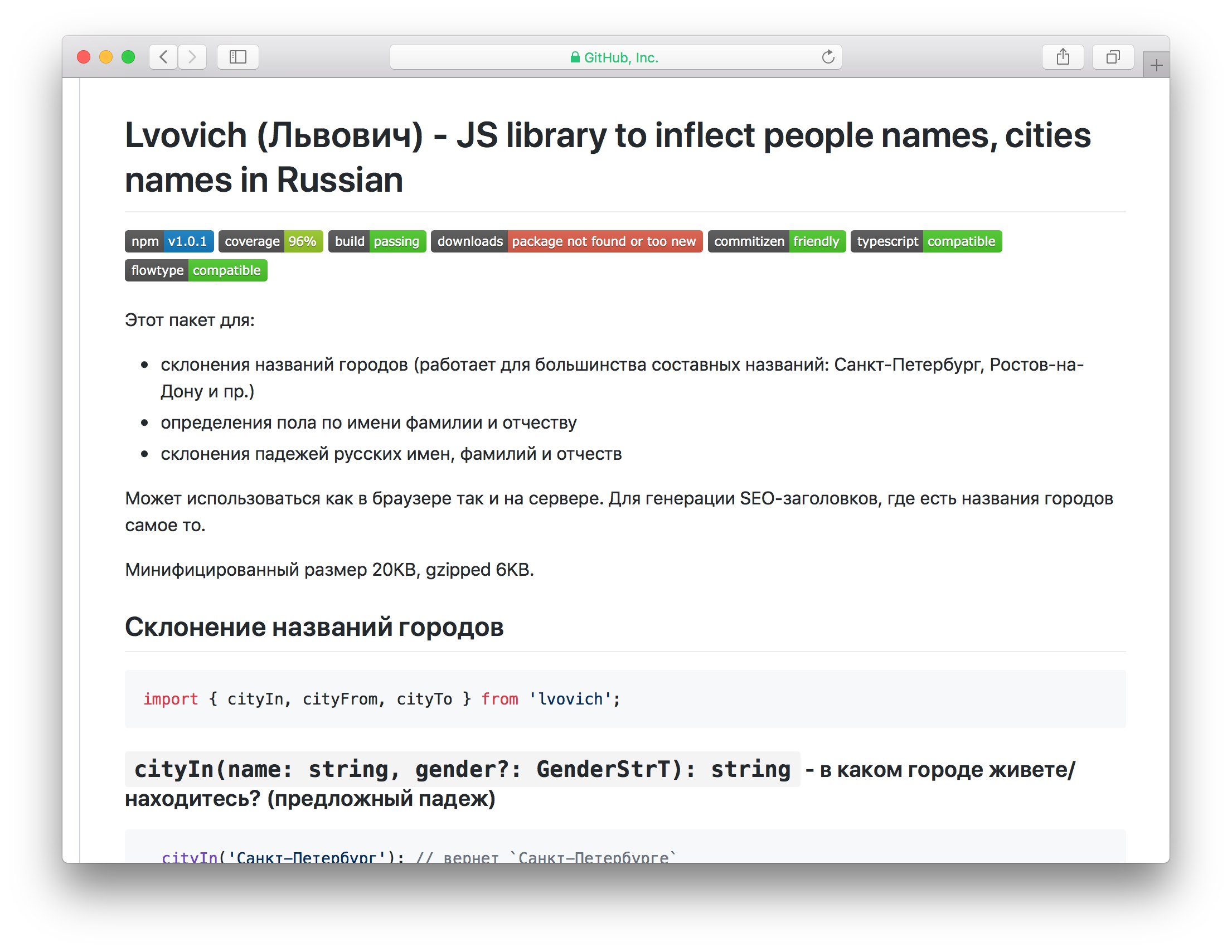
«Львович», изоморфная библиотека Павла Черторогова для склонения названий русских городов, определения пола по ФИО и склонения имён по падежам → https://github.com/nodkz/lvovich
2018 October 02

8 главных заблуждений о распределённых системах: полезный любому программисту обзор основных проблем приложений, работающих с сетью, и возможных решений → https://www.simpleorientedarchitecture.com/8-fallacies-of-distributed-systems/

