Size: a a a
2018 October 18

Умная сборка: вынос полифилов и CSS с префиксами в отдельный бандл для старых браузеров позволил Urban Ladder сократить на 20% (после gzip) размер бандла для современных браузеров. Шабхам Канодиа о деталях реализации подхода → https://www.smashingmagazine.com/2018/10/smart-bundling-legacy-code-browsers/


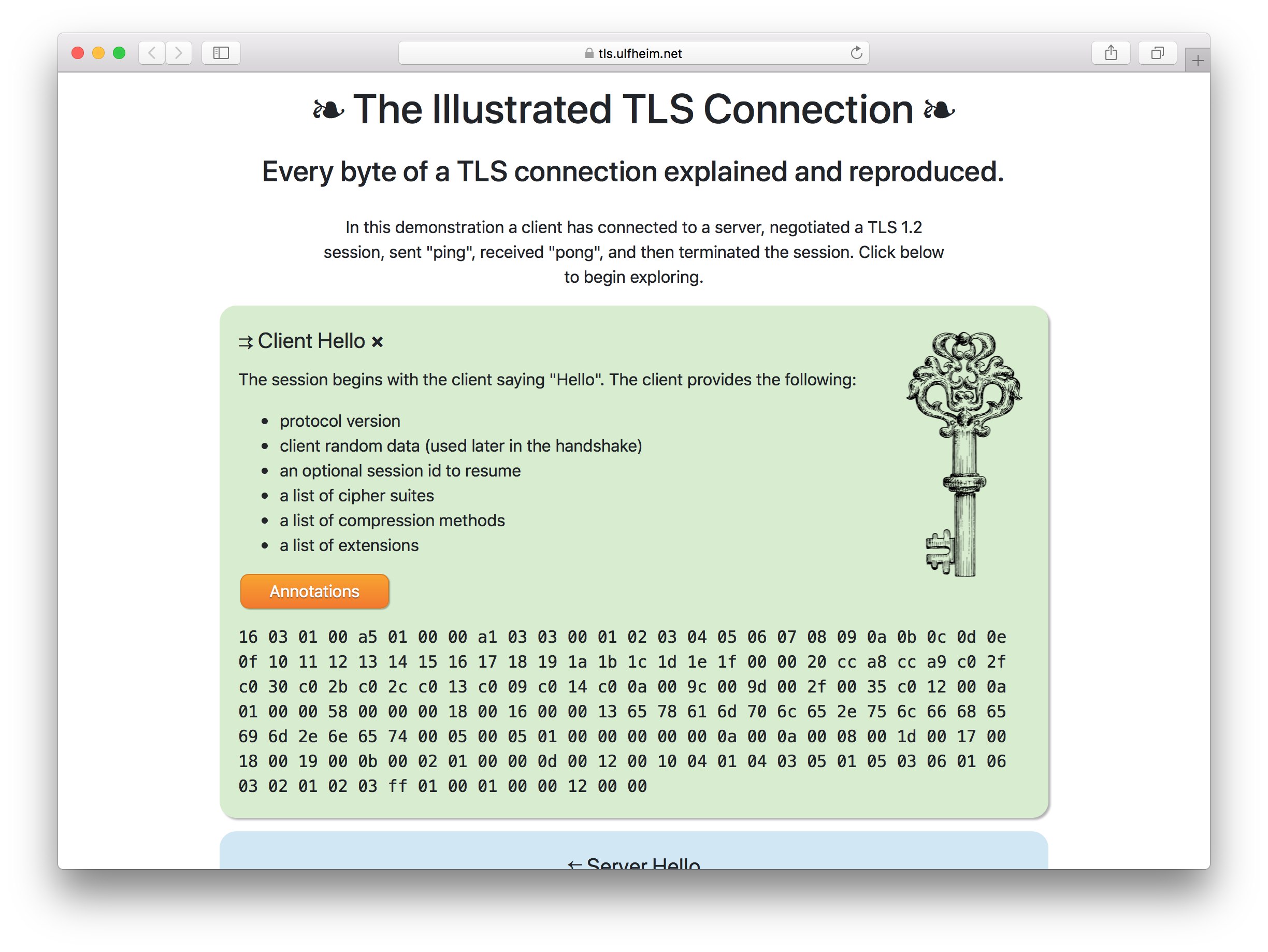
Иллюстрированное пошаговое объяснение механизма работы TLS (обеспечивающий безопасность протокол, поверх которого работает HTTPS) → https://tls.ulfheim.net/


