VK
Size: a a a
2020 April 08
Стили я вешаю уже на свои компоненты, где работаю с className
ну ладно. Только с точки зрения архитектуры странно
А
Ахах
VK
ты лейаут выстраиваешь на одном уровне, а потом уже глубже докидываешь опять же стили, влияющие на лейаут
С🥔

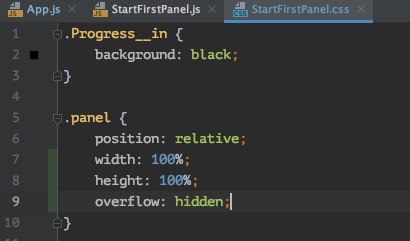
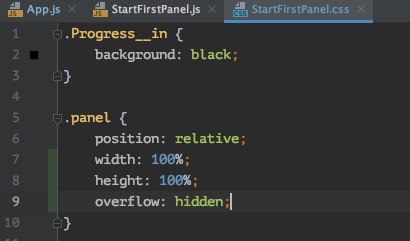
Я делал так, .panel представляет из себя <div></div> в котором уже располагаю все свои компоненты, однако он скроллился...
VK

Я делал так, .panel представляет из себя <div></div> в котором уже располагаю все свои компоненты, однако он скроллился...
потому что, чтобы height 100% работал, нужно по всему стеку прокинуть 100%
VK
либо, в твоем кейсе можешь попробовать задать не 100 процентов а 100 vh
С🥔
потому что, чтобы height 100% работал, нужно по всему стеку прокинуть 100%
И что я могу сделать? Я не совсем понимаю
Ага, сейчас попытаюсь
Ага, сейчас попытаюсь
С🥔
Нет, не помогло
VK
Нет, не помогло
ты проинспектируй, посмотри хоть почему
VK
@Telekinn не надо так -)
m
Я испугался с войса)
А
Черт
С🥔
Вообще не понимаю почему для самой панели работать, а когда внутри панели есть контейнер -- я уже иду в зад 🤦♀️
VK
потому что, чтобы height 100% работал, нужно по всему стеку прокинуть 100%
потому что...
С🥔
Я не понимаю как это тогда работает
VK
Я не понимаю как это тогда работает
VK
вот тебе наглядный пример. Раскоментируй, увидишь, что растягивается
С🥔
Сейчас посмотрю, благодарю!
С🥔
Ну я вижу, да, тут очевидно и логично, оно работает. Но когда я ставлю своему компоненту, скролл остается блин..
m
вот тебе наглядный пример. Раскоментируй, увидишь, что растягивается
😲 А так везде стоит делать или это только касательно этого примера?



