BB
Size: a a a
2021 March 03
ооо, ты еще даже не представляешь на столько..Я уже год варюсь в ней, хочу уйти на завод и пить пиво после смены и деградировать
Иногда посещает мысль что хочу просто деградировать
V

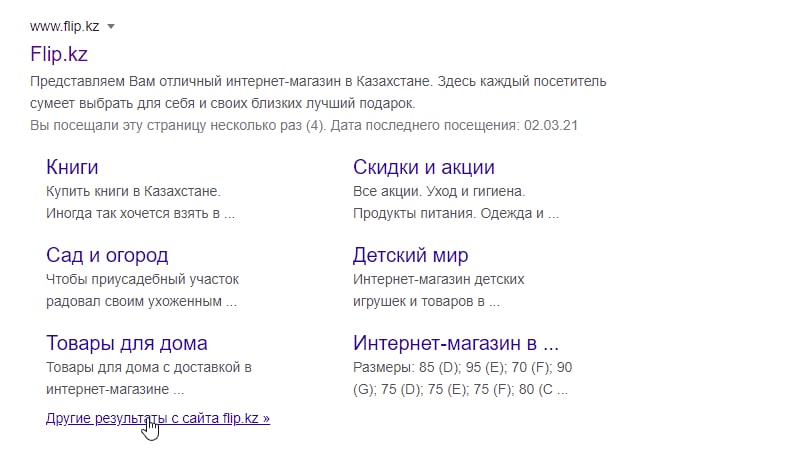
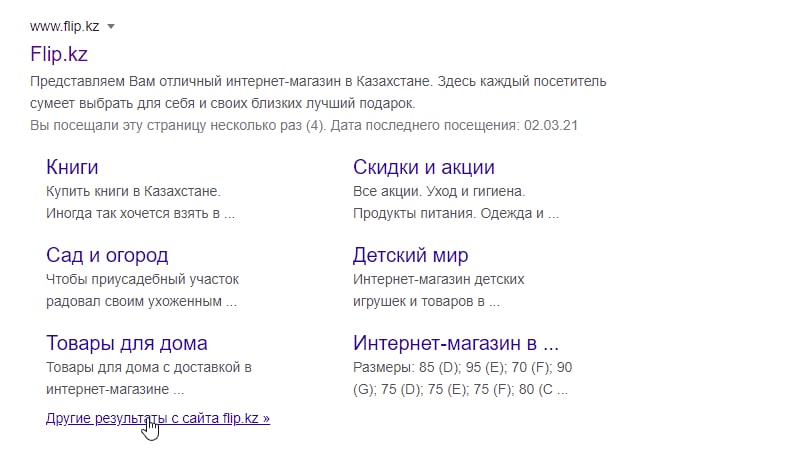
ребят как называется такой вывод
в гугле, где это можно почитать
в гугле, где это можно почитать
AP
Vladimir

ребят как называется такой вывод
в гугле, где это можно почитать
в гугле, где это можно почитать
RY
ЕГ
Уважаемые, скажите пожалуйста, можно ли на flex'ах сверстать нормальную таблицу без использования табличных тегов html?
RY
Уважаемые, скажите пожалуйста, можно ли на flex'ах сверстать нормальную таблицу без использования табличных тегов html?
можно,но очень сложно
лучше гриды
лучше гриды
ЕГ
можно,но очень сложно
лучше гриды
лучше гриды
👍🏻
AP
Уважаемые, скажите пожалуйста, можно ли на flex'ах сверстать нормальную таблицу без использования табличных тегов html?
можно, но лучше использовать табличные теги
AP

таблица это таблица
ЕГ
😄 гриды всё равно лучше) гибче...
AP
😄 гриды всё равно лучше) гибче...
нет
A
Уважаемые, скажите пожалуйста, можно ли на flex'ах сверстать нормальную таблицу без использования табличных тегов html?
я думаю нужно искать другой подход к этой задаче, смотря какая конечная цель
RY
а тут все умеют верстать таблицами?
VM
Подскажите ресурсы с инфой по верстке. Не документацию, что-типа шоблонов проектирования, или там 'правила хорошего тона'
IN
можно, но лучше использовать табличные теги
+
n

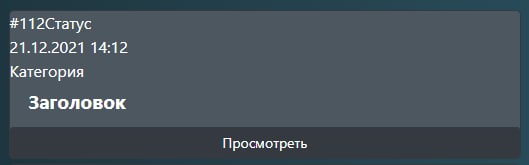
Приветствую. Я сам по бекенд части, но тут возникла резкая нужда сделать небольшой блок. Юзается бутстрап. Суть: есть row, в нем другой row с данными, в нем лежит 3 блока с текстом. Один нужно слева (содержит id и статус), один по центру (с датой) и один справа (название). Сижу уже часа два страдаю.
<div className="row ticket">
<div className="row">
<div className="info-text">
<div className="">
#{id}
<span className="">{status}</span>
</div>
<div className="">
<span className="">{date}</span>
</div>
<div className="">
<span className="text-right">{cat}</span>
</div>
</div>
</div>
<div className="container mb-2">
<div className="m-1">