KK
Size: a a a
2020 August 17
они не впечатляют и не запоминаются, для брендов это наверное неоч хорошо
сайты — решают конкретные задачи
SB
ну и на авввардсах полно впечатляющих сайтов
SB
которыми тупо пользоваться неудобно
SB
и да, они тоже все похожи, потому что единственная их задача — запомниться
SB
а люди, внезапно, все одинаковы
SB
различия лишь в деталях
KK
различия лишь в деталях
ты умеешь js?
SB
ты умеешь js?
A🥖
ахуенный разраб
советую прочитать статью и еще у него блог свой есть и крутые пены
советую прочитать статью и еще у него блог свой есть и крутые пены
АА
ахуенный разраб
советую прочитать статью и еще у него блог свой есть и крутые пены
советую прочитать статью и еще у него блог свой есть и крутые пены
+ топовые статьи
АГ
ахуенный разраб
советую прочитать статью и еще у него блог свой есть и крутые пены
советую прочитать статью и еще у него блог свой есть и крутые пены
благодарю. подписался на него )
НК
Всем привет) Не пойму что делать в таком случае если я .header и .container присвоил свойство display: flex, а вот ставлю .offer display:block оно не ставится, что делать?
НК

RZ
Есть большая широкая таблица, которая не помещается на экране. Добавил горизонтальный скролл к ней. Но он доступен только внизу таблицы. Поскольку там много данных, то неудобно каждый раз скроллить вниз, чтобы поскроллить вбок. Как можно поднять горизонтальный скролл на видимую часть экрана?
