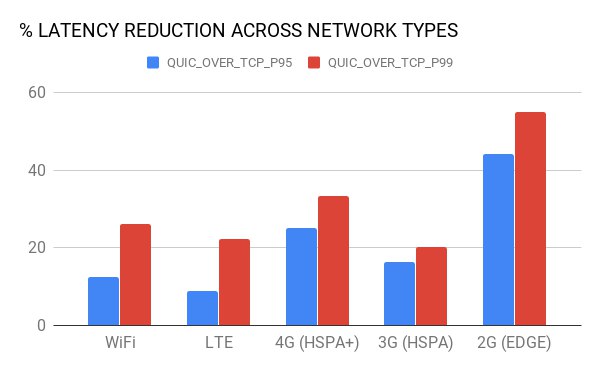
Важные новости и материалы первой половины мая: <portal>, новый фронтенд Facebook, React Native for Windows, font-display в Google Fonts, real-time чат на CSS, вечнозелёный Googlebot, GitHub Package Registry, runpkg, новое позиционирование AMP, протокол QUIC в Uber →
https://forwebdev.ru/digest/2019-05-15/