
Пишем веб-приложение на
React/Mobx/Mobx-state-tree.Гоу смотреть: https://youtu.be/o2PdTXCkoUo
Заранее спасибо всем, кто подпишется, поддержит лайком и комментарием!
🔥🔥🔥🔥🔥
Size: a a a

React/Mobx/Mobx-state-tree.
“off”.document.designMode = “on”













text/htmlapplication/xmlimage/svg+xml

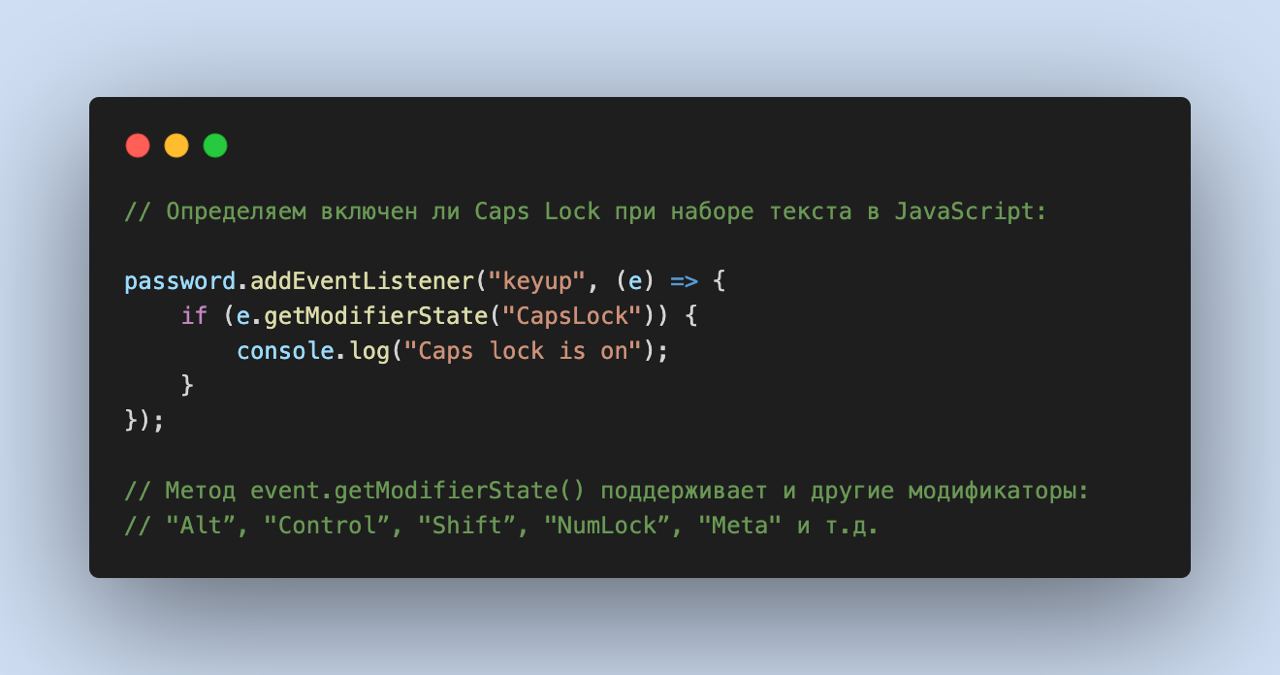
KeyboardEvent.getModifierState() возвращает текущее состояние указанной клавиши-модификатора: true, если модификатор активен. Список всех модификаторов доступен по ссылке.

