Size: a a a
2018 October 05

Обширное руководство по применению анимации в интерфейсах с хорошими и плохими примерами в переводе на Хабре → https://habr.com/post/424383/


Маршрутизация в большом приложении на Реакте: расшифровка доклада Бориса Шабанова о проблемах Реакт-Роутера и его альтернативе → https://habr.com/company/rambler-co/blog/424025/


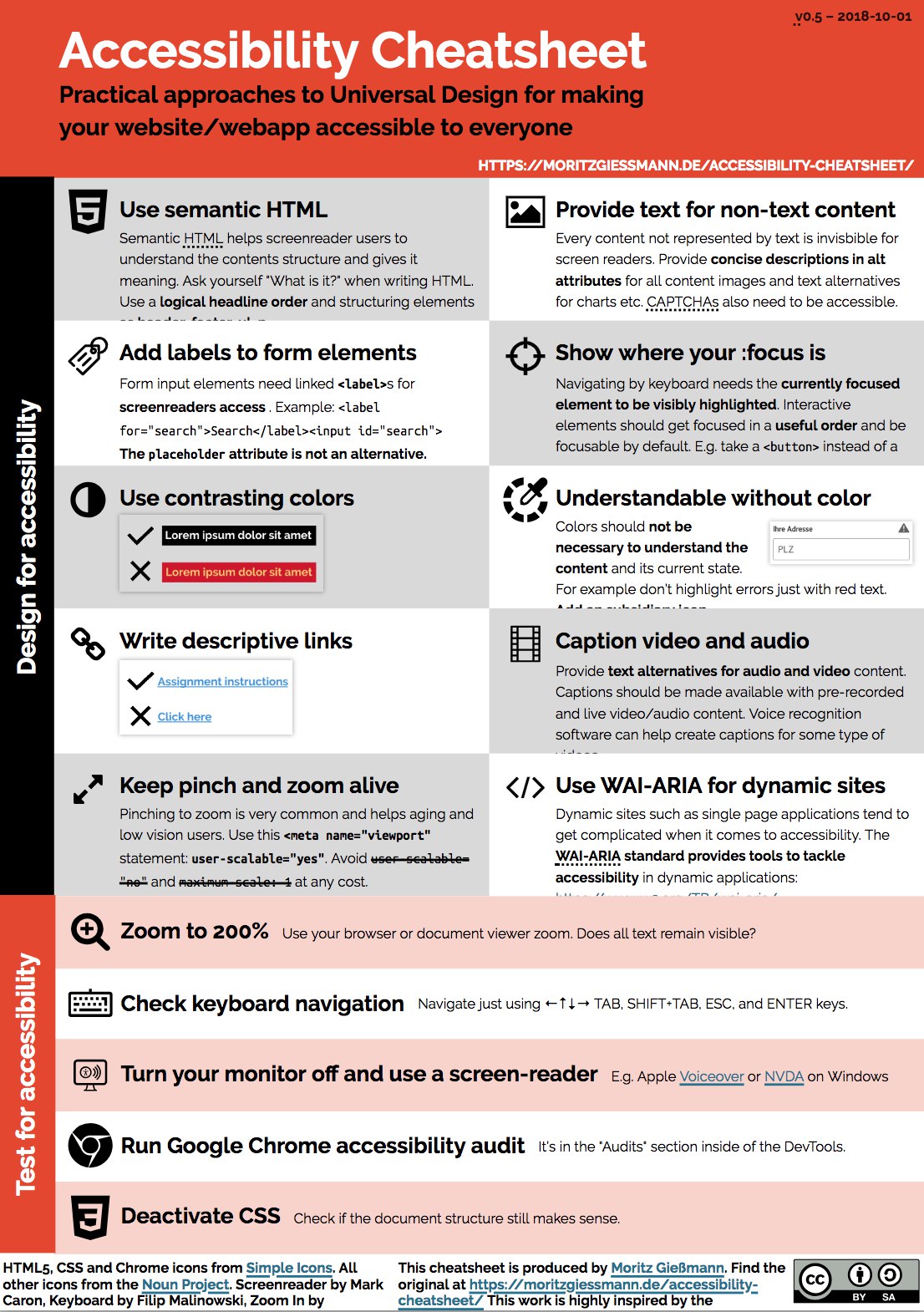
Шпаргалка по основным критериям и способам тестирования доступности: распечатайте и используйте в ежедневной работе → https://moritzgiessmann.de/accessibility-cheatsheet/

