V
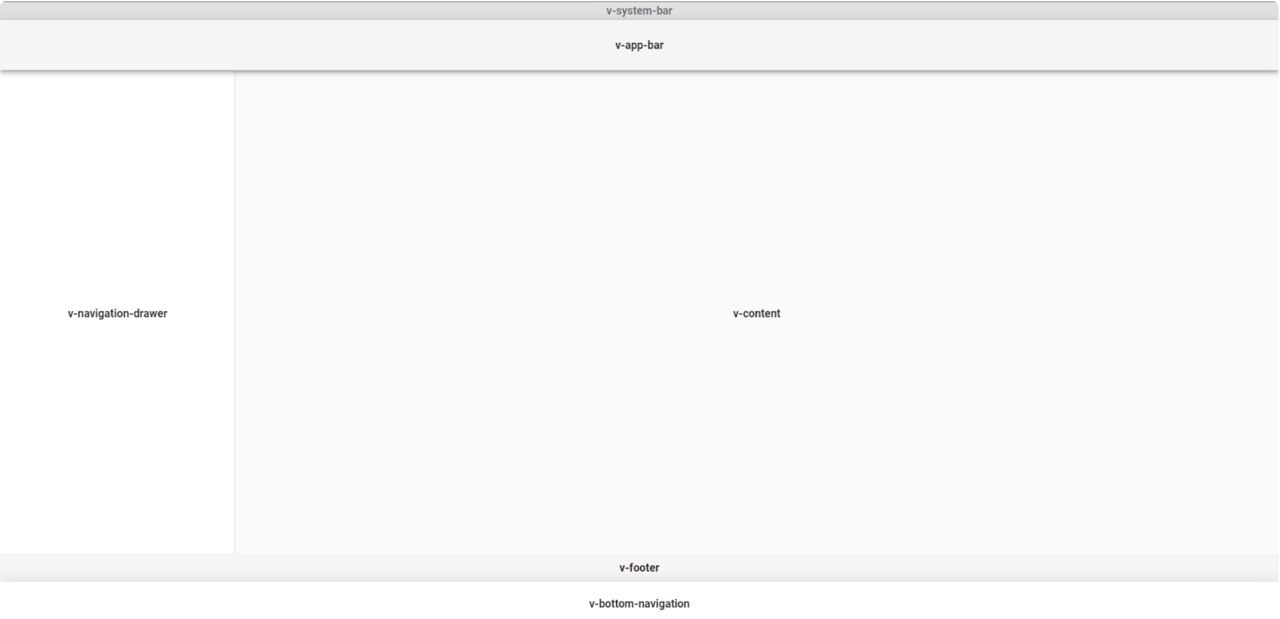
может просто вероятность того что проблема во vuetify элементах, и как нужно они не переваривают обычные классы, так как все взаимовязано, не знаю в ообщем..
извиняй конечно за потраченное время
Size: a a a
V
BS

PC

TP
V
BS
SB
PC
BS
BS
V
BS
PC
BS
BS
BS
BS
BS
С