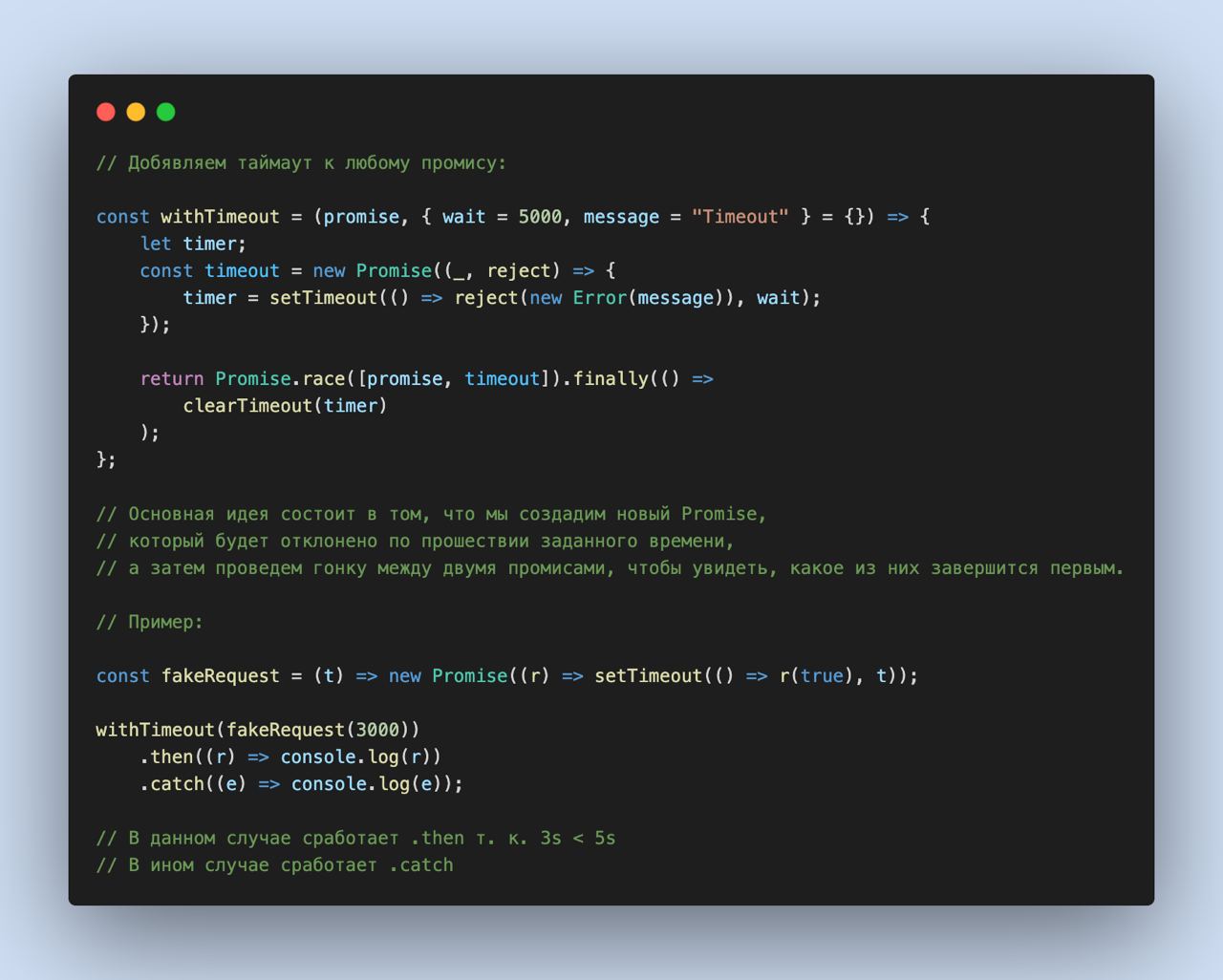
Promise.race + setTimeout.

