DM
Size: a a a
2021 March 03
а у ребенка и родителя они разные
w
а больше никак нельзя решить эту проблему?
DM
можно, но в твоем случае это явно не к месту
DM
чего ты добиться хочешь?
w
чего ты добиться хочешь?
я для подменю задаю top: 90%, а при хавере задаю 100%
w
для эффекта
DM
а добиться чего хочешь?
RR
я для подменю задаю top: 90%, а при хавере задаю 100%
Кстати удобное решение
w
ну вообще, чтобы подменю не перекрывало родительский ul
w
ато эффект коряво выглядит
DM
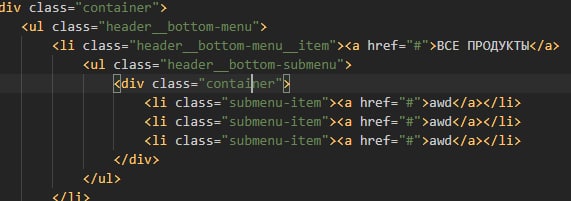
а как у тебя подменю выводится?
DM
просто ребенок в меню?
DM
ммм, ну все равно мне не оч понятно
w
просто ребенок в меню?

DM
заскринь открытое подменю и покажи
DM
в ul нельзя див класть, это несемантично
DM