w
Size: a a a
2021 March 03
вот что при наведении происходит
w
в ul нельзя див класть, это несемантично

w
так правильно?
SA
Доброе утро
SA
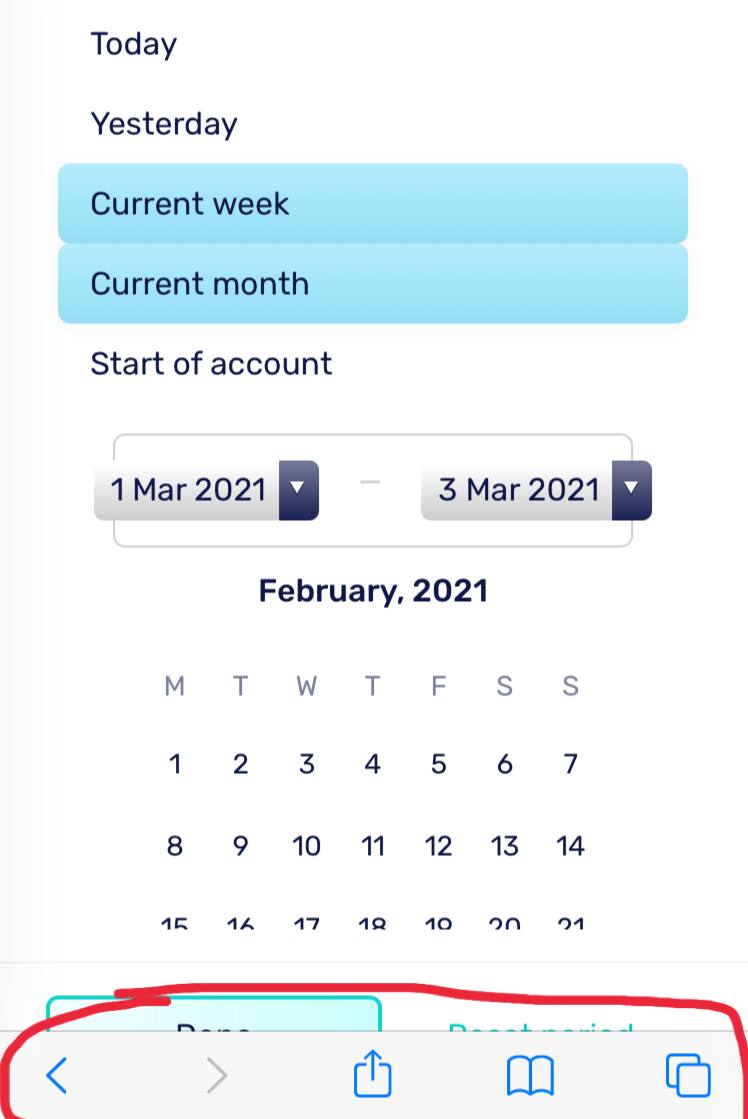
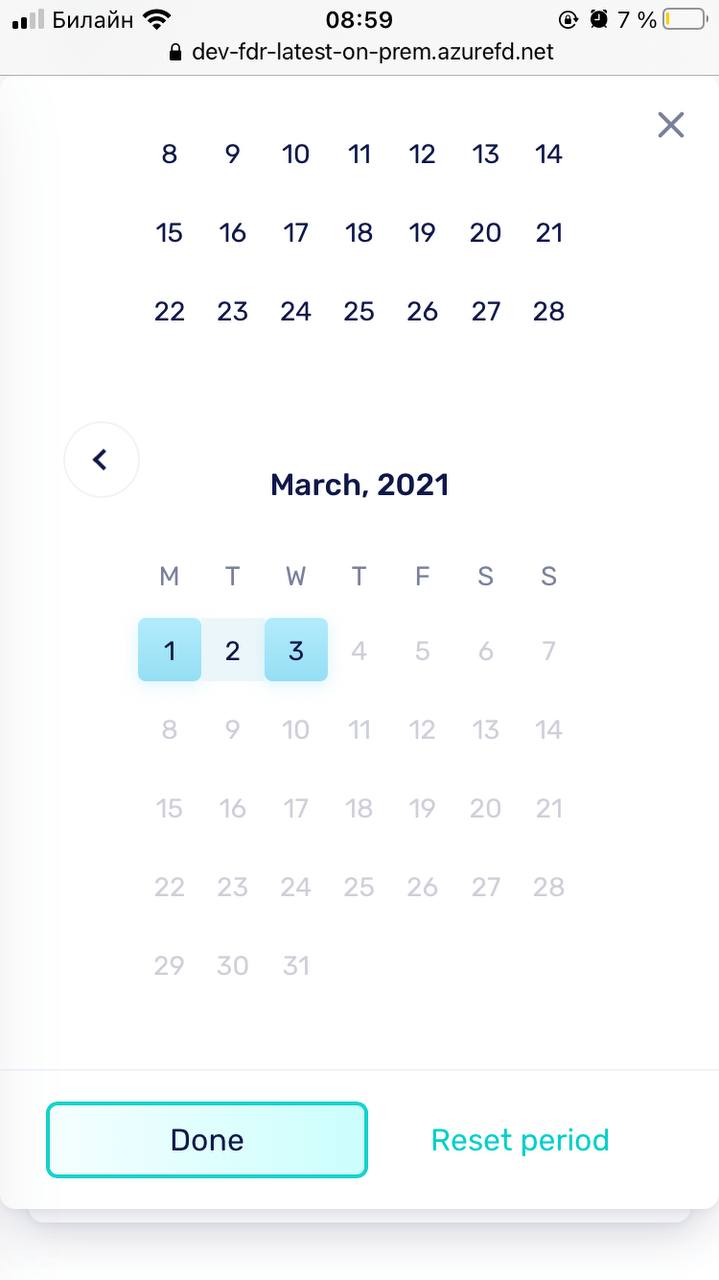
подскажите что делать с этой нижней панелью, перекрывает контент, который снизу висит. Высота блока контента задана height: calcl(100vh - 50px). Эти 50 пикселей занимают кнопки
w
подскажите что делать с этой нижней панелью, перекрывает контент, который снизу висит. Высота блока контента задана height: calcl(100vh - 50px). Эти 50 пикселей занимают кнопки
а зачем высоту задавать жестко?