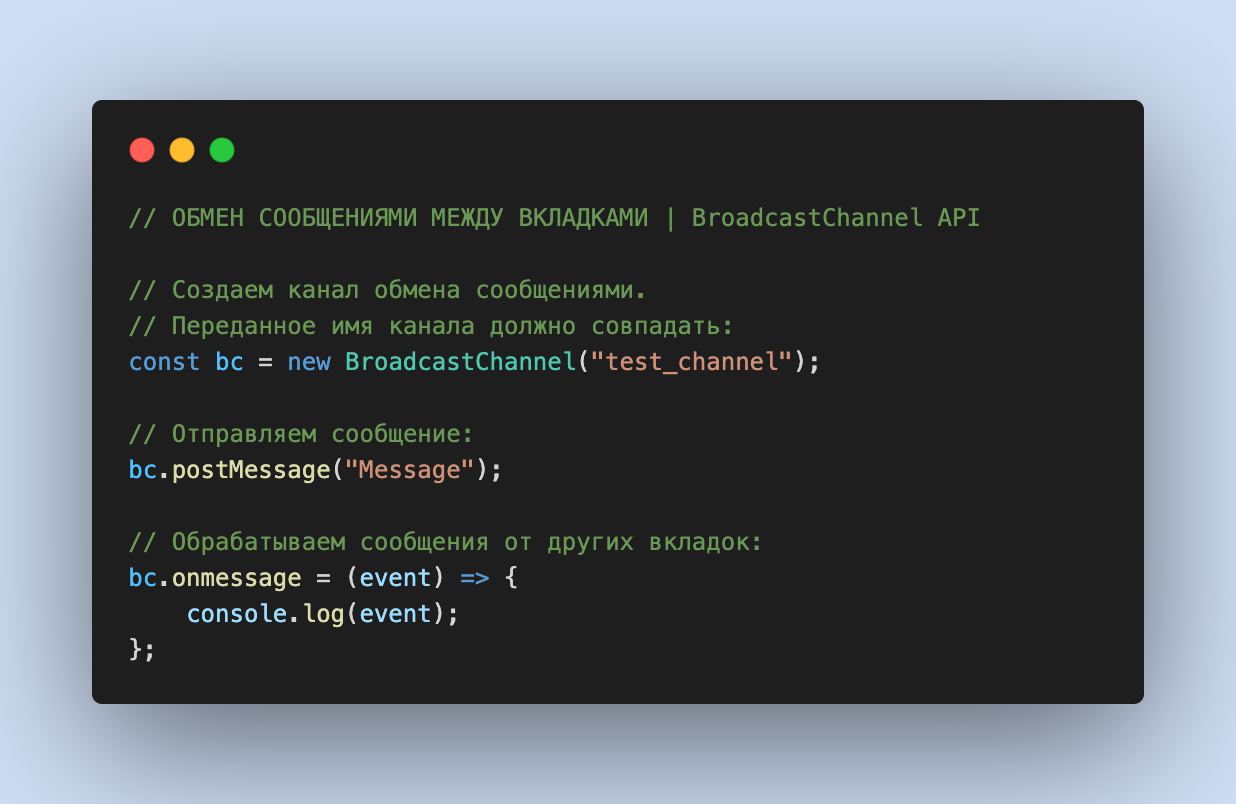
BroadcastChannel и указан точно такой же канал можно обмениваться сообщениями.





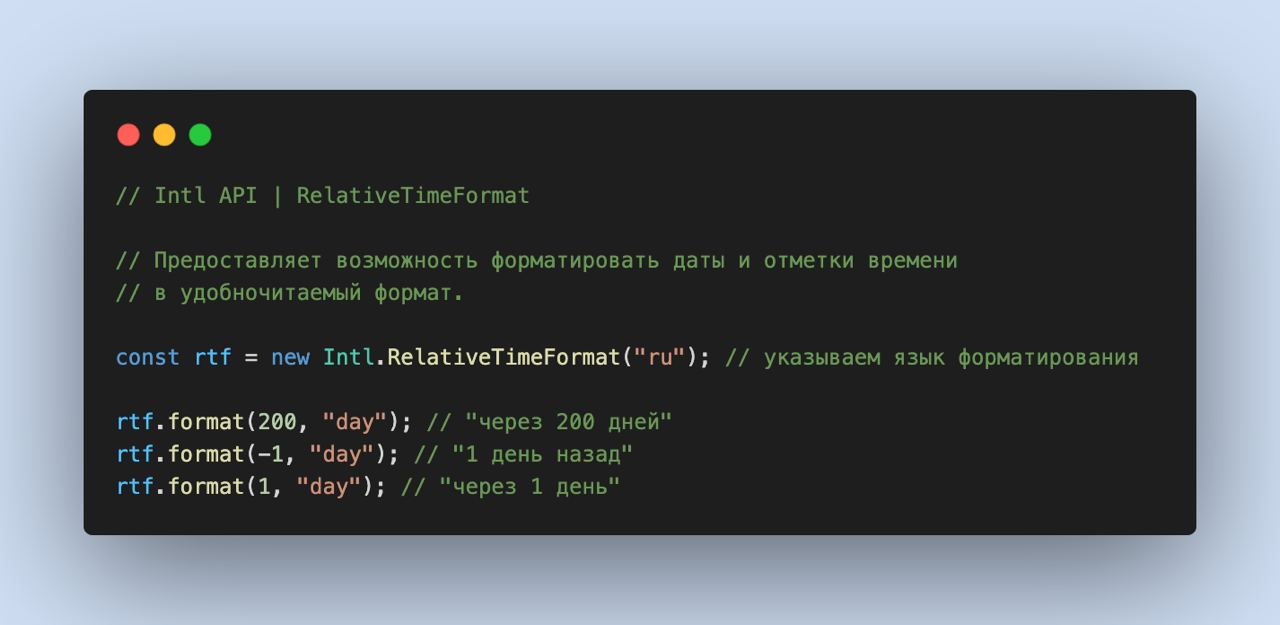
second, minute, hour, day, week, month, quarter, year.





formaction, formmethod, formnovalidate у button позволяют преопределить action method и validate у самой формы.


JavaScript..groups.