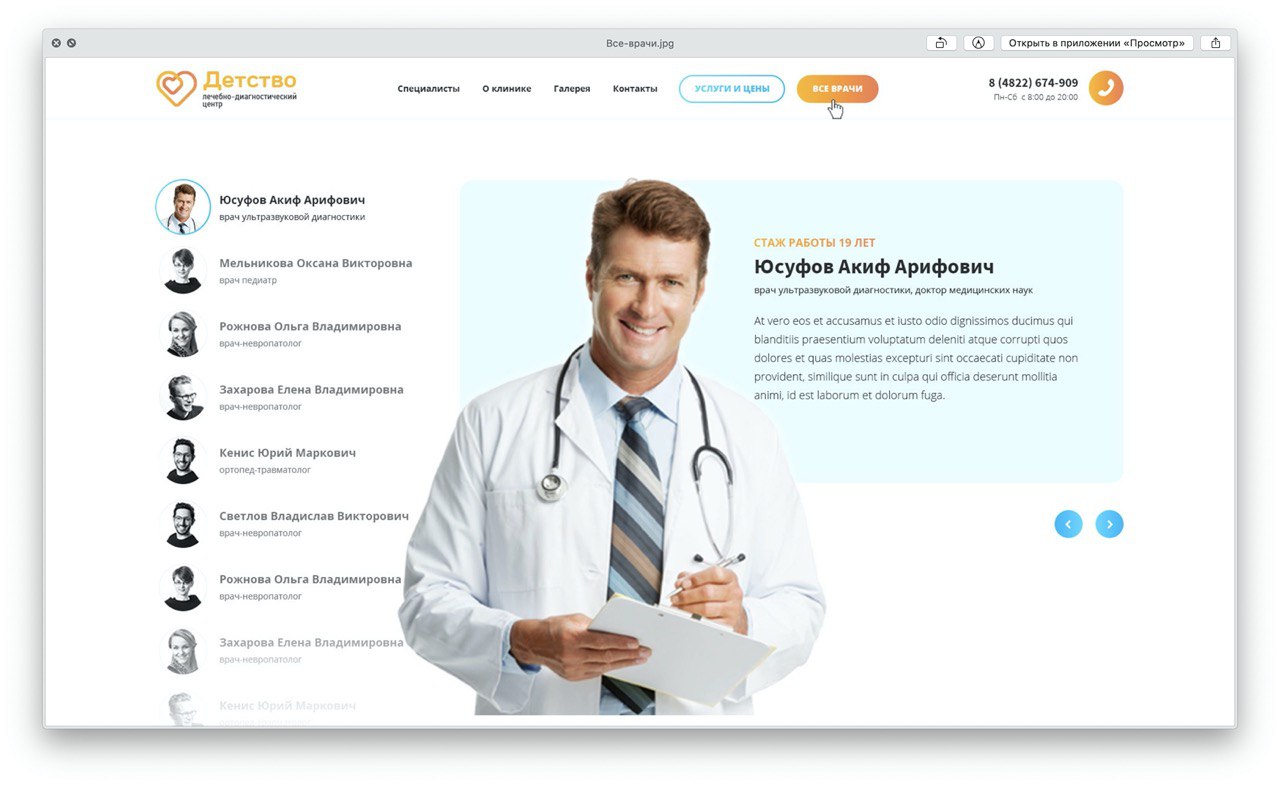
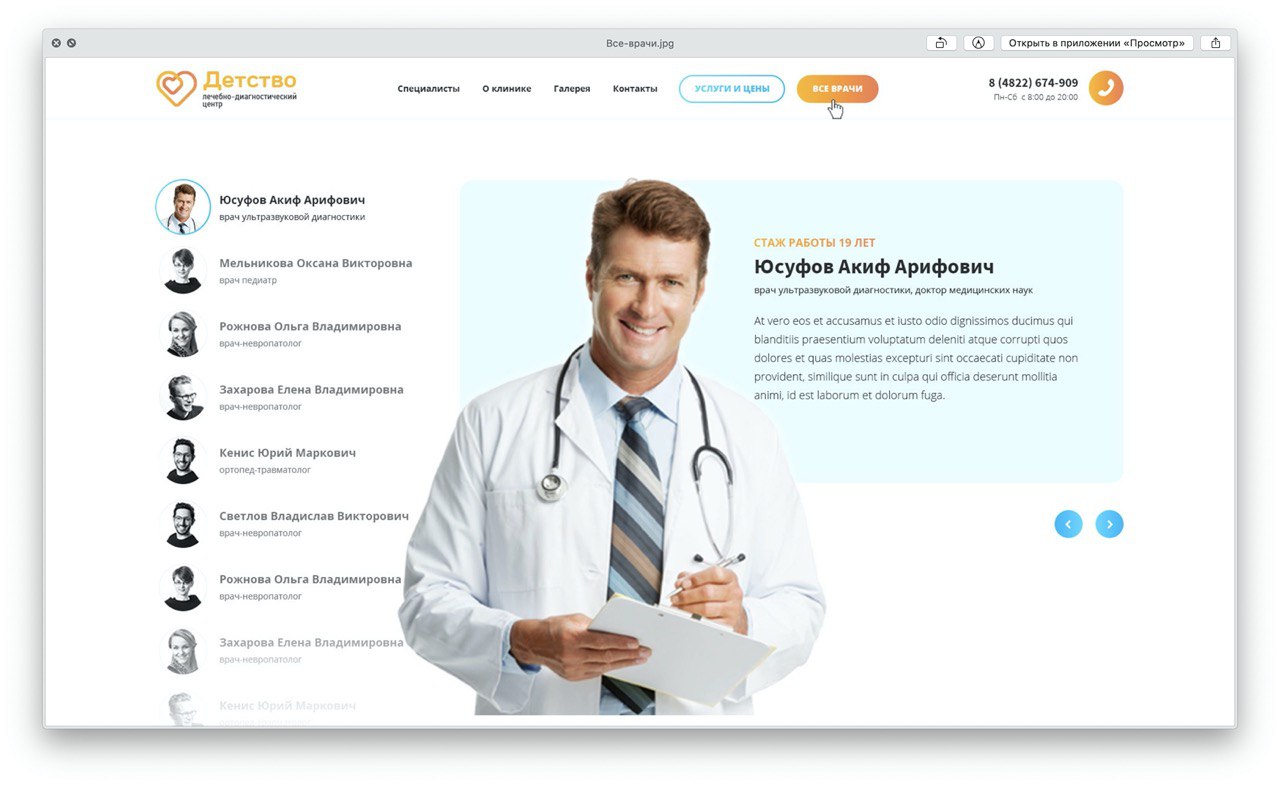
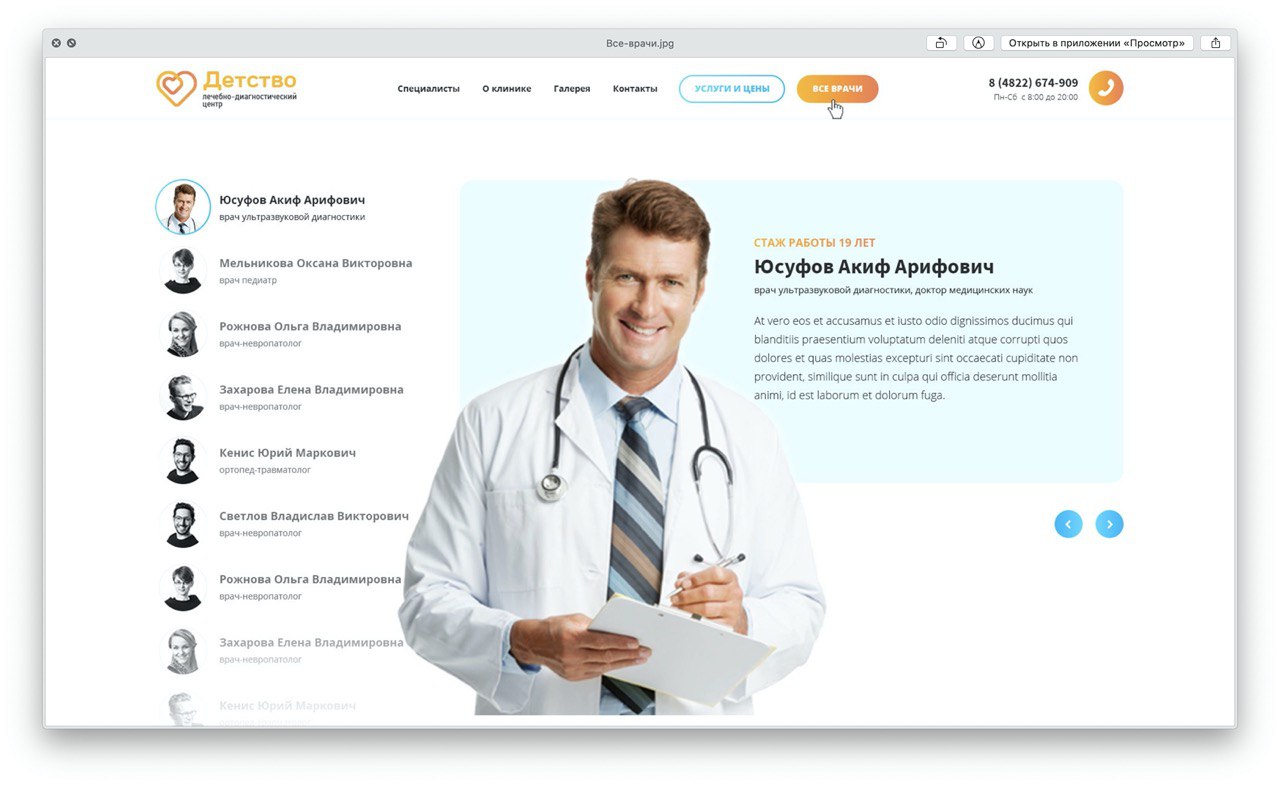
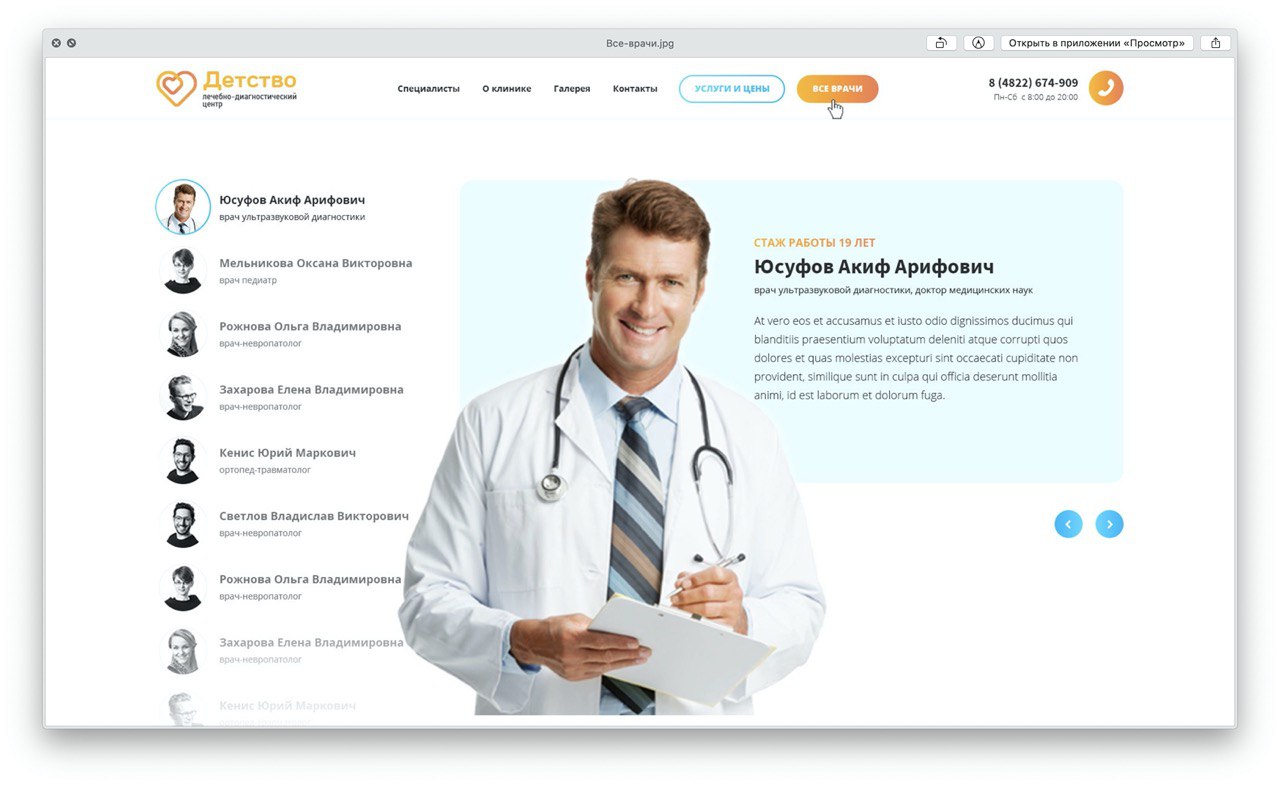
Есть такой макет. Хотелось бы, чтобы прокрутка на странице работала на левый список специалистов, а инфо справа оставалось статичным. Сломал голову, пока думал, как это сделать. Как закрепить инфо справа? Сверху шапка, которой можно было бы дать sticky (и ее высота как бы неизвестна), вообще, очевидно,. есть контейнер с max-width, в котором все это будет.