GraphQL Editor, визуальный редактор GraphQL-схем → https://github.com/slothking-online/graphql-editor
2018 October 07


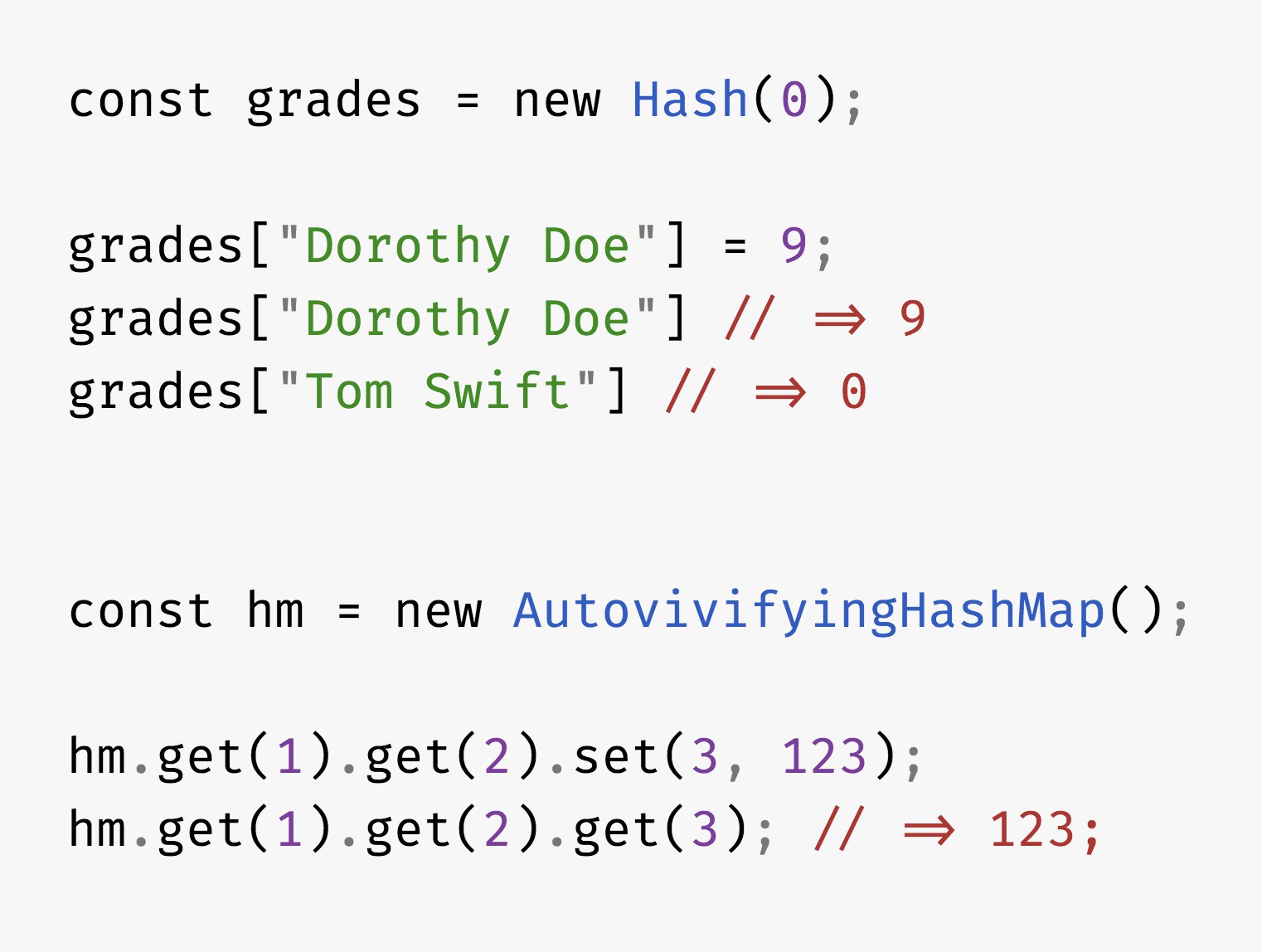
Как реализовать хеши из Ruby и автовивификацию из Perl на JavaScript → http://raganwald.com/2018/09/12/auto-vivifying-hash.html


