
Size: a a a
2019 April 27

Пожалуйста, прекратите делать React-центричные приложения! React — это UI-библиотека, а не решение проблем других аспектов приложения вроде роутинга, данных, общения с сервером или бизнес-логики. Слой представления меняется чаще других аспектов, так что не делайте его ядром.
2019 April 29


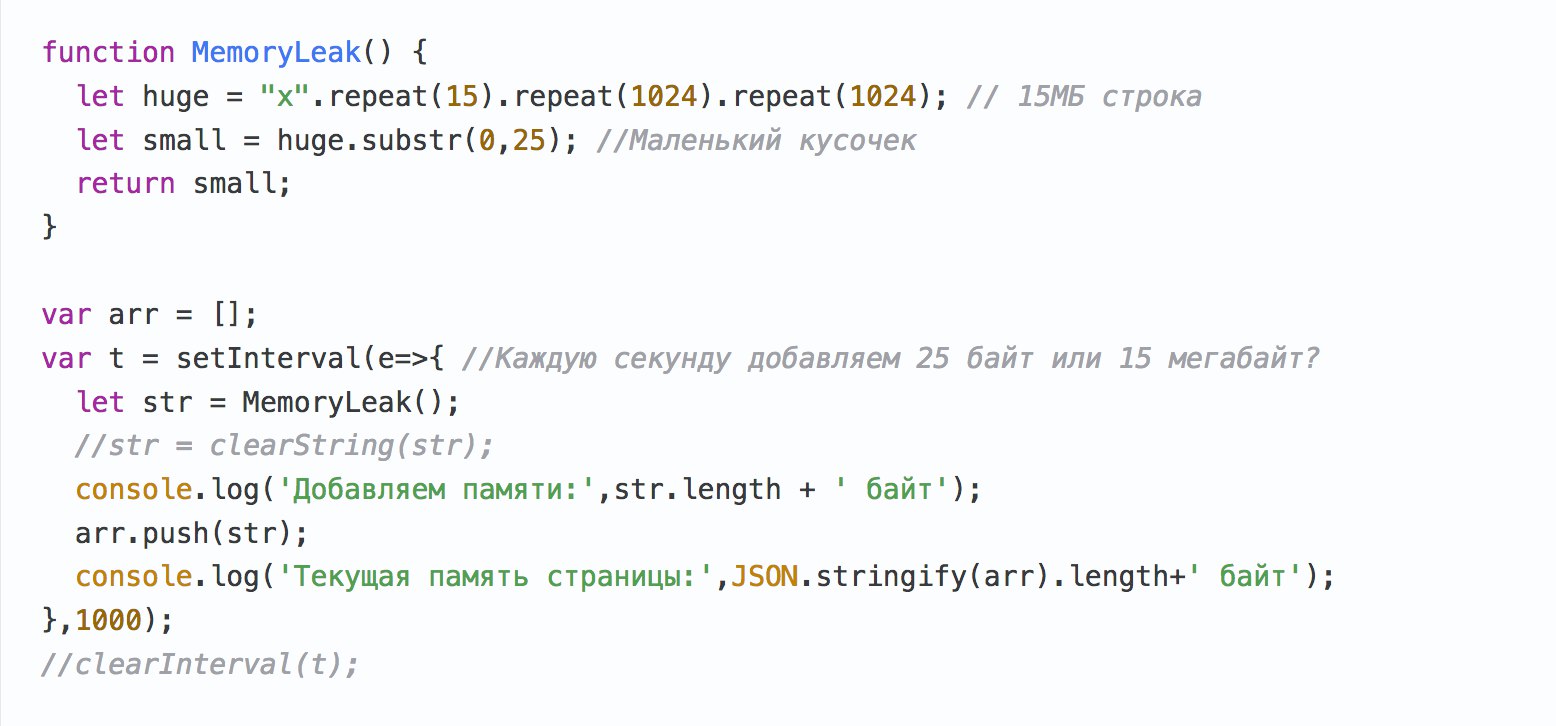
Нужно ли чистить строки в JavaScript? Обзор возможной утечки памяти, вызванной оптимизацией работы со строками, и способы её предотвращения → https://habr.com/p/449368/


