W
Size: a a a
2020 May 01
Понял. Спасибо
PO

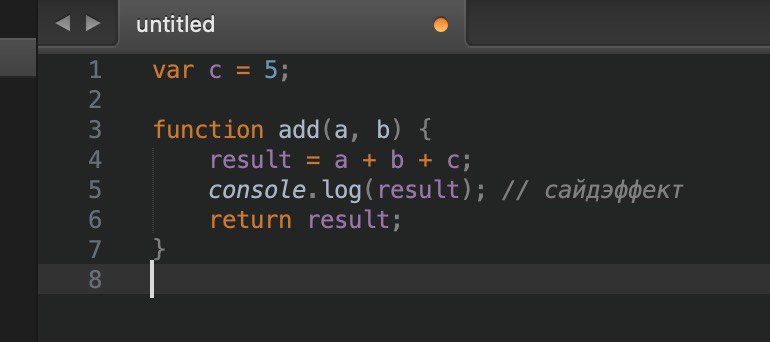
типа такого
W
Ахаха)))) понял))) спасибо за помощь
PO
вот, от этого всегда отталкивайся
PO
при создании таких функций ты сможешь покрывать их тестами, чем сможешь гарантировать корректность работы того кода что в ней скрыт, без необходимости накидывания говна и палок ради: «без них оно не работает»
AS
AK
https://swiperjs.com/demos/330-hash-navigation.html Всем привет!Посоветуйте какой то слайдер такого плана. swiper не предлагать
N
https://swiperjs.com/demos/330-hash-navigation.html Всем привет!Посоветуйте какой то слайдер такого плана. swiper не предлагать
А почему свайпер не предлагать ?
AK
он меня так взбесил) Я не могу задать размер карточке. Она автоматом,Считается.И я не могу понять как...Мне нужно что было 3 карточки.В JS ставлю видимость 3 слайдов и убираю отступы. они большие если импорентом задаю размер появляются больше карточек.Уменьшаю контейнер карточки вообще криво становятся
ДБ
он меня так взбесил) Я не могу задать размер карточке. Она автоматом,Считается.И я не могу понять как...Мне нужно что было 3 карточки.В JS ставлю видимость 3 слайдов и убираю отступы. они большие если импорентом задаю размер появляются больше карточек.Уменьшаю контейнер карточки вообще криво становятся
Неправда. Надо стилизовать не swiper-slide, а внутрь него положить свой div и стилизовать уже его.
А так slick, flickty, owl
А так slick, flickty, owl
AK
Неправда. Надо стилизовать не swiper-slide, а внутрь него положить свой div и стилизовать уже его.
А так slick, flickty, owl
А так slick, flickty, owl
всмысле не правда.У меня карточка 300 пикселе их 3.А елемент свип слайдера 460px
ДБ
Так угадать тяжело. Код бы увидеть.
N
всмысле не правда.У меня карточка 300 пикселе их 3.А елемент свип слайдера 460px
Тоесть ты попробовал свайпер, теперь пробуешь другой и думаешь что на нем у тебя получиться?
AK
N
Я пробовал owl, slick и по мне swiper самый лучший
AK
Nick
Тоесть ты попробовал свайпер, теперь пробуешь другой и думаешь что на нем у тебя получиться?
у меня в своё время были проблемы с ним ,я помню я использовал другой ....без проблем заработал
N
Может просто стоит разобраться ?)
N
у меня в своё время были проблемы с ним ,я помню я использовал другой ....без проблем заработал
А что не получается, слайд больше чем должен быть?
ИЕ
он меня так взбесил) Я не могу задать размер карточке. Она автоматом,Считается.И я не могу понять как...Мне нужно что было 3 карточки.В JS ставлю видимость 3 слайдов и убираю отступы. они большие если импорентом задаю размер появляются больше карточек.Уменьшаю контейнер карточки вообще криво становятся
В свайпере можно гибко настраивать не только количество слайдов, отступы между ними, но и отключать автоматическую ширину/высоту.. Поэтому не понимаю вашего негодования