n

Size: a a a
n

n
DK
IN
RY
V

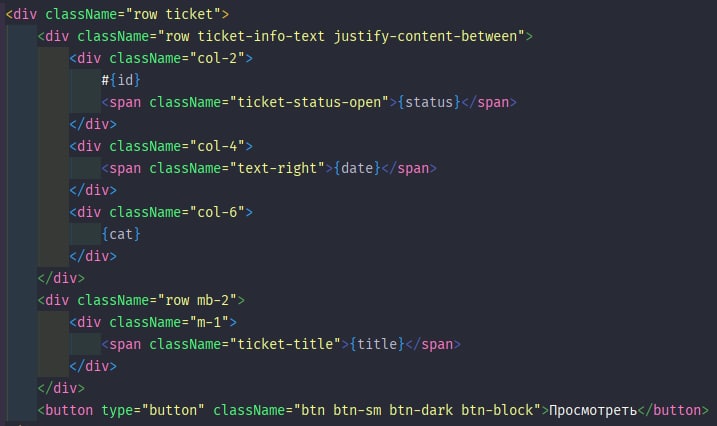
<div className="row ticket">
<div className="row">
<div className="info-text">
<div className="">
#{id}
<span className="">{status}</span>
</div>
<div className="">
<span className="">{date}</span>
</div>
<div className="">
<span className="text-right">{cat}</span>
</div>
</div>
</div>
<div className="container mb-2">
<div className="m-1">RY
V
V
ИБ
IN
AP
ИБ
DK
К
БЖ
n

n

V