Как работают контексты наложения в CSS и почему в некоторых случаях z-index может не помочь → http://tellthemachines.com/stacking-contexts/
2018 October 08


Кеширование в HTTP: заголовки Cache-Control, Expires и условные GET-запросы в обзоре Флавио Копса → https://flaviocopes.com/http-caching/


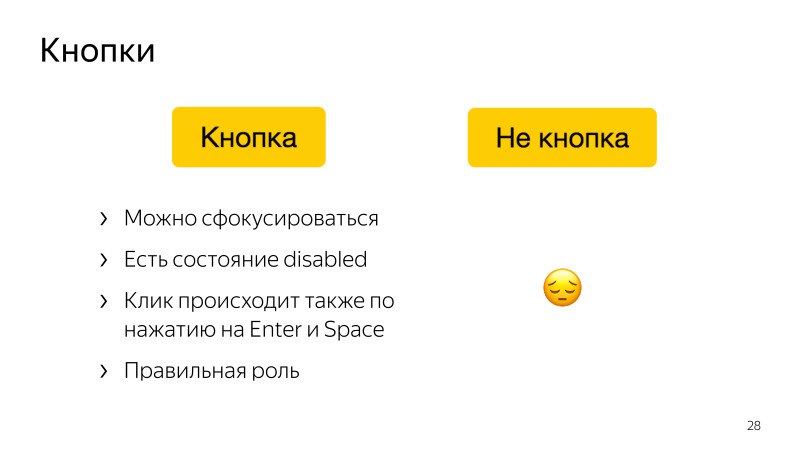
Доступность интерфейсов: расшифровка подробной лекции Дмитрия Батогова в ШРИ 2018 → https://habr.com/p/424879/

🎧
Свежие подкасты
Frontend Weekend №73, в гостях Анна Селезнёва: об истории эмоционального выгорания, выборе города для работы и поиске себя → https://soundcloud.com/frontend-weekend/fw-73
«Девшахта» №52, в гостях Виктор Исаев: Node.js в бэкенде — миф или суровая необходимость? → https://medium.com/p/4d34beacfcfc
«Пятиминутка Angular» №12: Battle, Real world app, Render Props, Soviet, ng v7 beta → https://soundcloud.com/5minangular/pyatiminutka-angular-12
Remote Talk №2, в гостях Михаил Семёхин: о переходе с Java на Ruby и с Ruby на JavaScript, статической типизации, создании IT-сообщества в Курске, плюсах и минусах работы в офисе и удалённо, времени на хобби → https://soundcloud.com/csssr/remotetalk_02
«Фронтенд-юность» №67: хронический простатит JavaScript, хитрожопый Chrome, львович.js, TC-39 сломали Higcharts, Create React App 2.0, Standard Library Proposal → https://soundcloud.com/frontend_u/e67
«Веб-стандарты» №141, в гостях Влад Антипенко и Артём Захарченко: браузеры и расширения, планы Vue.js 3.0, цветная прокрутка, фронтенд в Харькове → https://medium.com/p/dd5ec1d7779c
Свежие подкасты
Frontend Weekend №73, в гостях Анна Селезнёва: об истории эмоционального выгорания, выборе города для работы и поиске себя → https://soundcloud.com/frontend-weekend/fw-73
«Девшахта» №52, в гостях Виктор Исаев: Node.js в бэкенде — миф или суровая необходимость? → https://medium.com/p/4d34beacfcfc
«Пятиминутка Angular» №12: Battle, Real world app, Render Props, Soviet, ng v7 beta → https://soundcloud.com/5minangular/pyatiminutka-angular-12
Remote Talk №2, в гостях Михаил Семёхин: о переходе с Java на Ruby и с Ruby на JavaScript, статической типизации, создании IT-сообщества в Курске, плюсах и минусах работы в офисе и удалённо, времени на хобби → https://soundcloud.com/csssr/remotetalk_02
«Фронтенд-юность» №67: хронический простатит JavaScript, хитрожопый Chrome, львович.js, TC-39 сломали Higcharts, Create React App 2.0, Standard Library Proposal → https://soundcloud.com/frontend_u/e67
«Веб-стандарты» №141, в гостях Влад Антипенко и Артём Захарченко: браузеры и расширения, планы Vue.js 3.0, цветная прокрутка, фронтенд в Харькове → https://medium.com/p/dd5ec1d7779c