[Вакансия, Москва]
«Вторстор» ищет ведущего фронтенд-разработчика. Мы — корпоративный стартап под крылом СИБУРа, который будет решать проблемы экологии и вторичной переработки мусора. Разрабатываем B2B/B2C маркетплейс в молодой отрасли с огромным потенциалом.
От тебя ждём:
— разработку с нуля всей фронтовой части продукта, в тесном взаимодействии с другими разработчиками и дизайнером;
— руководство фронтовой частью команды разработки, в том числе вендорами/аутстафом/фрилансерами.
Будет плюсом:
— желание поработать в стартапе и сделать мир лучше;
— понимание гибких методологий и умение по ним работать;
— опыт в DevOps (например, настройка CI);
— умение брать на себя ответственность за продукт и добиваться результатов, а не работать ради работы;
— знание и опыт настройки систем аналитики (например, Amplitude, MixPanel, Optimizely).
От нас:
— работа без бюрократии;
— денег в рынке;
— офис (коворкинг, на фото) на ст. метро Калужская;
— MacBook Pro 15″ 2018 года;
— ДМС, обучение, тимбилдинг, пиво по пятницам.
Пишите на zhizhin@vtorstor.ru или звоните на 8 985 298-58-36.
«Вторстор» ищет ведущего фронтенд-разработчика. Мы — корпоративный стартап под крылом СИБУРа, который будет решать проблемы экологии и вторичной переработки мусора. Разрабатываем B2B/B2C маркетплейс в молодой отрасли с огромным потенциалом.
От тебя ждём:
— разработку с нуля всей фронтовой части продукта, в тесном взаимодействии с другими разработчиками и дизайнером;
— руководство фронтовой частью команды разработки, в том числе вендорами/аутстафом/фрилансерами.
Будет плюсом:
— желание поработать в стартапе и сделать мир лучше;
— понимание гибких методологий и умение по ним работать;
— опыт в DevOps (например, настройка CI);
— умение брать на себя ответственность за продукт и добиваться результатов, а не работать ради работы;
— знание и опыт настройки систем аналитики (например, Amplitude, MixPanel, Optimizely).
От нас:
— работа без бюрократии;
— денег в рынке;
— офис (коворкинг, на фото) на ст. метро Калужская;
— MacBook Pro 15″ 2018 года;
— ДМС, обучение, тимбилдинг, пиво по пятницам.
Пишите на zhizhin@vtorstor.ru или звоните на 8 985 298-58-36.

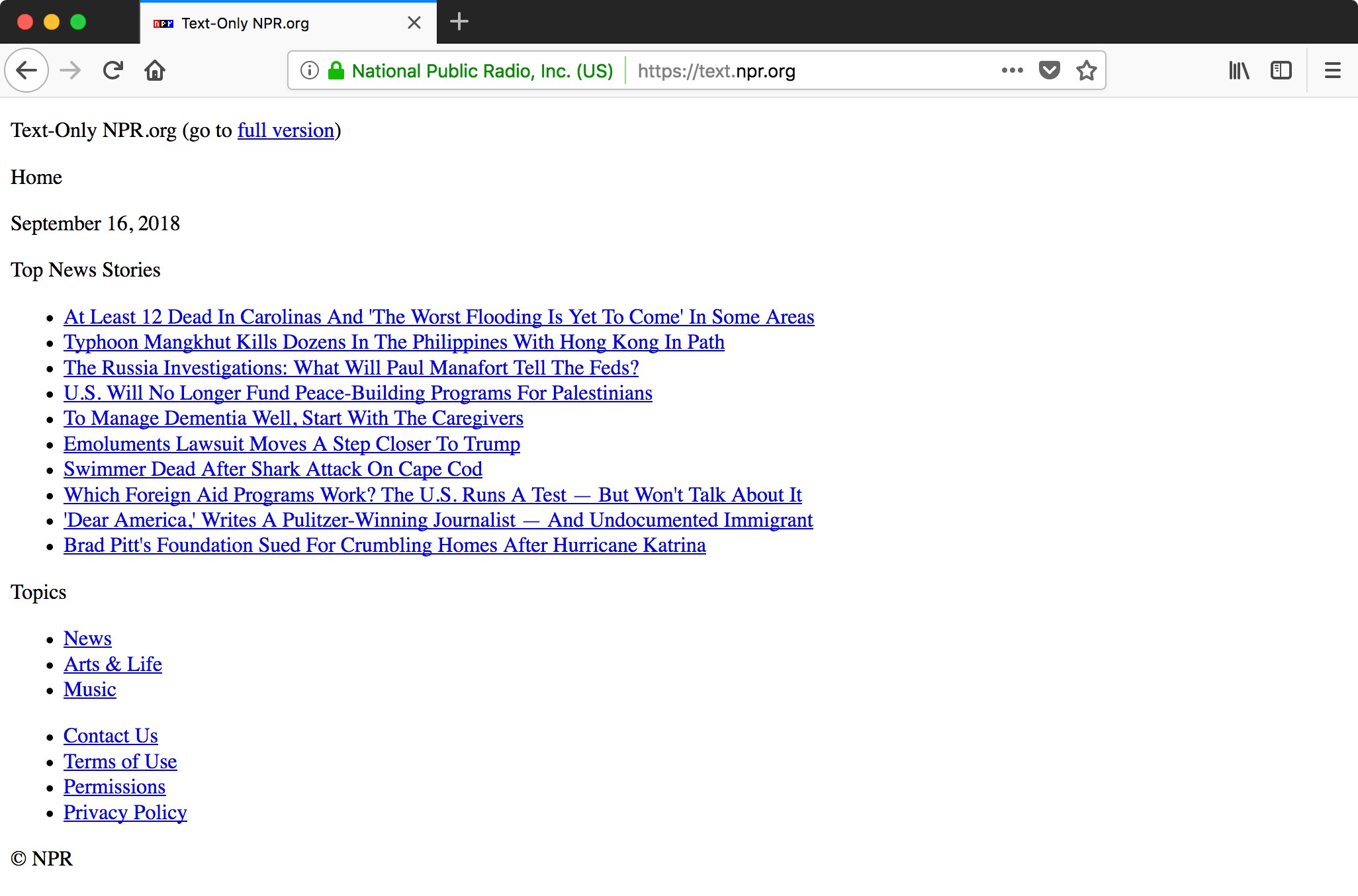
Задачи пользователей нужно решать максимально просто, и JavaScript для этого нужен не всегда, напоминает Макс Бок и приводит в пример максимально лёгкие версии CNN и NPR, сделанных специально для пострадавших от урагана Florence в США → https://mxb.at/blog/hurricane-web/

