Ruslan Buloychik
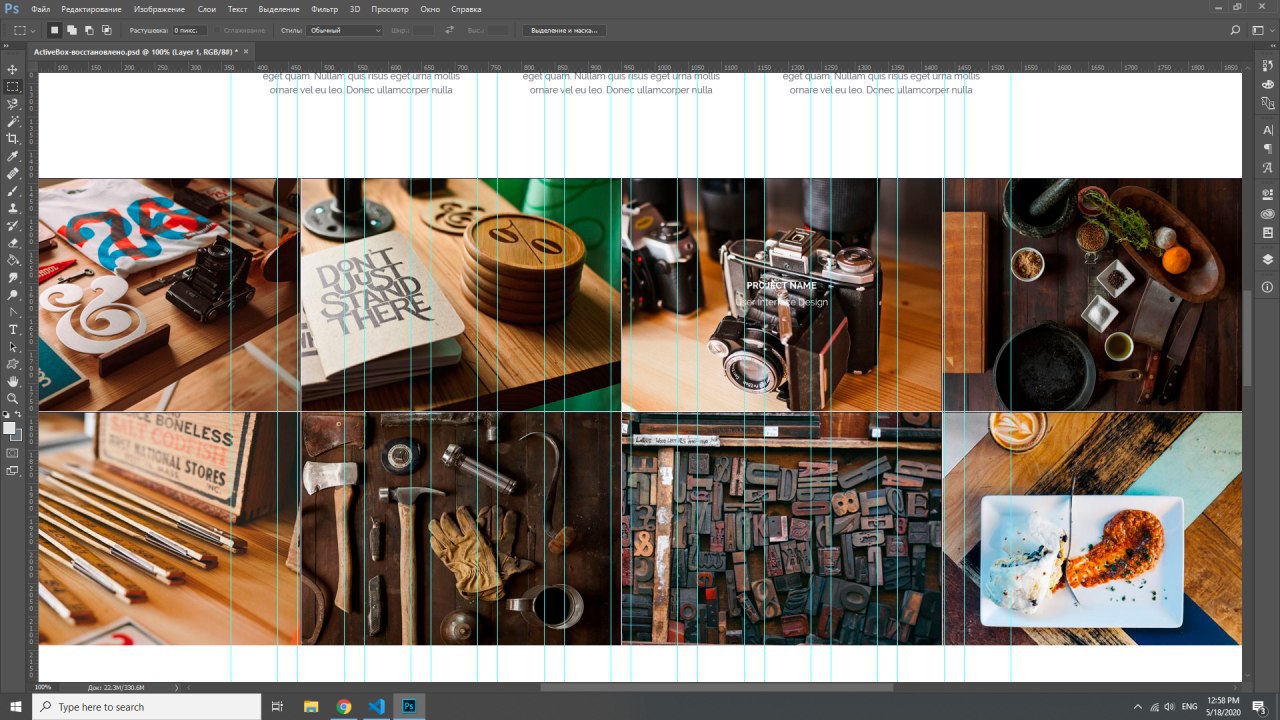
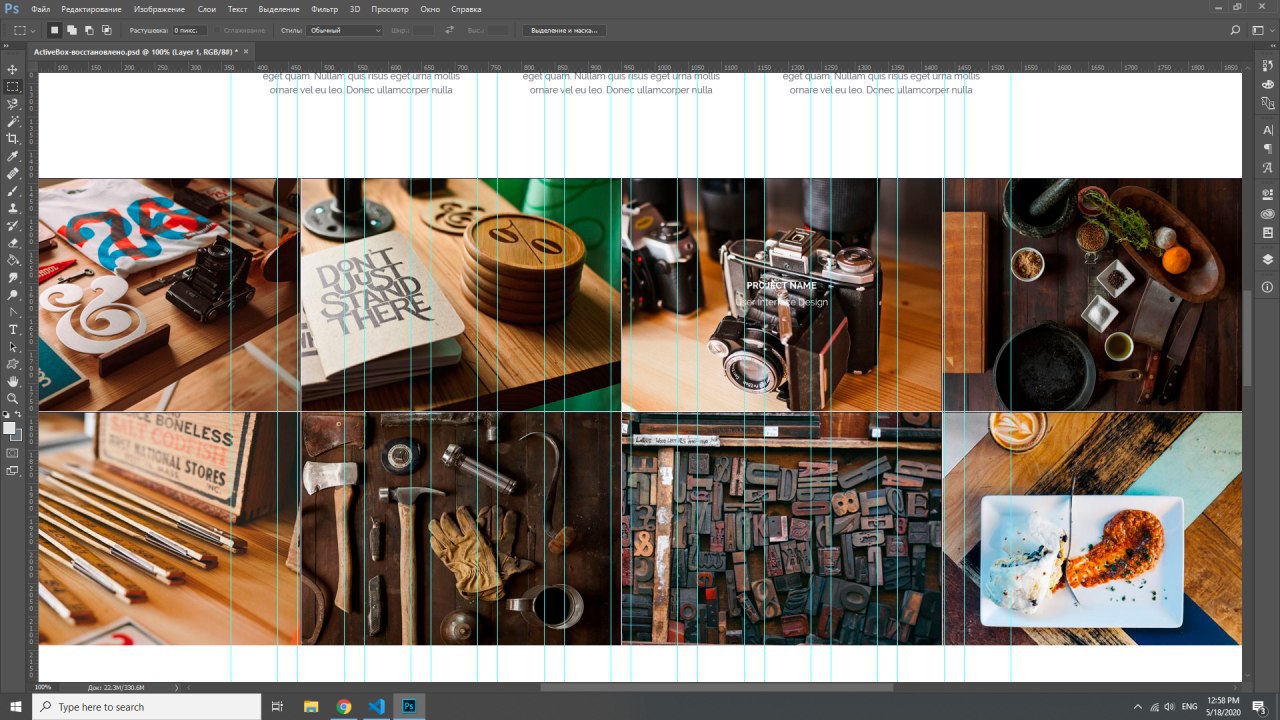
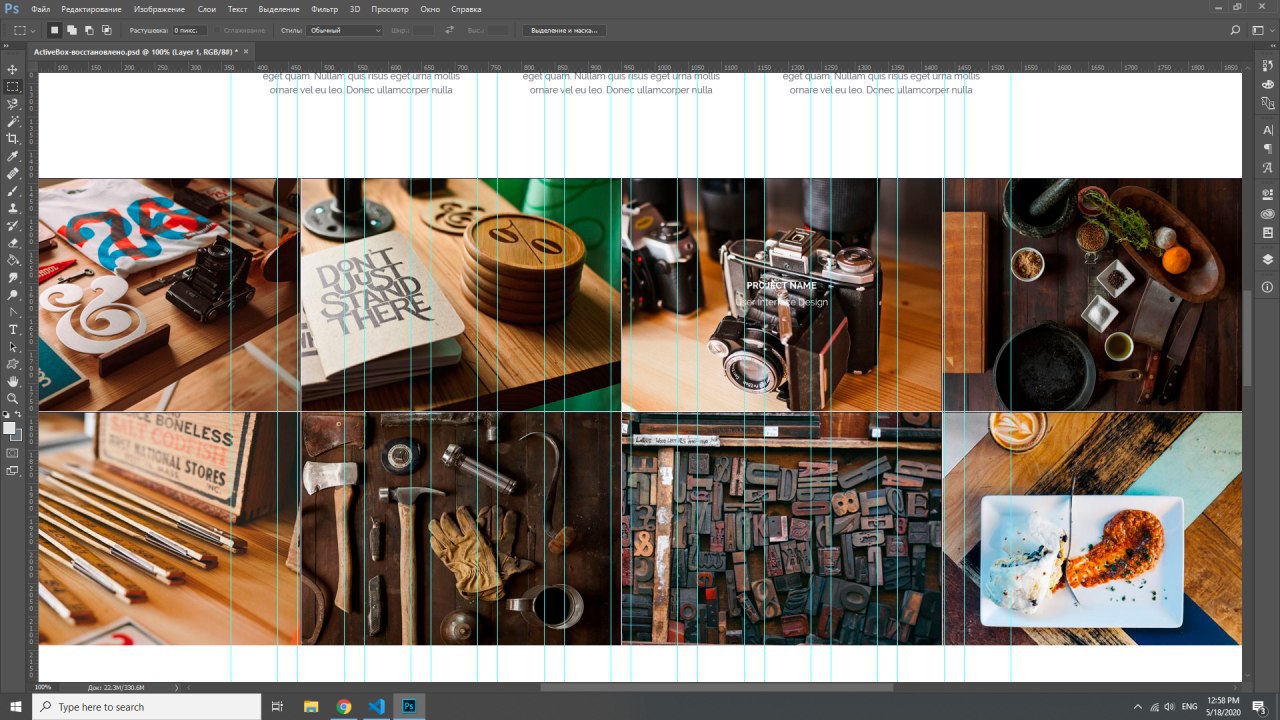
Всем привет. Подскажите как лучше сверстать этот блок с картинками?
БЕРЕШ. ВЕРСТАЕШ.
Если серьезно - уточни проблему. Судя по сетке это бутстрап, и тебе надо чтобы картинки вылезали на весь экран?
если без бутстрапа никуда, делай container-fluid и там уже на колонки (container-fluid тянется на всю ширину страницы).
Или верстай без бутстрапа этот блок, просто флексами картинки мажь и радуйся