Обзор деталей реализации нового анимированного логотипа scotch.io → https://scotch.io/tutorials/building-the-new-scotchio-animated-svg-logo

Как сделать плавающие подписи для полей ввода на чистом CSS с помощью :placeholder-shown → https://callmenick.com/dev/floated-labels-with-placeholder-shown/
2018 October 09


Пошаговое руководство по разработке сложного финансового графика на D3 и d3fc → https://blog.scottlogic.com/2018/09/21/d3-financial-chart.html


Пятый выпуск видеоблога Вадима Макеева. Обзор сайта библиотеки питерского Политеха: магический JPEG, ненужная форма и object-fit на SVG → https://youtu.be/zjaI-LwqLVU


32 доклада с Full Stack Fest 2018: быстродействие, новые API, P2P, IoT, распределённые системы и множество других тем → https://www.youtube.com/playlist?list=PLe9psSNJBf75O6abYvvjxhm36_QU9H-f2

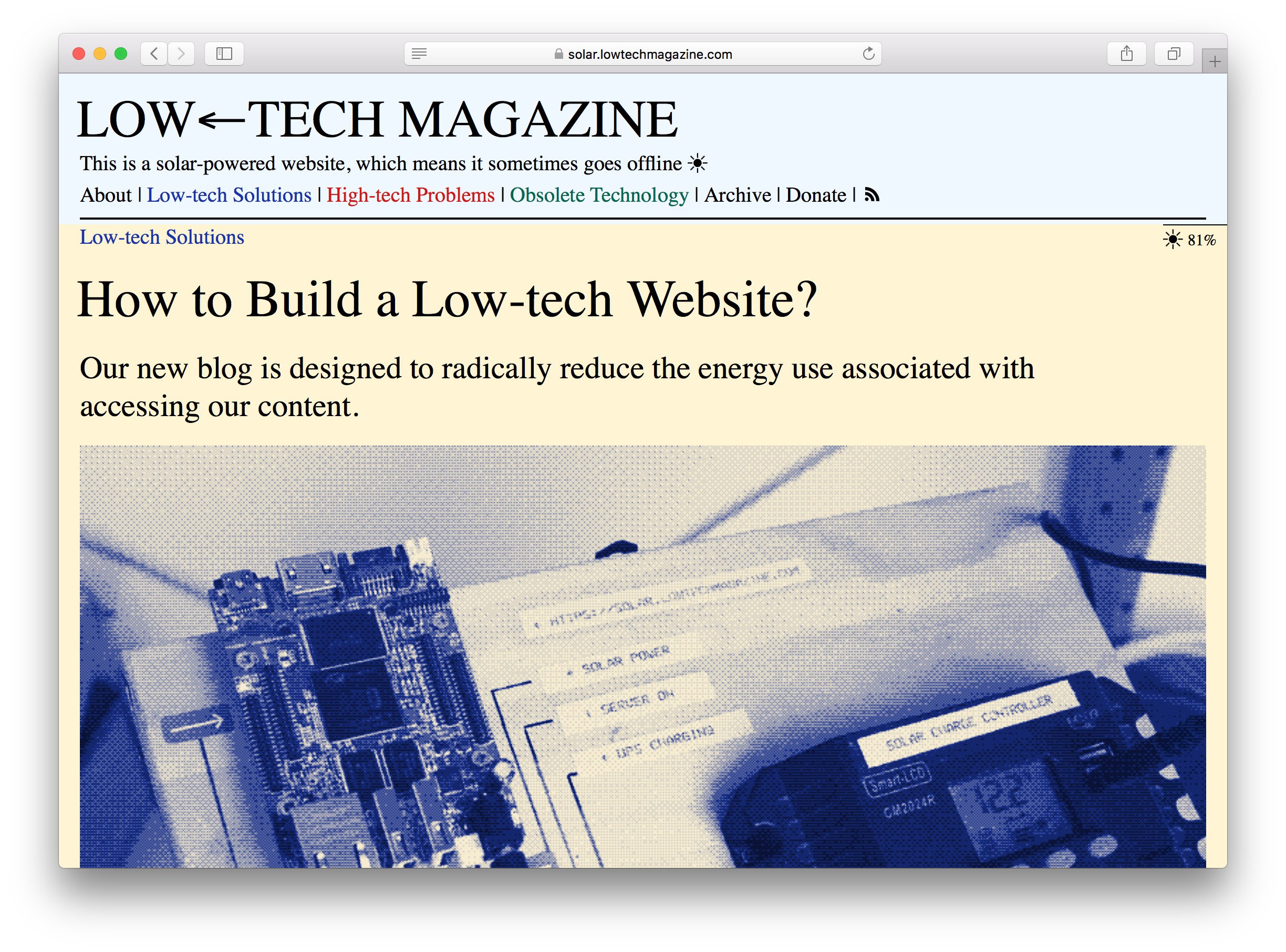
Как сделать сайт, потребляющий минимум энергии и работающий на сервере, который питается от солнечной батареи? Рассказывают создатели LOW←TECH MAGAZINE → https://solar.lowtechmagazine.com/2018/09/how-to-build-a-lowtech-website/
2018 October 10


