N
Size: a a a
2020 August 27
Евгений
гридами
а флексами можно как нибудь ? либо костилями ?
A
а флексами можно как нибудь ? либо костилями ?
space-between?
Е
можно и флексами. Нижний ряд раздвинуть паддингами
N
space-between?
да
UT
последнему элементу добавить margin-right: auto
N
ха ха.😂 я думал что ты имел ввиду что это из-за space-between.
PD
подскажите, беру пример с доки bootstrap
https://mdbootstrap.com/docs/jquery/forms/search/
интересует search bar с иконкой лупы, так вот лупа не рисуется, а основное search поле занимает все место. что я делаю не так?
https://mdbootstrap.com/docs/jquery/forms/search/
интересует search bar с иконкой лупы, так вот лупа не рисуется, а основное search поле занимает все место. что я делаю не так?
BB
а флексами можно как нибудь ? либо костилями ?
Т.е. по твоему костыли это норм?
У гридов сейчас поддержка отличная, и задачу они выполняют такую лучше флекса
У гридов сейчас поддержка отличная, и задачу они выполняют такую лучше флекса
N
да я понимаю. ну нужно просто флекс. Может у тебя есть какая то адаптивная сетка на флексах на codeOpen ?
АГ
а флексами можно как нибудь ? либо костилями ?
Сделай в конце 3 пустые дивки )
BB
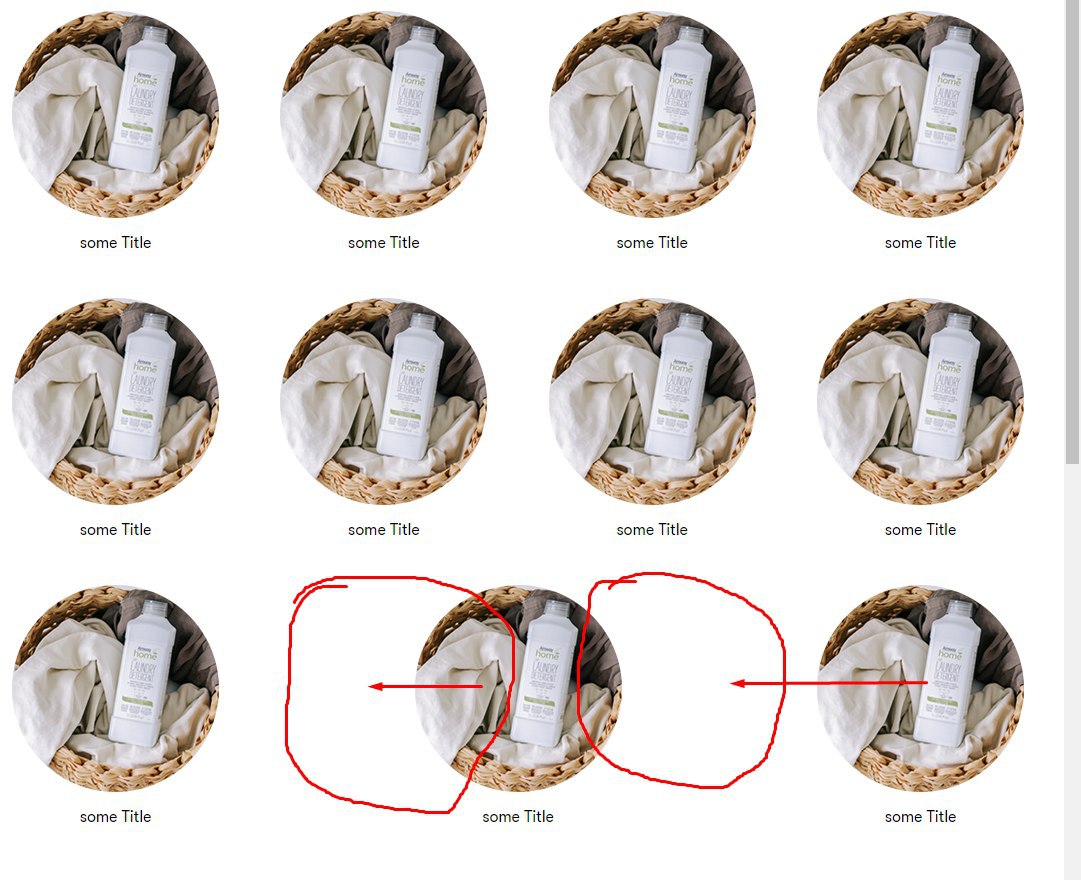
А какой ты вообще хочешь видеть конечный результат? Просто под последним во втором ряде пустое местр
N
Сделай в конце 3 пустые дивки )
согласен. но а если количество элементов изменяется ? не подходит
BB
Сделай джастифай флекс-старт, а элементам задай необходимые отступы, тогда с flex: wrap; оно и адаптивное будет
BB
Способов куча, и все зависит от того как ты сделал имеющийся результат
N
Сделай джастифай флекс-старт, а элементам задай необходимые отступы, тогда с flex: wrap; оно и адаптивное будет

нужно адаптив. мне кажется флекс бессилен либо я нуб и не умею использивать его.
BB
Почему именно флекс?
ПГ
Тут без флекса лучше сделать
N
ну можна без флекса
N
а как ? 🙏😂
В
Да и на флексе можно





