ТГ
Size: a a a
2021 June 17
Добрый вечер! Использую box-shadow, могу ли я сделать тень исключительно сбоку элемента, к примеру слева?
МВ
Для начала поучить минимально общую теорию, связанную с вёрсткой, чтобы знать, что значит флекс
ТГ
Можете подсказать как?
МВ
Это гуглится за 15 секунд
AN
я знаю, что такое флекс
МВ
Там смещение прост сделаешь крч, примеров полно
AN
👍 спасибо
МВ
Если знаешь, то вопрос "как убрать флекс" звучит немножечко неказисто, не находишь?)
AN

это говно добаляет эта ширина, вопрос состоял в том, можно ли убрать этот бордер дописав какую-то ф-ыю
AN
и не убирая эту ширину
M

Подскажите пожалуйста как сделать такой кейс
A
Какой - такой?
M
Крутящийся
2021 June 18
V
никак, это в новых версиях хрома так показываються элементы с свойстом flex или grid.
OL

Привет гуру КСС
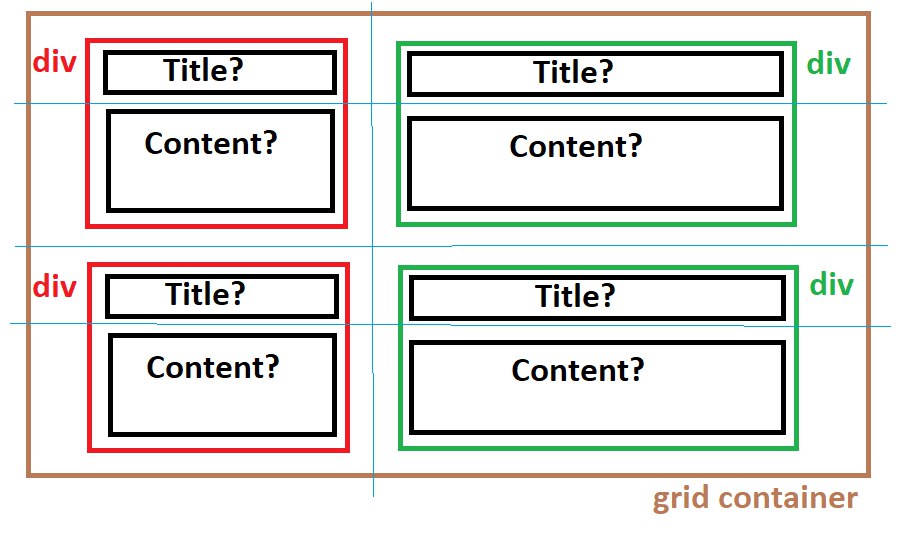
Подскажите, можно как-то гридами-флексами сверстать подобное
Подскажите, можно как-то гридами-флексами сверстать подобное
OL
суть в том, что в каждом диве, либо тайтл, либо контент может отсутствовать, иметь разную высоту
ID
min-width/min-height?
OL
пробовал гридами, но грид видит корневые дивы, выравнивает их, но тайтлы и контент в каждом диве разные, и выглядят по разному
DM
показывай пен



