И
Size: a a a
2020 September 02
Максим Скалкин
Это рофл?
Не, невнимательный просто.
И
<button class="openbtn button special fit" id="open" onclick="openNav()">☰</button>
function openNav() {
if (document.getElementById("open").id == "open") {
document.getElementById("sidebar").style.width = "0";
document.getElementById("open").style.marginLeft = "2em";
document.getElementById("open").id = "closed";
} else if (document.getElementById("closed").id == "closed") {
document.getElementById("sidebar").style.width = "24em";
document.getElementById("closed").style.marginLeft = "26em";
document.getElementById("closed").id = "open";
}
}И
Ошибка не исчезла.
МС
И
Максим Скалкин
Для начала - не надо onclick="openNav()" если это не vue и даже если vue то @click="openNav()"
<button class="openbtn button special fit" id="open">☰</button>
Т.е. чтобы вот так было?
Т.е. чтобы вот так было?
МС
Ошибка не исчезла.
МС
<button class="openbtn button special fit" id="open">☰</button>
Т.е. чтобы вот так было?
Т.е. чтобы вот так было?
Находишь элемент
const button = document.querySelector('button');(пример)
const button = document.querySelector('button');(пример)
МС
<button class="openbtn button special fit" id="open">☰</button>
Т.е. чтобы вот так было?
Т.е. чтобы вот так было?
Создаешь событие
button.addEventListener('click', event => {
button.innerHTML =
});
button.addEventListener('click', event => {
button.innerHTML =
Click count: ${event.detail};});
И
Ок, попробуем.
МС
Ок, попробуем.
только не цепляй к querySelector лучше уж к id ))
И
Максим Скалкин
только не цепляй к querySelector лучше уж к id ))
Окей.
И
Типа, если через куэриселектор - он все кнопки на сайте подхватит?
МС
Типа, если через куэриселектор - он все кнопки на сайте подхватит?
Угу
IH
Типа, если через куэриселектор - он все кнопки на сайте подхватит?
Нет, если это просто querySelector, a не querySelectorAll
МС
Ilya Human
Нет, если это просто querySelector, a не querySelectorAll
++👍
DN
Переслано от Dmitriy Nikolaev

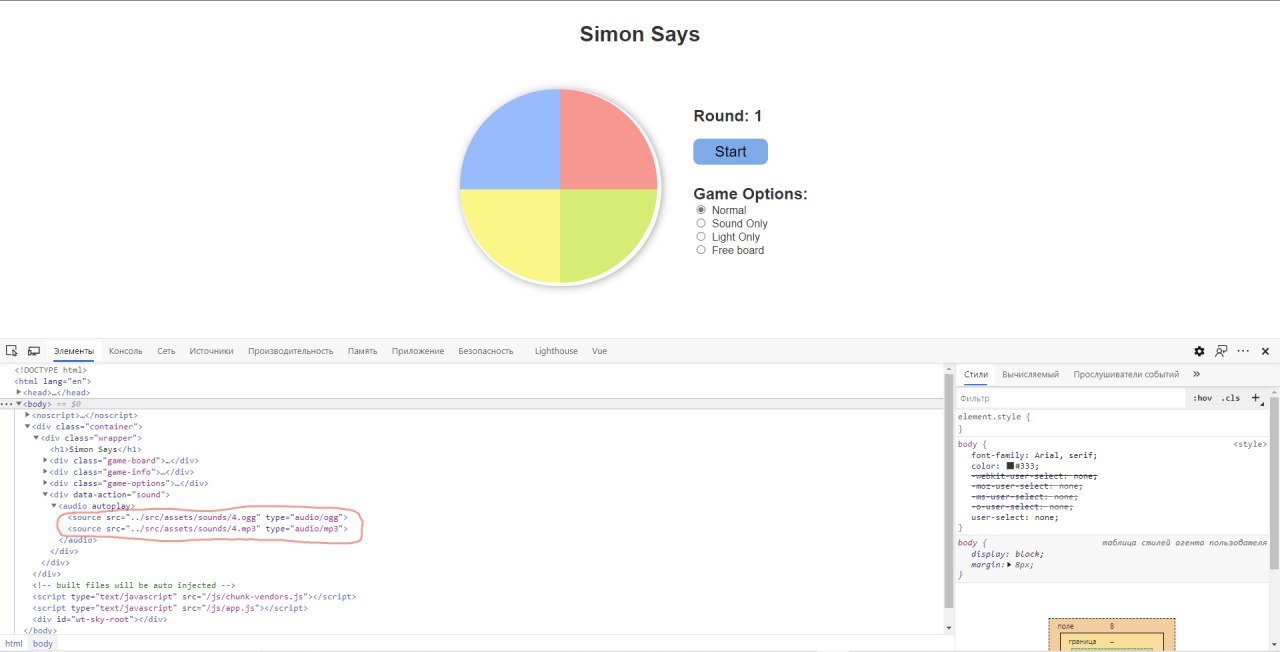
Почему не воспроизводится аудио при нажатии ? Механизм работы таков: у каждой нажатой кнопки есть атрибут data-tile. Для примера возьмем data-tile = 3. Когда кнопка нажата в html вставляется sound src="3.mp3" и должен воспроизвестись звук. Но он не воспроизводится, хотя файл по-моему подключен верно. Пример https://codesandbox.io/s/billowing-lake-3gcen?file=/package.json
И
А vue можно использовать на https://pages.github.com/?
И
Может здесь есть кто-то, кто неплохо разбирается в vue и сможет подсказать по работе с шаблонами в лс?
МС
Может здесь есть кто-то, кто неплохо разбирается в vue и сможет подсказать по работе с шаблонами в лс?
У vue самая добрая и доступная для понимания документация, сомневаюсь что ты там не найдешь разобранный ответ по работе с шаблонами. Загляни не поленись)
МС
Еще и на русском