Mastering Modular JavaScript, новая книга Николаса Беваквы о масштабировании приложений и управлении сложностью с помощью разделения на модули. Онлайн-версия доступна бесплатно → https://ponyfoo.com/books/mastering-modular-javascript
2018 October 03


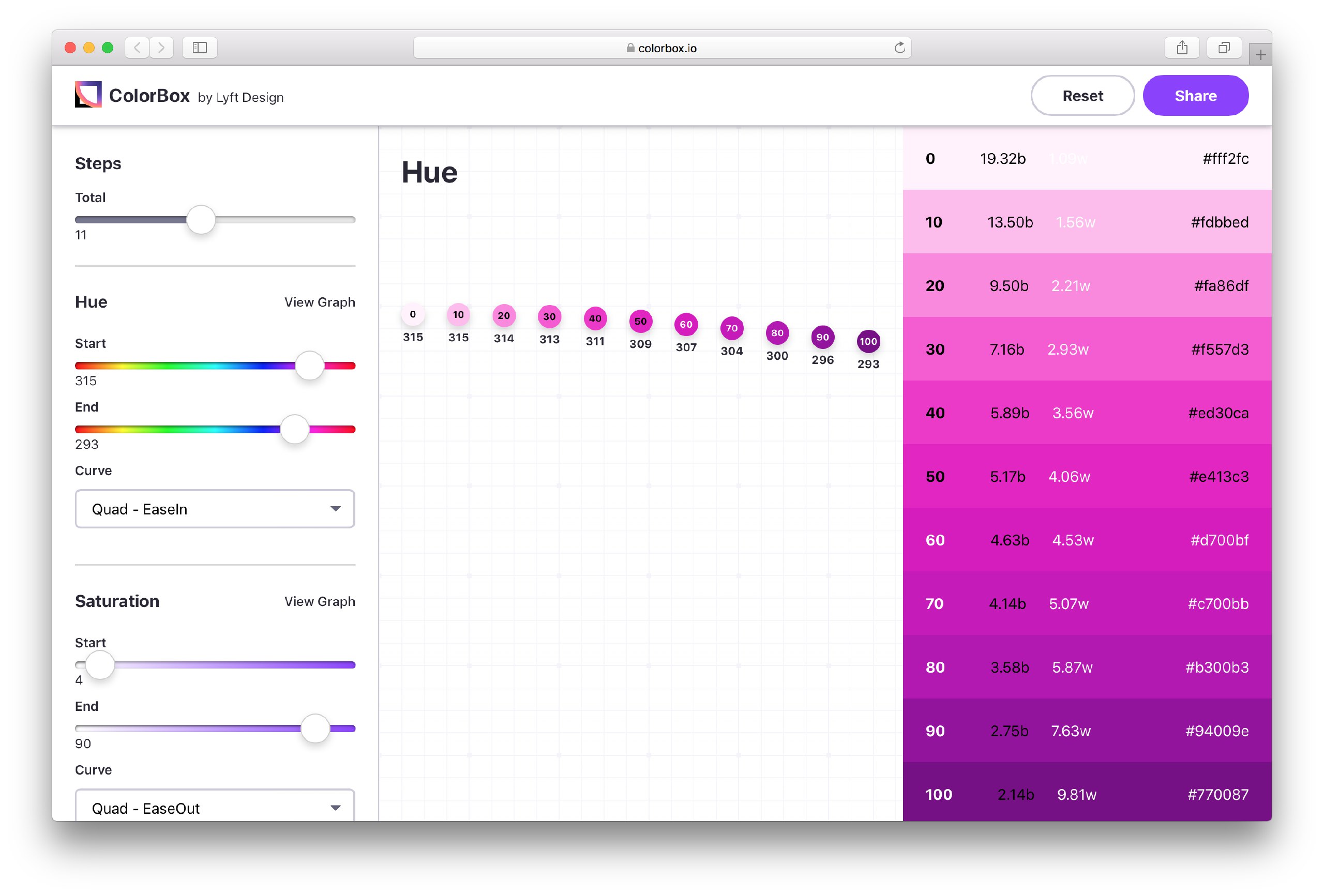
Дизайнеры Lyft о причинах, процессе и результатах переосмысления подхода к работе с цветом в компании → https://design.lyft.com/9e604ba22c88