Пол Льюис в новом выпуске своего видеоблога лайвкодит на CSS крутой эффекта появления текста при наведении курсора → https://youtu.be/NahTzBgDkTA
2018 October 19


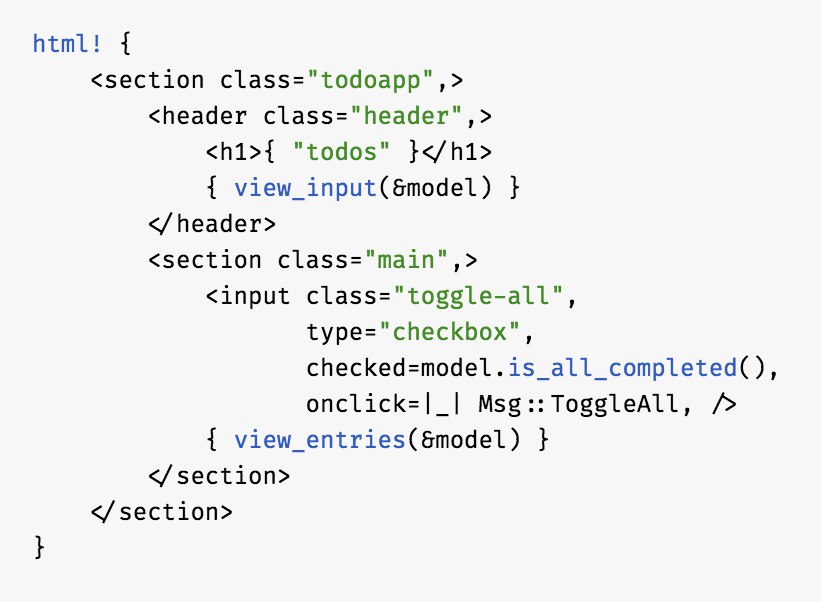
Yew, фреймворк на Rust для разработки фронтенда: компилируется в WebAssembly, поддерживает многопоточность из коробки, вдохновлён Elm, React и Redux → https://github.com/DenisKolodin/yew