НК

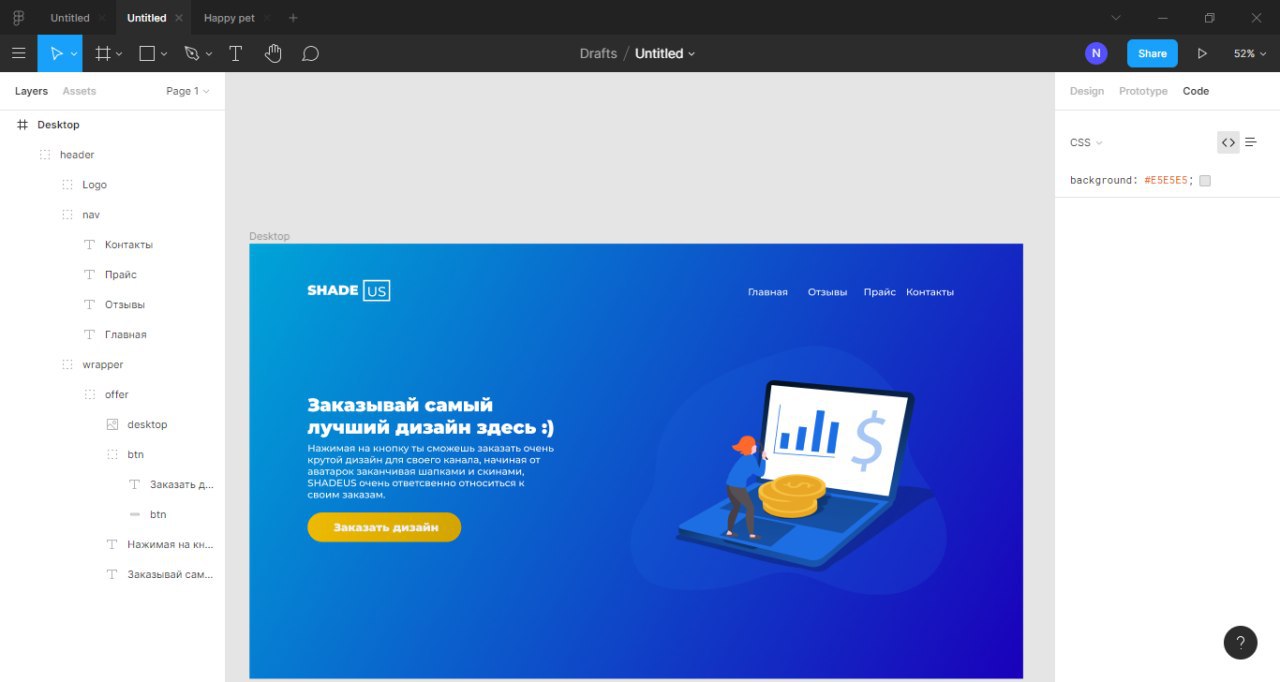
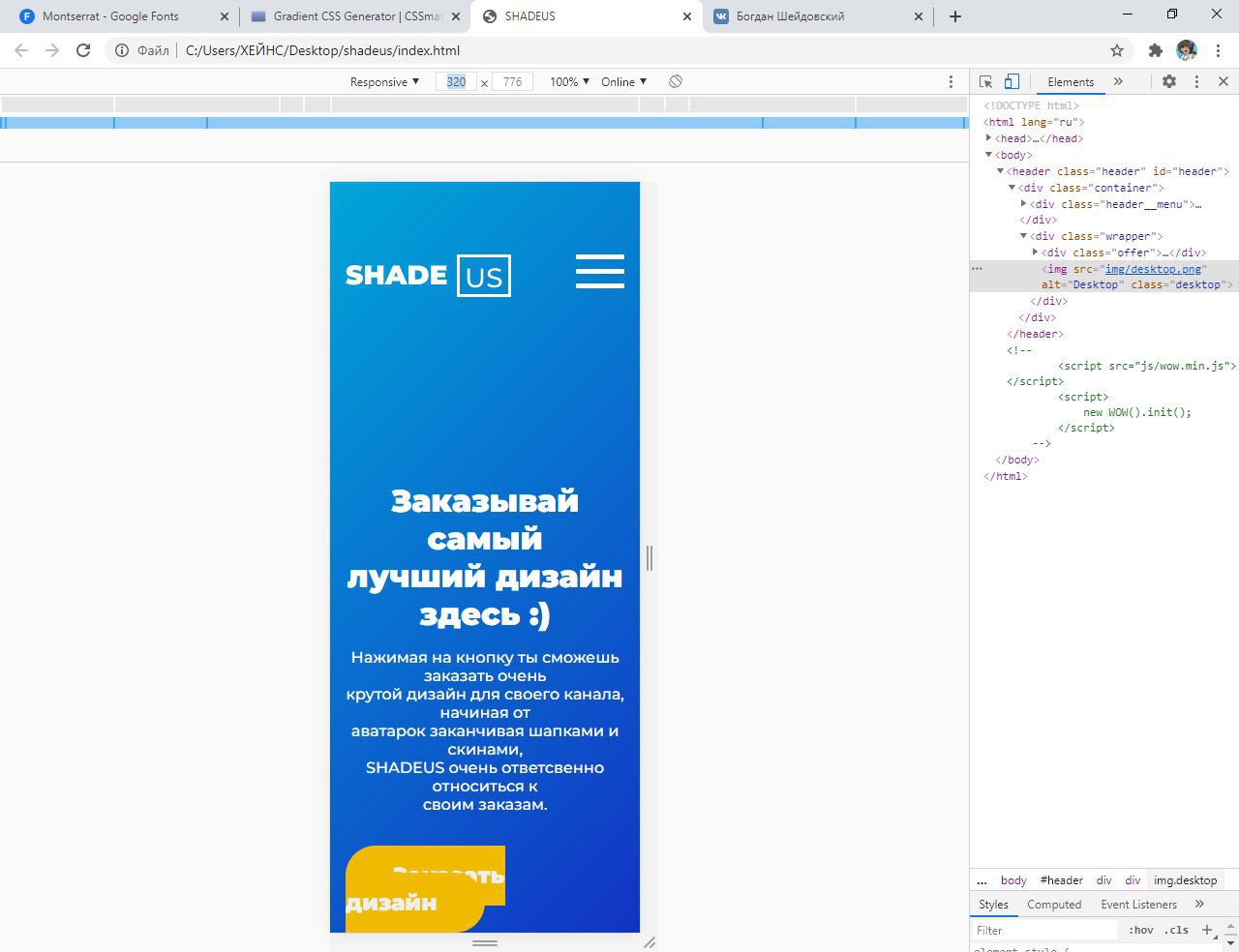
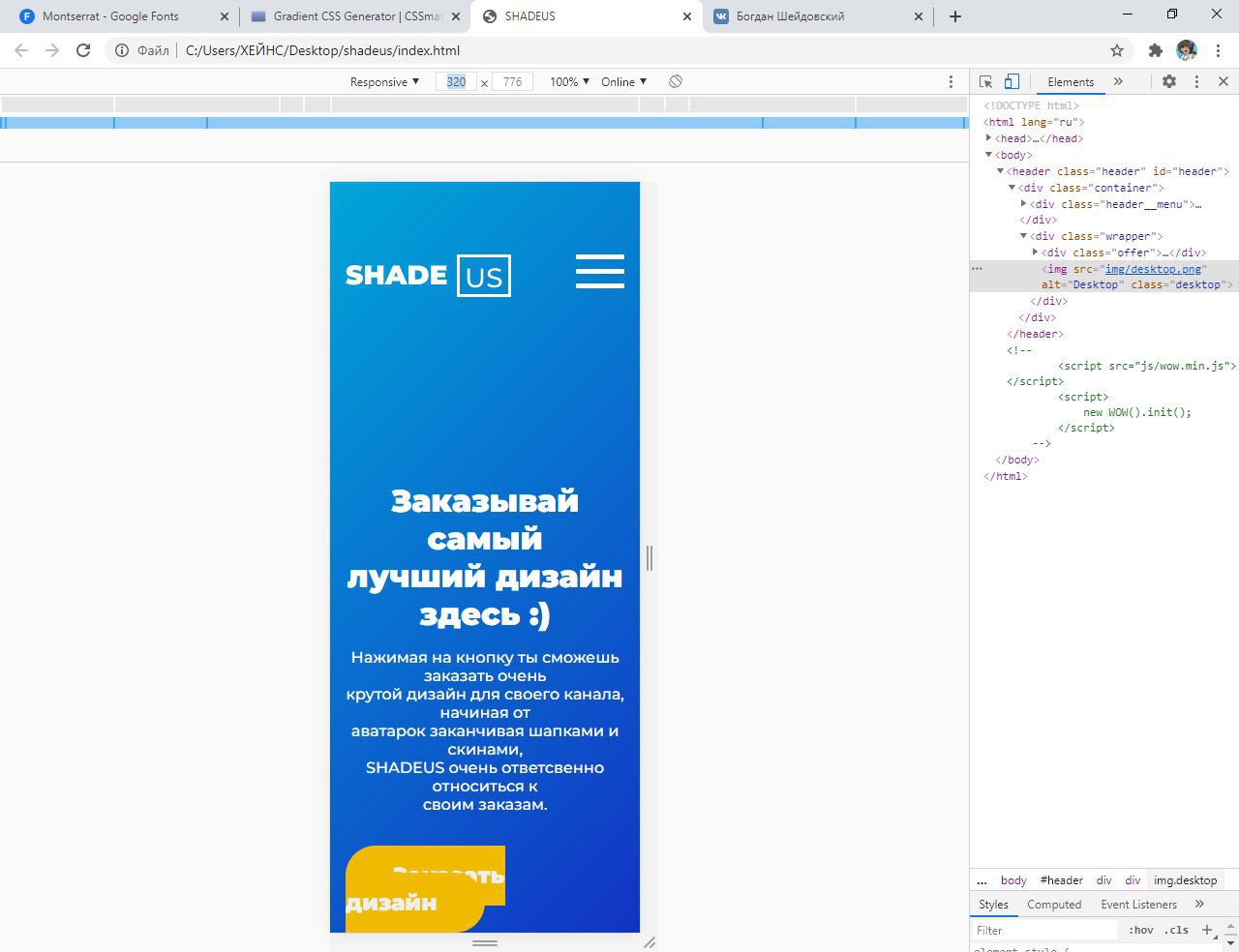
Друзья, что с кнопкой сделать?
ZA
Николай Коржиков

Друзья, что с кнопкой сделать?
сверстать нормально через паддинги
НК
Спасибо, починил)
SB
Roman Zabolotskyi
Есть большая широкая таблица, которая не помещается на экране. Добавил горизонтальный скролл к ней. Но он доступен только внизу таблицы. Поскольку там много данных, то неудобно каждый раз скроллить вниз, чтобы поскроллить вбок. Как можно поднять горизонтальный скролл на видимую часть экрана?
Эм, на мобиле можно скроллить в любом месте