ColorBox, сервис для создания и поддержки цветовых систем от дизайнеров Lyft → https://www.colorbox.io/
2018 October 04

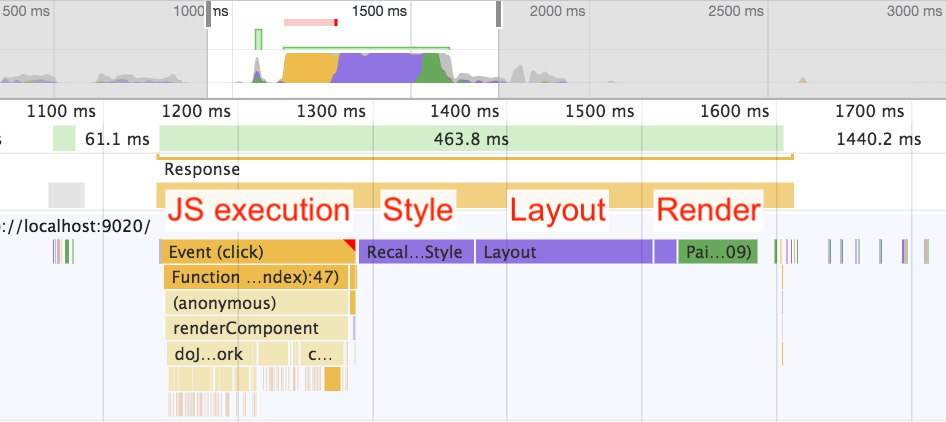
Как правильно измерять стоимость отрисовки в вебе: Нолан Лоусон о распространённой ошибке игнорирования всех стадий, кроме выполнения JS, и способах их автоматического измерения → https://nolanlawson.com/2018/09/25/accurately-measuring-layout-on-the-web/