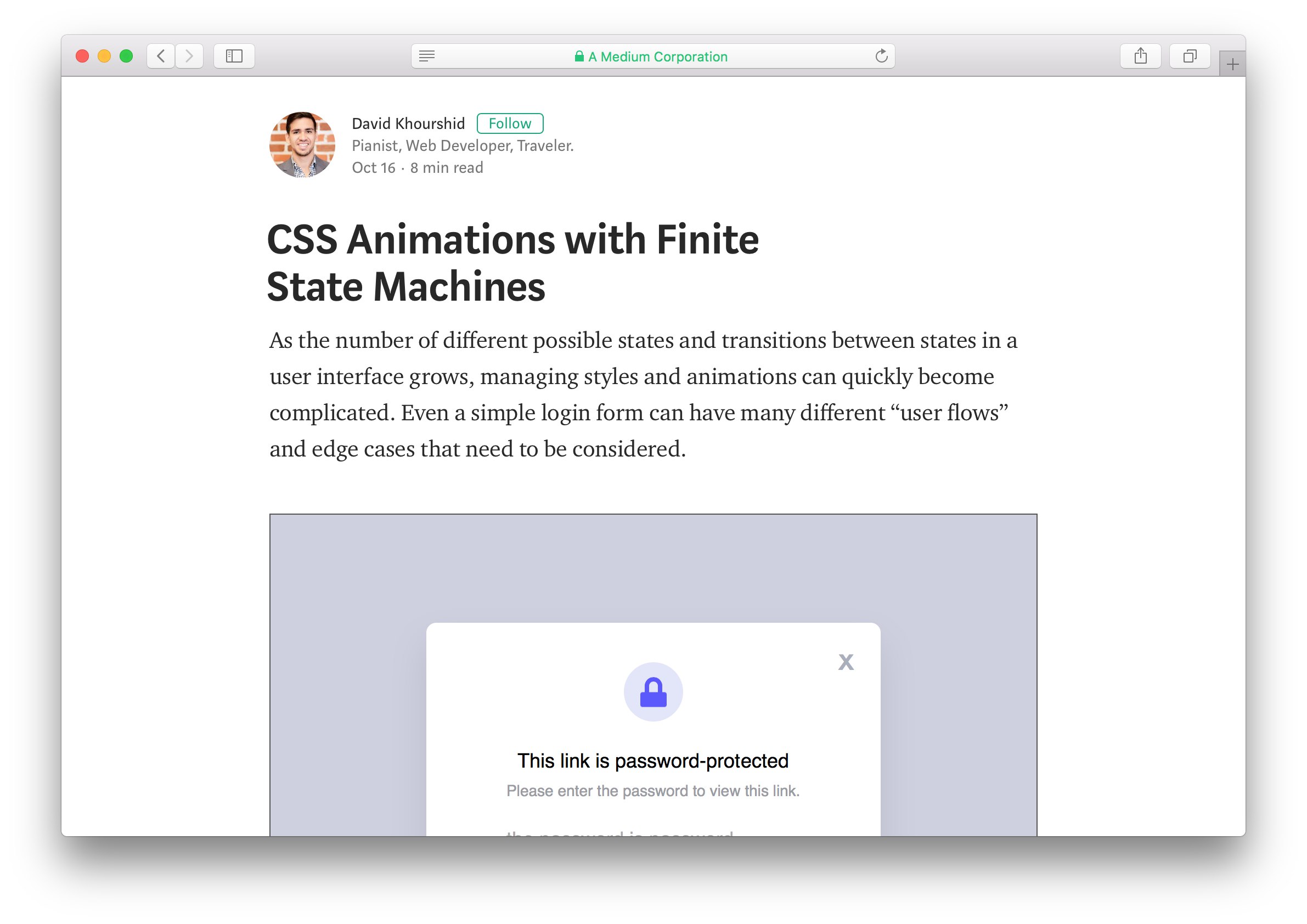
Как упростить CSS-код для отображения загрузки и других состояний приложения с помощью конечных автоматов → https://medium.com/p/7d596bb2914a
2018 October 20

Testing JavaScript, обширный курс Кента Додса по тестированию фронтенда: от статического анализа и юнит-тестов до E2E-тестирования и продвинутой настройки инструментов → https://testingjavascript.com/


Как с нуля написать собственный логгер для Node.js, пишущий в консоль и в файлы → https://logrocket.com/blog/creating-a-logger-in-node-js

Инженеры Zynga подробно рассказали о технологической стороне запуска второй версии игры Words With Friend:
— зачем выбирали технологию для кроссплатформенной мобильной разработки;
— почему выбрали именно React Native, Mobx и TypeScript;
— как устроена новая архитектура приложения;
— как проверяли новые технологии с помощью экспериментов в старой версии приложения;
— с какими проблемами React Native пришлось столкнуться и как их решили.
→ https://medium.com/p/b24a405f421c
— зачем выбирали технологию для кроссплатформенной мобильной разработки;
— почему выбрали именно React Native, Mobx и TypeScript;
— как устроена новая архитектура приложения;
— как проверяли новые технологии с помощью экспериментов в старой версии приложения;
— с какими проблемами React Native пришлось столкнуться и как их решили.
→ https://medium.com/p/b24a405f421c
2018 October 21

Как объяснить сложную логику финансового продукта с помощью анимированных иллюстраций на лендинге и как их адаптировать ко всем экранам, опыт инженеров и дизайнеров Zajno → https://medium.com/p/3ee8b3e4277e


