D
Size: a a a
2020 October 30
ребята как проще всего такое реализовать?
D
декорация тут не подходит (
IN
М, почему?
D
М, почему?
^
IN
Ну вы просили "проще всего" 🤷♂️
Q
IN
Псевдоэлемент с svg repeat, так вижу. Генерация svg тут, например
ДК

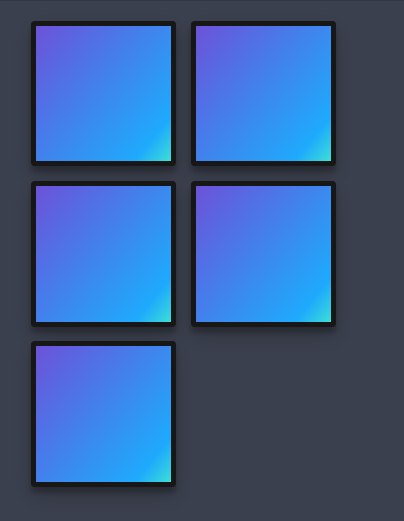
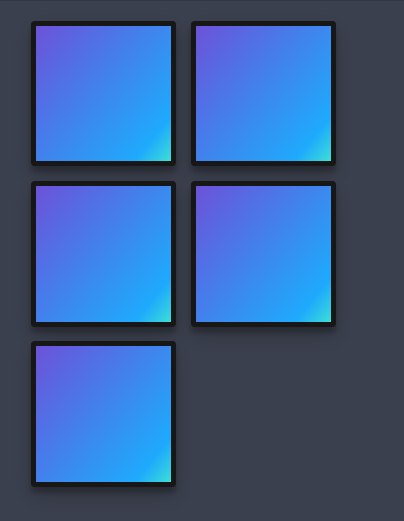
Всем привет! Подскажите, пожалуйста: как сделать на гридах (или флексах) такой лэйаут, чтобы всегда было занято всё пространство контейнера? При чётном количестве элементов они располагались бы каждый в своей ячейке, при нечётном (как на картинке) - элемент в первой строке растягивался бы на две колонки?
ДК

Пример (дизайн):
VL
ребят, а можно как-то в text-overflow: вставить вместо многоточия кастомный текст и застилить его?
DD

Всем привет! Подскажите, пожалуйста: как сделать на гридах (или флексах) такой лэйаут, чтобы всегда было занято всё пространство контейнера? При чётном количестве элементов они располагались бы каждый в своей ячейке, при нечётном (как на картинке) - элемент в первой строке растягивался бы на две колонки?
Загугли css last even element и читай читай читай)
ДК
Загугли css last even element и читай читай читай)
Не понял, причём тут последний чётный элемент
DD
Не причем, забей
DD
По последним картинкам тебе другое нужно, стилями не отделаешься, js в помощь
DD
Ну или если через какой вп будет генериться, то смотреть сколько элементов в массиве и в зависимости от этого задавать первому элементу доп класс и по нему растягивать
AК
ребят, а можно как-то в text-overflow: вставить вместо многоточия кастомный текст и застилить его?
ну добавь div:after и твои стили