OL
Size: a a a
2021 June 18
OL
охотно верю, но моих знаний на это не очень хватает
))))
))))
OL

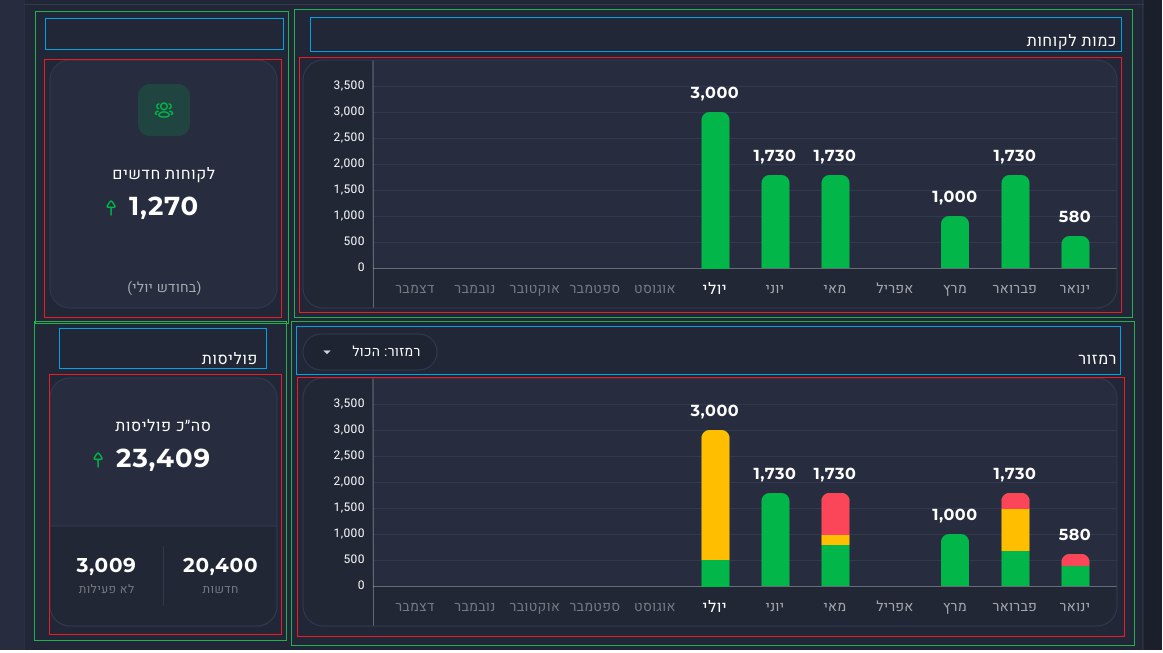
вот что требуется
OL
логически разбил на группы
высота явно зависит от чартов, т.е. карточки растягиваюся на высоту чартов, ну или наоборот - что имеет большую высоту
у некоторых карточек тайтлов нету, при этом карточки не вылезают на место тайтлов
высота явно зависит от чартов, т.е. карточки растягиваюся на высоту чартов, ну или наоборот - что имеет большую высоту
у некоторых карточек тайтлов нету, при этом карточки не вылезают на место тайтлов
OL
пробовал через грид ареа - не получилось, я так понял, грид айтемы должны быть корневыми элементами грид контейнера
C
Добро пожаловать, :/! Тут мы обсуждаем вопросы по вёрстке. Чаты по JavaScript найдёшь в описании.
Мы всегда рады помочь, но у нас есть правила.
Задавай свой вопрос сразу и полностью: nometa.xyz. Отдельно здороваться не нужно: neprivet.ru. Примеры кода кидай в «песочницу»: codepen.io/pen.
Если хочешь показать экран, делай это средствами системы, а не фотографией. Для Windows многие рекомендуют LightShot.
Мы рады тебе!
Для подтверждения того, что ты прочитал приветствие (а также то, что ты не бот), нажми, пожалуйста, кнопку ниже
Мы всегда рады помочь, но у нас есть правила.
Задавай свой вопрос сразу и полностью: nometa.xyz. Отдельно здороваться не нужно: neprivet.ru. Примеры кода кидай в «песочницу»: codepen.io/pen.
Если хочешь показать экран, делай это средствами системы, а не фотографией. Для Windows многие рекомендуют LightShot.
Мы рады тебе!
Для подтверждения того, что ты прочитал приветствие (а также то, что ты не бот), нажми, пожалуйста, кнопку ниже
A
Чет я не соображаю. Как высота чартов должна влиять на высоту карточек?
OL
нуу, возможно неправильно выразился
высота задается самым высоким элементом под тайтлом
высота задается самым высоким элементом под тайтлом
OL
что бы все остальные элементы - контент -- растягивались на высоту самого высокого элемента
A
Самый высокий элемент - это видимо колонка внутри карточки?
OL
не обязательно, чарт может быть выше, и карточка должна расятнуться на высоту чарта
A
Выше 3.500 имеется введу?
A
А если будет не 3.500, а 10.000? Карточка должна на второй монитор переходить?
A
Почему не начинать в таком случае не от 0 до 3.500, а от 1.000 до 3.500 и т.д.?
OL
попробую на пен закинуть нормально.
мож так будет понятнее
мож так будет понятнее
A
https://codepen.io/mercey/pen/dyvrXVy
Так чтоль, чтобы они все по самому высокому поднимались?
Так чтоль, чтобы они все по самому высокому поднимались?
OL
напрвление верное,
но
если внутри айтемов будут тайтлы, как выорвнять по тайтлам
но
если внутри айтемов будут тайтлы, как выорвнять по тайтлам
OL
т.е. айтем - это див с тайтлом и контентом под ним, у всех дивов тайтлы и контент должен быть одинаковой высоты
A
Чем тебе "item 1" не тайт, не ровно относительно друг друга или что?