Как программисту установить здоровые границы между работой и жизнью → https://codewithoutrules.com/2019/04/03/setting-boundaries-at-work/


Uppy, универсальный виджет для загрузки файлов с упором на хороший UX: легковесный, модульный, расширяемый, доступный, локализованный, поддерживает загрузку из внешних источников вроде Google Drive → https://uppy.io/
2019 April 30

🎧
Свежие подкасты и видеоблоги
«Фронтенд-юность» №91, в гостях Андрей Ситник: чёрная дыра фронтенда, Бобук в СовФеде про ИИ, эффективнейший путь убить креативность MPJ и Дэн Абрамов → https://soundcloud.com/frontend_u/e91
«Девшахта» №77: польза от тимлидских митапов и Node.js 12 → https://medium.com/p/6cbf23a93ab3
«Сделайте мне красиво» №15: валим из фронтенда и монополия Chrome → https://soundcloud.com/begebot/ep15
«Веб-стандарты» №172, в гостях Сергей Попов и Андрей Смирнов: события года и Frontend Conf в Москве, зачем быть в ПК, интересные доклады, устройство фестиваля, поддержка сообщества, правила поведения → https://medium.com/p/849738d96090
«Веб-стандарты» №173, в гостях Виктор Суздалев и Денис Ильин: Ростов-на-Дону, Chrome 74, Node.js 12, Svelte 3, V8, навигация, PWA в Google Play → https://medium.com/p/57cbd836d95b
ProConf №11: обзор конференции Frontend Developer Love 2019 → https://soundcloud.com/proconf/proconf-11-frontend-developer-love-2019
FrontSpot №6, в гостях Вася Ванчук: как расти разработчику → https://youtu.be/M9GBDfE2uS0
«Новости 512» от CSSSR №48: обзор новостей и интересных публикаций → https://soundcloud.com/csssr/novosti-512-vypusk-48-2004-2604
Свежие подкасты и видеоблоги
«Фронтенд-юность» №91, в гостях Андрей Ситник: чёрная дыра фронтенда, Бобук в СовФеде про ИИ, эффективнейший путь убить креативность MPJ и Дэн Абрамов → https://soundcloud.com/frontend_u/e91
«Девшахта» №77: польза от тимлидских митапов и Node.js 12 → https://medium.com/p/6cbf23a93ab3
«Сделайте мне красиво» №15: валим из фронтенда и монополия Chrome → https://soundcloud.com/begebot/ep15
«Веб-стандарты» №172, в гостях Сергей Попов и Андрей Смирнов: события года и Frontend Conf в Москве, зачем быть в ПК, интересные доклады, устройство фестиваля, поддержка сообщества, правила поведения → https://medium.com/p/849738d96090
«Веб-стандарты» №173, в гостях Виктор Суздалев и Денис Ильин: Ростов-на-Дону, Chrome 74, Node.js 12, Svelte 3, V8, навигация, PWA в Google Play → https://medium.com/p/57cbd836d95b
ProConf №11: обзор конференции Frontend Developer Love 2019 → https://soundcloud.com/proconf/proconf-11-frontend-developer-love-2019
FrontSpot №6, в гостях Вася Ванчук: как расти разработчику → https://youtu.be/M9GBDfE2uS0
«Новости 512» от CSSSR №48: обзор новостей и интересных публикаций → https://soundcloud.com/csssr/novosti-512-vypusk-48-2004-2604


Важные новости и материалы второй половины апреля: AMP под своим доменом, нюансы тёмной темы, альтернатива NPM, PWA в Google Play, Node.js 12, Svelte 3, дизайн-процессы и Figma, рабочие HTML-импорты, паттерны проектирования, локализация → https://forwebdev.ru/digest/2019-04-30/


Effector, новая библиотека для управления состоянием: богатый и в то же время лаконичный API, реактивность, нет ограничений на количество сторов, первоклассная поддержка TypeScript и Flow → https://effector.now.sh/
2019 May 01


Packtracker, сервис для автоматического анализа webpack-бандла вашего приложения при каждом коммите → https://packtracker.io/