L
подскажите что делать с этой нижней панелью, перекрывает контент, который снизу висит. Высота блока контента задана height: calcl(100vh - 50px). Эти 50 пикселей занимают кнопки
маржин или падин снизу контейнера по крути
L
контейнера с контентом
SA
маржин или падин снизу контейнера по крути
немного не понял
SA
а зачем высоту задавать жестко?
контент прокручивается в диве, в втором диве кнопки снизу зафиксированы
L
немного не понял
ну вот есть у тебя блок контента задай ему снизу margin чтоб фиксированый блок был поверх этого margina
SA
когда панель инструментов не показывается
RY
я давал падинг снизу
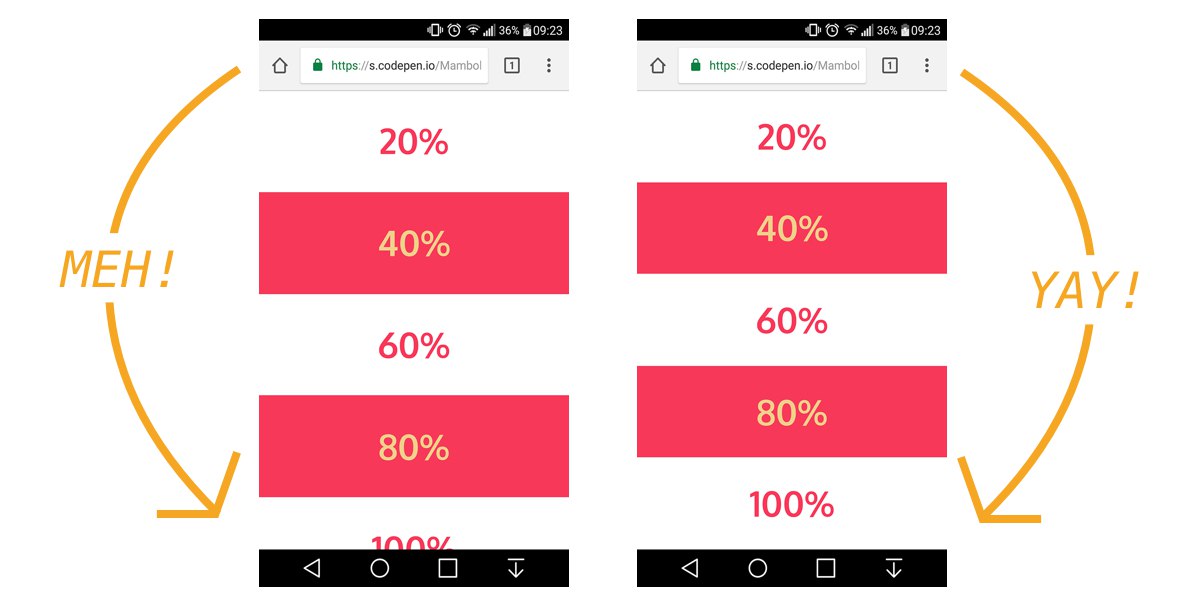
знаю эту дикуху, а в хроме оно сверху..при скролле скрывается
знаю эту дикуху, а в хроме оно сверху..при скролле скрывается
RY
такая гадость что пздц(
L
еще можно поробовать вот это почитать https://css-tricks.com/the-trick-to-viewport-units-on-mobile/
k

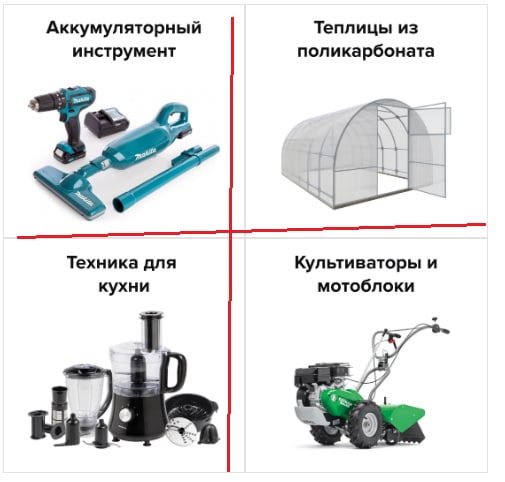
По центру нужно, чтобы border был 1px (сейчас у каждой картинки свой по 1 px и в сумме 2px)
RY
тут можно несколько вариантов
можно дать правим элементам маргин-лефт -1 пх
можно дать правим элементам маргин-лефт -1 пх