Как инженеры Electronic Arts пришли к общей библиотеке компонентов, используемой на десятках сайтов, и почему они сделали ставку на веб-компоненты → https://youtu.be/FJ2KEvzlyo4

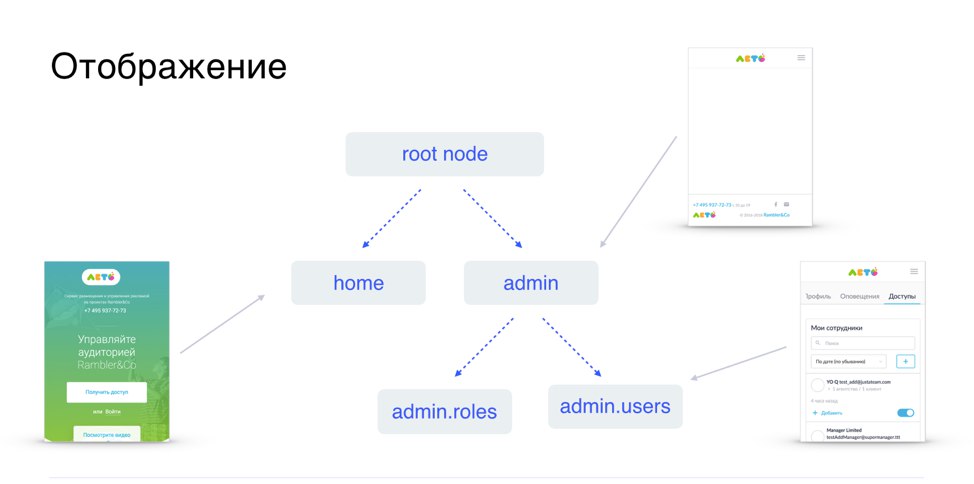
Грязная архитектура: Саша Беспоясов призывает думать об архитектуре фронтенда и проектировать её исходя из предметной области, а не используемых библиотек и фреймворков → https://bespoyasov.ru/blog/architecture-which-sucks/