P
Size: a a a
2020 November 03
VL
ребят, почему транзишн в этом коде работает только на раскрытие элемента, но не работает на сворачивании?
visibility: hidden;
opacity: 0;
transition: visibility 1s, opacity 0.5s linear;
max-height: 0;
&.active {
padding: 35px 20px;
visibility: visible;
opacity: 1;
max-height: none;
}
visibility: hidden;
opacity: 0;
transition: visibility 1s, opacity 0.5s linear;
max-height: 0;
&.active {
padding: 35px 20px;
visibility: visible;
opacity: 1;
max-height: none;
}
а подскажите пожалуйста, как вот здесь с паддингами быть? если я их в основном элементе определяю, то при скрытии они влияют на верстку
А если только активному, как здесь, то при скрытии нет паддингов и смотрится тоже стремно
А если только активному, как здесь, то при скрытии нет паддингов и смотрится тоже стремно
DY

DY
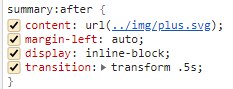
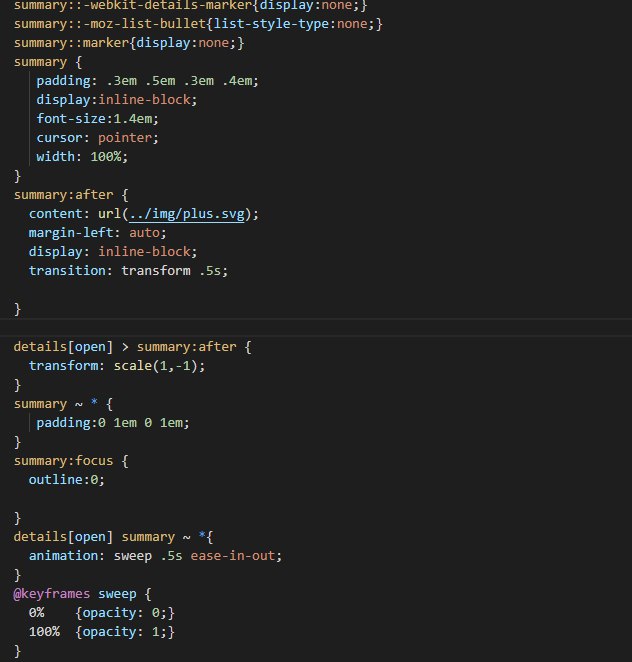
Подскажите почему иконка не перемещается в конец
хоть и задал margin-left: auto;
(у всех родителей размер with задан)
хоть и задал margin-left: auto;
(у всех родителей размер with задан)
AК
Denis Yakovenko
Подскажите почему иконка не перемещается в конец
хоть и задал margin-left: auto;
(у всех родителей размер with задан)
хоть и задал margin-left: auto;
(у всех родителей размер with задан)
Покажи код
AК
на суммари должен вешаться display flex
AК
а ;after должен быть background image с указанием размеров
DY
Покажи код

VL
берешь часть внутри <template> и <style> и копируешь в кодепен, <script> можешь не вставлять
к слову, во вью же так не получится из-за модульности
DY
на суммари должен вешаться display flex
Спасибо, совсем забыл про флексы
помогло
помогло
O
Есть конструкция вида
div.parent_1 > ... > ... > div.child;
div.parent_2 > ... > ... > div.child;
Как должен выглядеть селектор для первого .child без учета промежуточных блоков?
div.parent_1 > ... > ... > div.child;
div.parent_2 > ... > ... > div.child;
Как должен выглядеть селектор для первого .child без учета промежуточных блоков?
AК
Есть конструкция вида
div.parent_1 > ... > ... > div.child;
div.parent_2 > ... > ... > div.child;
Как должен выглядеть селектор для первого .child без учета промежуточных блоков?
div.parent_1 > ... > ... > div.child;
div.parent_2 > ... > ... > div.child;
Как должен выглядеть селектор для первого .child без учета промежуточных блоков?
не использовать вообще насследование)
O
не использовать вообще насследование)
Как?)
O
Я бэк, которому нужно поправить поехавшую верстку для мобилки)
O
Ну и решение уже нашел
AК
Я бэк, которому нужно поправить поехавшую верстку для мобилки)
навешай класс на нужный див и перебей стили
AК
без насследования
VL
ребят, кто-то может показать кодепен, как по клику на один эелемент из столбца элементов красиво отрендерить под ним скрытый элемент?
И так же по клику скрыть
Хочется, чтобы он как бы раскрывался и закрывался
И так же по клику скрыть
Хочется, чтобы он как бы раскрывался и закрывался




