I
Size: a a a
2020 May 15
Догадываешься, какой будет следующий вопрос?)
какой?)
K
какой?)
Ладно, все
I
Ладно, все
ну типа синтаксически scss синтаксис от css не отличается ничем, если не юзать его фич
МБ
Аааа
Типо препроцессор называется SASS, а в синтаксис есть Sass и SCSS? И нужно писать SCSS?
Типо препроцессор называется SASS, а в синтаксис есть Sass и SCSS? И нужно писать SCSS?
I
Аааа
Типо препроцессор называется SASS, а в синтаксис есть Sass и SCSS? И нужно писать SCSS?
Типо препроцессор называется SASS, а в синтаксис есть Sass и SCSS? И нужно писать SCSS?
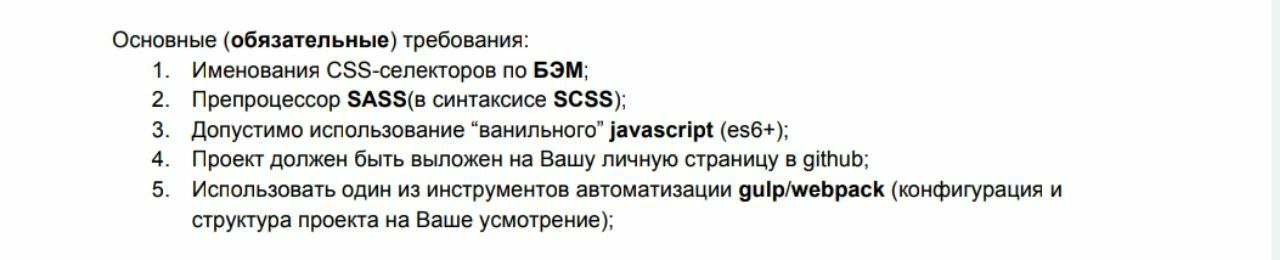
покажи какое тз
I
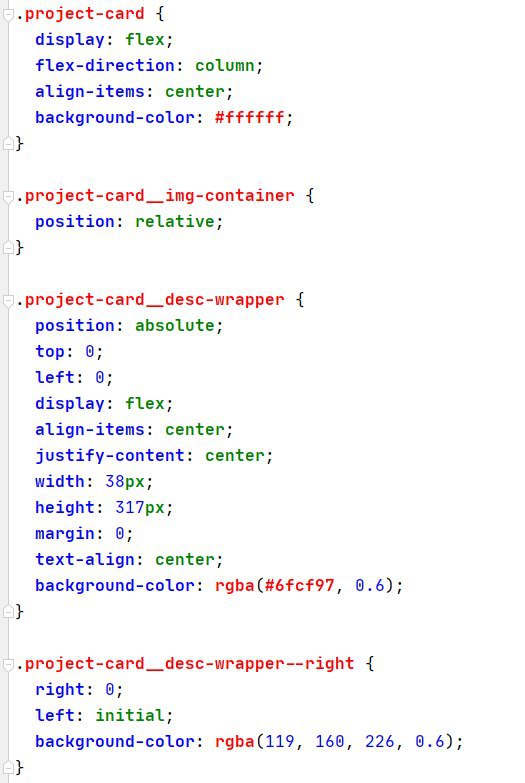
вот это scss синтаксис
МБ
Я понимаю
I
так что тот же css:)
ИМ
странный у Вас синтаксис у scss
ИМ
вообще что-то ниразу не scss
I
вообще что-то ниразу не scss
почему?
ИМ
потому что не для того создавали препроцессор, что бы из всего использовать только формат .scss
ИМ
так что это css на скрине
I
потому что не для того создавали препроцессор, что бы из всего использовать только формат .scss
что здесь надо поменять на моем скрине чтоб он стал scss?:)
ИМ
да хотя бы вложенность
I
да хотя бы вложенность
а зачем?
Иx
ИМ
Затем что так удобнее
.project-card {
&__img-container {
position: relative;
}
}
.project-card {
&__img-container {
position: relative;
}
}