Д
Size: a a a
2020 November 05
Но лучше песочницу
А
Но лучше песочницу
Можешь поподробней рассказать?
А
Что за песочница?
Д
jsfiddle
Д
codepen
Д
Гуглишь, и воссоздаешь свою проблему там, с минимальным количеством кода.
А
Ага, понял.
А
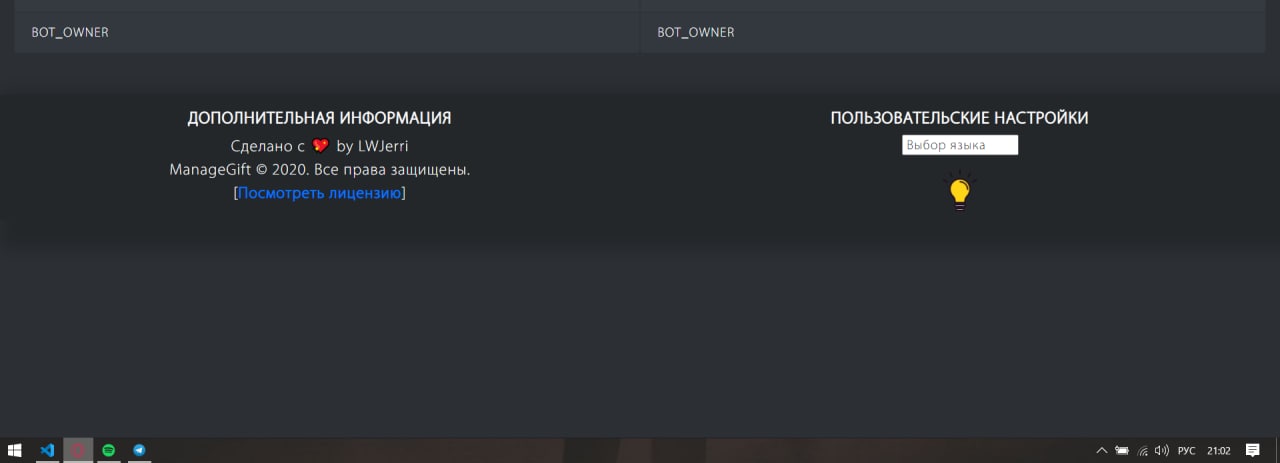
Там при большом кол-ве эелементов footer перекрывает это дело, а хотелось бы его спускать в самый низ.
AP

Господа, добрый вечер! Нужна помощь с футером в Bootstrap 4.
- Нужно если контент влазит на страницу закреплять футер внизу страницы, чтобы не было как на (скрин1) и если контента много - опускать футер ниже, чтобы он не заслонял другие блоки (скрин2).
- Нужно если контент влазит на страницу закреплять футер внизу страницы, чтобы не было как на (скрин1) и если контента много - опускать футер ниже, чтобы он не заслонял другие блоки (скрин2).
это довольно старая проблема и она решается flex контейнером и flex-grow для контента
AP
либо гридами аналогично
А
это довольно старая проблема и она решается flex контейнером и flex-grow для контента
Мне дописать к footer flex и к каждому диву flex-grow?
AP
Мне дописать к footer flex и к каждому диву flex-grow?
flex на главном контейнере или боди, flex-grow на main
AP
body / flex
header
main / grow
footer
header
main / grow
footer
АА
<color=green>втф ?</color>
А
body / flex
header
main / grow
footer
header
main / grow
footer
🥵
АА
<color=green>втф ?</color>
Мда
AP
у боди дисплей flex, у обертки с контентом и положительный flex-grow
А
flex: 1 типо, да?
AP
flex: 1 типо, да?
да, это сокращение