Что не так с большинством генераторов статических сайтов и что в них можно улучшить? Размышления Флоренса Вершельде → https://fvsch.com/static-site-generators/
2018 October 22

🎧
Свежие подкасты
Frontend Weekend №75, в гостях Никита Дубко: как за год стремительно прокачать свою карьеру фронтенд-разработчика → https://soundcloud.com/frontend-weekend/fw-75
«Фронтенд-юность» №68, в гостях Александр Шлейко: бабуля стала олимпийским чемпионом по фронтенду, Dropbox перешёл на Lodash, CRN++ и Nagibabel++ → https://soundcloud.com/frontend_u/e68
«Фронтенд-юность» №69: Java не успевает за JavaScript, LISP как божественный язык, чеклист хороших инженерных практик, 12 Factor CLI Apps, GitHub Actions → https://soundcloud.com/frontend_u/e69
«Веб-стандарты» №142, в гостях Катя Поршнева и Сергей Фролов: Safari и Edge, бюджет на перфоманс, новые теги в HTML, киевское сообщество, кто такие Котаны → https://medium.com/p/e9fd604e2736
«Веб-стандарты» №143, в гостях Николай Птущук: Chrome 70 и WebKit 2019, пропорциональная резина, GitHub Actions, Adobe Fonts, слабые стороны ES6, фронтенд в Одессе → https://medium.com/p/e9fd604e2736
«Новости 512» от CSSSR №25: обзор новостей, релизов и интересных публикаций → https://soundcloud.com/csssr/novosti-512-vypusk-25-1510-2110
Свежие подкасты
Frontend Weekend №75, в гостях Никита Дубко: как за год стремительно прокачать свою карьеру фронтенд-разработчика → https://soundcloud.com/frontend-weekend/fw-75
«Фронтенд-юность» №68, в гостях Александр Шлейко: бабуля стала олимпийским чемпионом по фронтенду, Dropbox перешёл на Lodash, CRN++ и Nagibabel++ → https://soundcloud.com/frontend_u/e68
«Фронтенд-юность» №69: Java не успевает за JavaScript, LISP как божественный язык, чеклист хороших инженерных практик, 12 Factor CLI Apps, GitHub Actions → https://soundcloud.com/frontend_u/e69
«Веб-стандарты» №142, в гостях Катя Поршнева и Сергей Фролов: Safari и Edge, бюджет на перфоманс, новые теги в HTML, киевское сообщество, кто такие Котаны → https://medium.com/p/e9fd604e2736
«Веб-стандарты» №143, в гостях Николай Птущук: Chrome 70 и WebKit 2019, пропорциональная резина, GitHub Actions, Adobe Fonts, слабые стороны ES6, фронтенд в Одессе → https://medium.com/p/e9fd604e2736
«Новости 512» от CSSSR №25: обзор новостей, релизов и интересных публикаций → https://soundcloud.com/csssr/novosti-512-vypusk-25-1510-2110


Исчерпывающее руководство Брайана Хо по применению WebRTC для клиент-серверных игр в браузере → http://blog.brkho.com/2017/03/15/dive-into-client-server-web-games-webrtc/


omi, фреймворк от разработчиков WeChat: веб-компоненты, JSX, собственная система управления состоянием и автоматического ререндеринга UI, поддержка TypeScript и MobX, и всё это в 4 КБ → https://github.com/Tencent/omi
2018 October 23


Graphpack, не требующий конфигурации минималистичный GraphQL-сервер с живой перезагрузкой, песочницей и другими плюшками → https://github.com/glennreyes/graphpack


React vs веб-компоненты: что круче и могут ли они работать вместе? Обзор Пола Льюиса → https://youtu.be/plt-iH_47GE


Заслуживает ли ваш сайт признания? Чеклист базовых требований доступности, без которых, по мнению Адриана Розелли, сайт нельзя считать сделанным качественно → https://doesmysitedeserverecognition.com/