В
Size: a a a
2020 August 27
Сделай 25% width контейнеру в котором картинка с тайтлом
BB
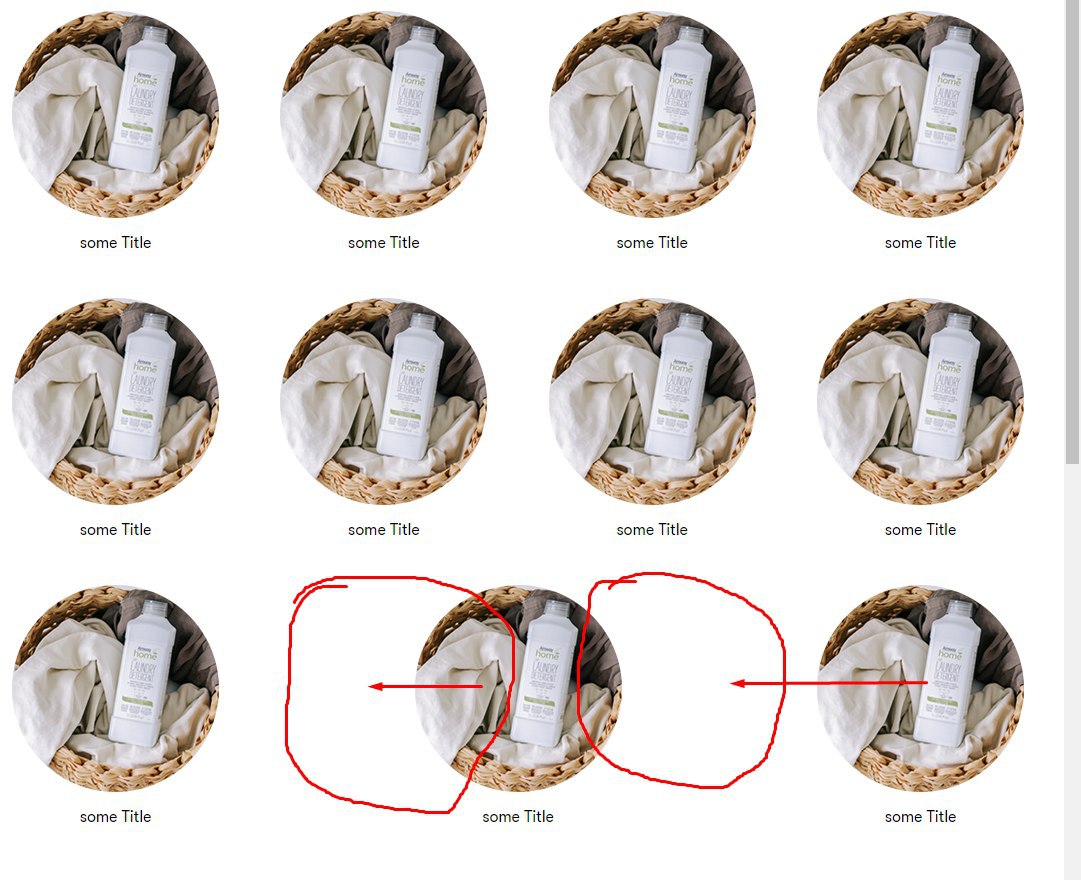
А если их на +1 больше?
АН
flex-start, и указать каждому item' у ширину
В
И вместо space-between сделай flex-start
BB
А если их на +1 больше?
А все, неправильно картинку понял
N
А если их на +1 больше?
тогда норм на этом размере экрана. Но если меньше то опять жопа)
BB
На гридах это пара строчек, на флексах ненужная галиматья
Дисплей грид
Грид темплейт колумнс: repeat(4, 1f)
Gap: отступ между элементамм
Дисплей грид
Грид темплейт колумнс: repeat(4, 1f)
Gap: отступ между элементамм
BB
repeat(4, minmax(миним ширина, 1fr)) - так лучше
N
И вместо space-between сделай flex-start
бомба.💪. А адаптивку ето просто менять width на конктретном екране ?
В
бомба.💪. А адаптивку ето просто менять width на конктретном екране ?
Сделаешь в процентах ничего менять не надо
АГ
Я ж написал. Добавь пустые дивы вконце и будет как хочешь
В
Если надо будет в две колонки сделаешь каждому контейнеру по 50%
АГ
Нет повода переусложнять
В
Я ж написал. Добавь пустые дивы вконце и будет как хочешь
Жуть
N
Если надо будет в две колонки сделаешь каждому контейнеру по 50%
да понял. спасибо
АГ
В
Абаснуй
Ты советуешь костыль а не изначально сделать верстку как надо
A🥖
Абаснуй
приходят данные из массива, которые парсятся, а у тебя там 2 лишних блока пустых и не нужных)
АГ
Ты советуешь костыль а не изначально сделать верстку как надо
Почему ты так решил?
Это как раз как надо.
Это как раз как надо.
АГ
приходят данные из массива, которые парсятся, а у тебя там 2 лишних блока пустых и не нужных)
3.