L
Size: a a a
2021 March 03
или забей и юзай то что все поддерживают
ZP
или забей и юзай то что все поддерживают
Jpeg т.е.?
L
Zhenya Panin
Jpeg т.е.?
жпег пнг свг гиф
ZP
Ок
ZP
делай несколько вариантов картинок и бразуер будет использовать тот какой может поддержат
Но этот вариант более правильный
ZP
Наверно
RY
да, он правильный
но гемморный )
но гемморный )
RY
можно хорошо сжать пнг\jpeg и не парится
RY
не так сильно как вебП
RY
но нормально
k

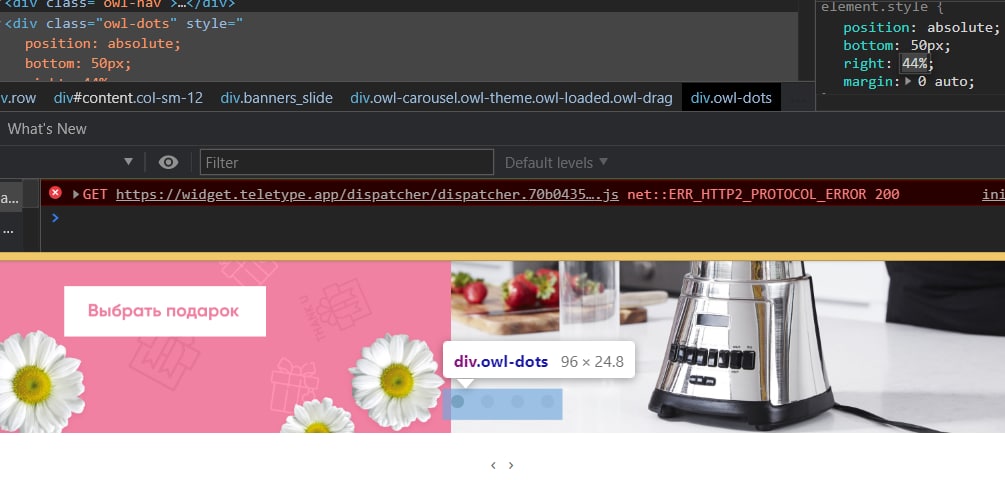
Как можно центрировать абсолютный элемент по центру?
k
Пока что костыльно на глаз сделал right: 44%
AP
left: 50%;
transform: translateX(-50%);
transform: translateX(-50%);
С
left: 50%;
transform: translateX(-50%);
transform: translateX(-50%);
+
k
left: 50%;
transform: translateX(-50%);
transform: translateX(-50%);
+
R
AP
border-left или псевдоэлемент
R
border-left или псевдоэлемент
это для цитаты?
AP
для серой полоски
AP
или про что ты спросил?