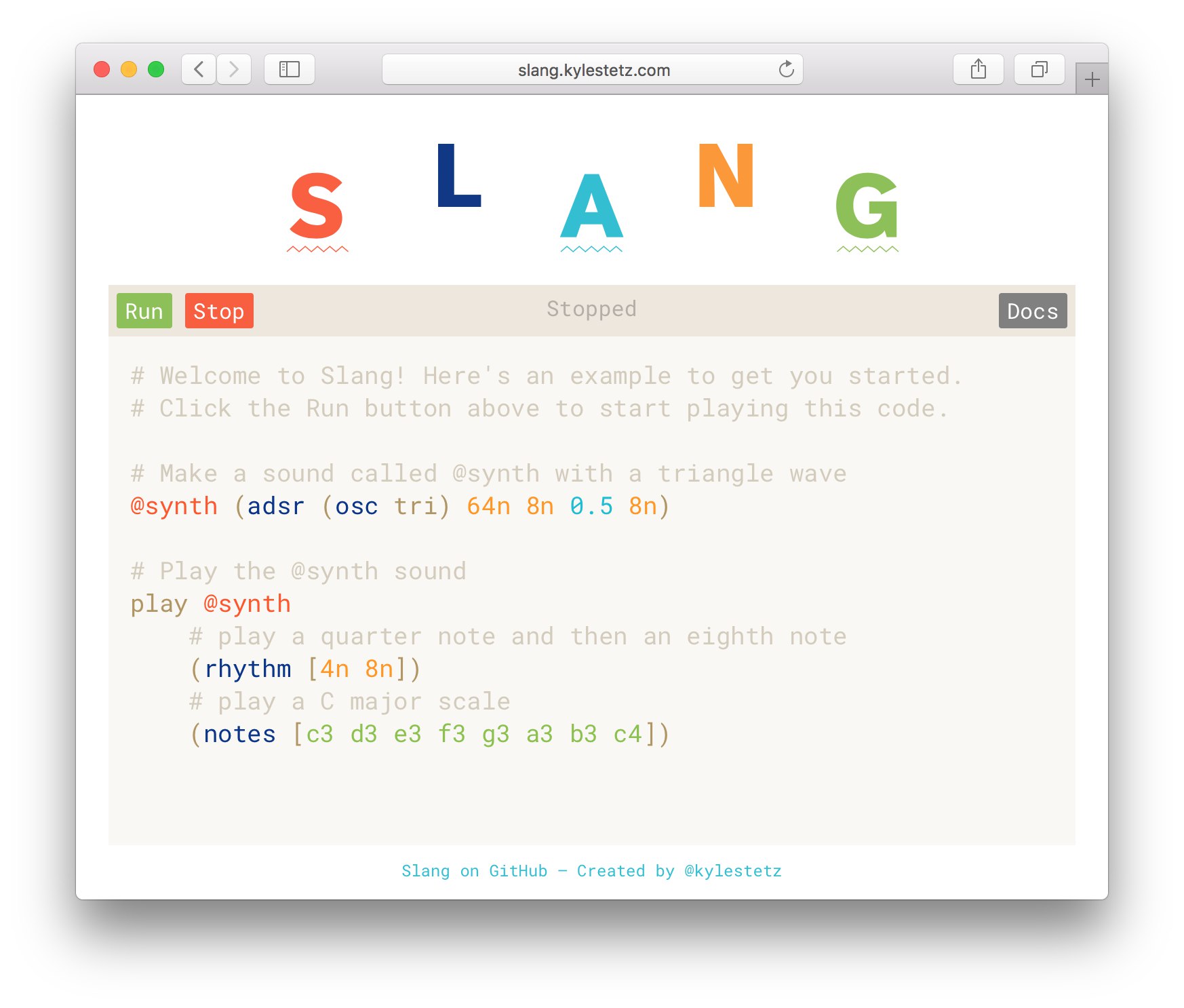
Slang, опенсорсный язык для программирования звука, призванный продемонстрировать возможности создания собственных специализированных языков программирования на JavaScript → https://github.com/kylestetz/slang

Как Dropbox мигрировал с Underscore на Lodash
Подробный рассказ инженеров Dropbox о мотивации, процессе и сложностях перехода с одной фронтенд-библиотеки на другую с учётом кодовой базы возрастом в 10 лет и нестандартной сборки проекта → https://blogs.dropbox.com/tech/2018/09/migrating-from-underscore-to-lodash/
Подробный рассказ инженеров Dropbox о мотивации, процессе и сложностях перехода с одной фронтенд-библиотеки на другую с учётом кодовой базы возрастом в 10 лет и нестандартной сборки проекта → https://blogs.dropbox.com/tech/2018/09/migrating-from-underscore-to-lodash/

Четвёртый выпуск видеоблога Вадима Макеева. Ответы на вопросы:
— Как сверстать навигацию?
— Должен ли дизайнер писать код?
— Не пахнет ли код?
— Фронтендер или верстальщик?
— Какой фреймворк выбрать?
— Почему Chrome, а не Firefox?
→ https://youtu.be/y52rtbUeCac
— Как сверстать навигацию?
— Должен ли дизайнер писать код?
— Не пахнет ли код?
— Фронтендер или верстальщик?
— Какой фреймворк выбрать?
— Почему Chrome, а не Firefox?
→ https://youtu.be/y52rtbUeCac