Техническая сторона редизайна Facebook: как React, GraphQL и Relay помогли в разработке нового фронтенда крупнейшей соцсети → https://developers.facebook.com/videos/2019/building-the-new-facebookcom-with-react-graphql-and-relay/
2019 May 02


SynthWave '84, экспериментальная тема для VS Code, которая вернёт вас в середину восьмидесятых → https://github.com/robb0wen/synthwave-vscode


Краткая выжимка отчёта Mozilla о состоянии интернета на 2019 год → https://thebell.io/zdes-nebezopasno-mozilla-postavila-diagnoz-internetu/
Полный отчёт → https://internethealthreport.org/2019/
Полный отчёт → https://internethealthreport.org/2019/
2019 May 05


Прекратите использовать диапазоны версий для зависимостей: инженеры Lucidchart о проблемах нефиксированных версий и вариантах их предовтращения → https://www.lucidchart.com/techblog/2017/03/15/package-management-stop-using-version-ranges/
2019 May 06


Service Workies, приключенческая игра, обучающая основам использования сервис-воркеров → https://serviceworkies.com/
2019 May 07


Microsoft представила React Native for Windows, который позволит разрабатывать приложения для ПК, планшетов и даже Xbox → https://github.com/microsoft/react-native-windows

🎧
Свежие подкасты
Frontend Weekend №90, в гостях Александра Шинкевич и Никита Дубко: спецвыпуск по следам Web Standards Days в Москве → https://soundcloud.com/frontend-weekend/fw-90
«Девшахта» №78, в гостях Дэн Стешенко: как программисту переехать в Берлин и стоит ли оно того → https://medium.com/p/1ef4f147968a
«Веб-стандарты» №174, в гостях Андрей Ситник: Chrome 75, Spectre, slot, Svelte и Parcel, загрузка шрифтов, инди-опенсорс → https://medium.com/p/18b6f5fe963
Remote Talk №5, в гостях Даниил Оношко из Новосибирска: Angular и переход с него на React, работа в INGIPRO, организация митапов, IT-компании Новосибирска, менторство в Академии HTML, стоит ли переезжать в Новосибирск → https://soundcloud.com/csssr/remote-talk-5-daniil-onoshko-novosibirsk
Свежие подкасты
Frontend Weekend №90, в гостях Александра Шинкевич и Никита Дубко: спецвыпуск по следам Web Standards Days в Москве → https://soundcloud.com/frontend-weekend/fw-90
«Девшахта» №78, в гостях Дэн Стешенко: как программисту переехать в Берлин и стоит ли оно того → https://medium.com/p/1ef4f147968a
«Веб-стандарты» №174, в гостях Андрей Ситник: Chrome 75, Spectre, slot, Svelte и Parcel, загрузка шрифтов, инди-опенсорс → https://medium.com/p/18b6f5fe963
Remote Talk №5, в гостях Даниил Оношко из Новосибирска: Angular и переход с него на React, работа в INGIPRO, организация митапов, IT-компании Новосибирска, менторство в Академии HTML, стоит ли переезжать в Новосибирск → https://soundcloud.com/csssr/remote-talk-5-daniil-onoshko-novosibirsk

CSS-only Chat: полноценный real-time чат без единой строчки JS на клиенте → https://github.com/kkuchta/css-only-chat
2019 May 08


Поисковый бот Google теперь будет автоматически обновляться и использовать актуальную версию движка Chromium. Это означает, что у сайтов без SSR появилось больше шансов на корректную индексацию Гуглом → https://webmasters.googleblog.com/2019/05/the-new-evergreen-googlebot.html

Порталы: новый браузерный API для анимирования переходов между страницами. Введение и примеры использования → https://web.dev/hands-on-portals/
2019 May 09


Скоро в Google Fonts наконец-то появится поддержка font-display, сообщает Эдди Османи → https://twitter.com/addyosmani/status/1126370518347608065
А до тех пор можно использовать ускоритель Google Fonts от Ивана Акулова → https://googlefonts.3perf.com/
А до тех пор можно использовать ускоритель Google Fonts от Ивана Акулова → https://googlefonts.3perf.com/
2019 May 10


Как программисту меньше уставать и не чувствовать себя перегруженным → https://medium.com/p/79bc816709de


